
レイアウトに CSS+p を使用する場合、position の 4 つの属性値 (相対、絶対、静的、固定) があまり明確ではないため、非常に憂鬱な結果につながることがよくあります。今日いろいろ調べて、ようやくわかったことがあります。ここで要約すると:
まず各属性値の定義を見てください:
1、static (静的位置決め) : デフォルト値。位置決めを行わない場合、要素は 通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
2、relative (相対配置) : 相対的に配置された要素を生成し、上、下、左、右の設定を通じて 通常 (元の) 位置を基準にして配置します。階層分類は、z-index を通じて実行できます。
3、absolute (絶対位置決め): 静的位置決め以外の最初の親要素を基準にして位置決めされる絶対位置決め要素を生成します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層分類は、z-index を通じて実行できます。
4、fixed (固定位置) : ブラウザウィンドウを基準にして配置された絶対位置の要素を生成します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。階層分類は、z-index を通じて実行できます。
静的および固定の位置決め方法は理解しやすいため、ここでは分析しません。以下は、より相対的なアプリケーションと絶対的なアプリケーションの分析です:
1、relative
相対として位置付けられた要素は通常のテキストフローの外にありますが、その中にありますテキスト ストリーム内の位置はまだ存在します 。
\r\n| CSS 属性を使用する場合、現在のレベルの元のポイントは、親コンテンツ領域の元のポイントを参照して配置されます。
。 1) TRBL がない場合は、親の左上隅が使用されます。 親がない場合は、ブラウザの左上隅を参照します (これは、絶対の最初の記事と同じです)。親要素のないテキストがある場合、テキストの下部が元のポイントとして使用され、テキストを配置および分割します (絶対とは異なります)。2) TRBLが設定されており、親がposition属性を設定していない場合、親の左上隅が位置決めの原点として使用されます(absolutetとは異なります)。
3) TRBLが設定されており、親が位置属性(絶対か相対かを問わない)を設定している場合、親の左上隅が位置決めの原点として使用され、位置はTRBLによって決定されます(前半)絶対と同じです)。親に Padding 属性がある場合、コンテンツ領域の左上隅が位置決めの原点として使用されます (後半は絶対とは異なります)。
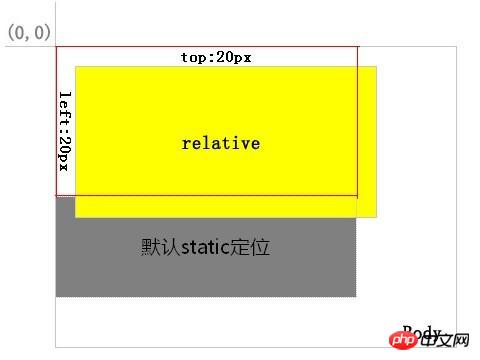
上記3点をまとめると、 親の有無、TRBLの有無に関わらず、親の左上隅を基準に配置されるが、親のPadding属性が影響する。 の値は、Topの値は、オブジェクトの元の位置に対する下方向のオフセット距離を表し、bottomの値は、上方向のオフセットを表します元の位置に対する オブジェクトの距離、 両方の が同時に存在する場合、 Top のみが機能します。 leftの値 rightの元の位置に対してオブジェクトが右にシフトされる距離 の値 オブジェクトの元の位置を基準とした左への距離を表します。両方の が同時に存在する場合、left のみが機能します。 図 1 に示すように: 背景が黄色のレイヤーは相対的に配置され、赤い境界線はエリアは通常の流れの場所にあります。上と左を通して配置した後、灰色の背景レイヤーの位置から、通常の位置がまだ存在していることがわかります。 2, 絶対と位置付けられたレイヤーは通常のテキストフローから切り離されますが、相対との違いは 通常のフローにおける位置が存在しなくなる 。 この属性に関して常に誤解を招く情報を与える人がいます。位置属性が絶対に設定されている場合、常にブラウザウィンドウに従って配置されると言われていますが、これは実際には間違っています。実はこれが固定資産の特徴なのです。 1)TRBL(上、右、下、左)がない場合は親の左上隅を使用し、親がない場合はブラウザの左上隅を参照します。親要素がない場合、テキストがある場合は、その前の最後のテキストの右上隅を原点として配置されますが、テキストを分割して上に隠すことはありません。
上記の 3 つの点から、絶対配置属性を持つ要素を親要素内に配置したい場合、次の 2 つの条件のみを満たすことができると結論付けることができます: 1 つ目: TRBL を設定する 2 つ目: 親セット位置属性
上記の概要は、絶対を使用してページをレイアウトするときに、位置がずれたり、ブラウザのサイズやモニターの解像度によって変化したりしないことを確認するために非常に重要です。
不満がある限り、要素はブラウザの左上隅を原点とします。これは、配置されたセクションのサイズが変更されると、それに応じて親要素も変更されがちな点です。
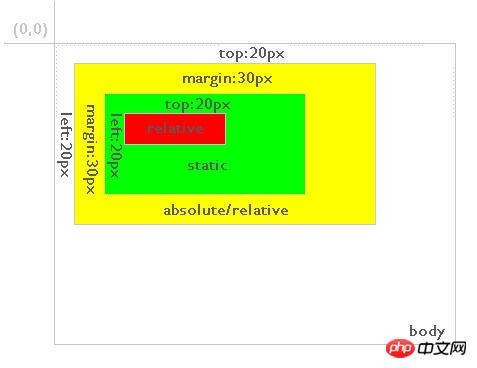
このとき、要素がブラウザの右上隅を原点としているため、セクションと Position 属性が絶対値に設定されている親要素の位置が変更され、ずれてしまいます。 Topの値はオブジェクトの上端とブラウザウィンドウの上端との間の距離を表し、bottomの値はオブジェクトの下端との間の距離を表します。オブジェクトとブラウザ ウィンドウの下部、両方 が同時に存在する場合、Top のみが機能します。 の両方が指定されていない場合 、 の上部は元のドキュメント フローの位置 、つまり 垂直位置は変更されません 。 leftの値はオブジェクトの左端とブラウザウィンドウの左側との間の距離を表し、rightの値はオブジェクトの右端との間の距離を表します。 両方の が同時に存在します。 のどちらも指定されていない場合は、 left のみが機能します。 の左側は、元のドキュメント フローの位置と一致します。つまり、水平方向の 位置は変わりません。 Position 属性値が絶対値の場合、第 1 レベルの親オブジェクト (親または祖父母、またはどれだけ年長であっても) が存在する場合、Position 属性値が相対値の場合、上記の相対的なブラウザ ウィンドウの位置は になります。親オブジェクトの位置決め は、正確な位置決めに非常に役立ちます。 3. 相対と絶対の主な違い まず、上記の通り通常の流れにおける位置の有無です。 第二に、相対的に配置されたレイヤーは、その親要素がどのように配置されているかに関係なく、常に最も近い親要素に対して相対的です 図では、赤色の背景レイヤーは相対的に配置され、その直接の親要素の緑色の背景レイヤーはデフォルトで静的に配置されています。赤い背景レイヤーの位置は、緑色の背景レイヤーに対して上と左の 20 要素です。そして、赤い背景レイヤーが絶対として配置されている場合、状況は次のようになります: に配置されたレイヤーは常に、絶対または相対として定義された最も近い親レイヤー に対して相対的であり、この親レイヤーは必ずしも直接の親レイヤーであるとは限りません。親レイヤーで絶対または相対が定義されていない場合は、次の図に示すように、ボディに対して相対的に配置されます。下の位置、margin 属性の値 この定義も上記の規則に従います。 概要: 相対属性を持つ要素はページのレイアウトに使用でき、絶対属性を持つ要素は親内に要素を配置するために使用されます。このとき、冒頭で述べたabsoluteの第3条によれば、親要素にposition属性が無い場合、absolute要素は親要素から分離されることになる。ただし、レイアウト ページの場合は、親要素の位置属性を絶対にすることはできません。そうでない場合は、ブラウザの左上隅が原点になるため、親要素の位置属性は相対的なもののみにすることができます。 positionを使用してページをレイアウトする場合、親要素の位置属性は親の内部のどこかに配置されている要素に対しては、影響を受けないため、絶対値を使用するのが最善です。もちろん、位置を使用することもできますが、 注: 表示領域の外にオブジェクトが絶対に配置されている場合、スクロール バーが表示されます。ただし、相対的に配置されたオブジェクトが表示領域外に配置されている場合、スクロール バーは表示されません。 ドキュメントフローとは何ですか? フォームを上から下の行に分割し、各行の要素を左から右に配置します。これがドキュメント フローです。 要素がドキュメント フローから離脱する原因となる状況は、フローティング絶対配置と相対配置の 3 つだけです。 z-index 属性 Z インデックスは、オブジェクトの重なり順とも呼ばれ、整数値を使用して重なりレベルを定義します。整数値が大きいほど、その値は高くなります。 stacked. もちろん、これは同じレベルの要素間の積み重ねを指します。2 つのオブジェクトのこのプロパティが同じ値を持つ場合、それらは HTML ドキュメント 内で流れる順序に従って積み重ねられます。後で書き込まれたものは前のものを上書きします。 z-index を使用して親子関係を上下に設定することはできないことに注意してください。子が上に、親が下になければなりません。 注: 静的配置を使用する要素、または位置配置を使用しない要素の z-index 属性は無効です。
上記の相対的な説明に基づいて、位置属性が相対的である p は、TRBL を使用して位置決めできる通常の p とみなすことができます。つまり、
通常のレイアウト ページで p の CSS 属性にposition:relativeを追加する限り、float を使用してページをレイアウトするだけでなく、TRBL を使用してページをレイアウトすることになります。
麺類
、またはposition:relative pを追加すると、通常のpと同じようにページをレイアウトできますが、TRBLを使用してページをレイアウトすることもできます。しかし
Position 属性は絶対的であり、ページのレイアウトには使用できません。レイアウトに使用すると、すべての p がブラウザの左上隅を基準にして配置されるため、要素を配置するためにのみ使用できます。
絶対属性を持つ要素内のどこかに配置されます。  absolute
absolute
2) TRBL が設定されており、親が位置属性を設定していない場合、現在の絶対値はブラウザの左上隅を原点として配置され、位置は TRBL によって決定されます。
3) TRBL が設定され、親が位置属性 (絶対か相対かに関係なく) を設定する場合、親の左上隅が位置決めの原点として使用され、位置は次の式で与えられます。
TRBLが決める。親に Padding 属性があっても、それは機能しません。簡単に言うと、1 点のみを主張し、親のパディングを基準として親の左上隅を使用します。その根元に。
影響はありません。
初心者は、Position 属性が絶対であるセクションを親セクションに配置し、ブラウザのサイズや解像度が変わってもレイアウトが変わらないことを明確にしておかないと間違いを犯しやすくなります。モニターが変化すると、2 つの条件を満たす必要があります。いずれかの条件が満たされない限り、要素はブラウザーの左上隅を原点とし、ページ レイアウトの位置がずれる原因となります。 
以上がCSSの位置属性:絶対、相対、静的、固定の違いと使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。