
ウェブページの読み込み速度についてまだ心配していますか? Web ページが一部のブラウザでは非常に高速であるのに、他のブラウザでは非常に遅いことに気付いたことがありますか?今日は、なぜこのような状況が発生するのかを紹介し、具体的な実装方法を共有したいと思います
まず、画像の読み込みを遅らせる必要がある理由を説明します
画像の一般的な形式は誰もが知っています。画像はほんの少しのピクセルを組み合わせたものです。画像内のピクセルが多いほど、サイズは大きくなります。一般に、画像のサイズは数 kb、数十 kb、または数 MB です。画像が 10 kb であれば遅延してもしなくても問題ありませんが、数十 kb、数百 kb になった場合、ユーザーはあと何秒待つ必要があるでしょうか。写真だけでユーザーを何十秒も待たせてコンテンツを視聴させるわけにはいきませんよね。
2. 画像の遅延読み込みの実装
実際、画像の遅延読み込み機能はもう珍しいものではなく、一部のブラウザーでは画像の遅延読み込みが実装されていますが、これをサポートしていないブラウザーはどうすればよいでしょうか?
それなら自分で解決します、わかりました!早速、最初にコードを貼り付けてみましょう:
// window.imageList=[
// { id:"图像1ID", url:"URL", onload=加载函数 },
// { id:"图像2ID", url:"URL", onload=加载函数 },
// { id:"图像3ID", url:"URL", onload=加载函数 },
// ....
// ];
//在页面加载完成后调用 onLoadImage();
function onLoadImage()
{
var i=0;
if(window.imageList){
//if(typeof window.imageList != "array")
// return;
for(i=0;i<window.imageList.length;i++){
var now=window.imageList[i];
var id,url,onloadfn;
if(now.id){
id=now.id;
}
if(now.url){
url=now.url;
}
if(now.onload){
onloadfn=now.onload;
}
if(id == null || url == null){
continue;
}
var nelement = document.getElementById(id);
nelement.src = url;
if(onloadfn)
(onloadfn)(nelement,url);
id = url = onloadfn = null;
}
}
console.log("All Image is loaded!Total "+i+" Image!");
if(window.onImageAllLoad)
(window.onImageAllLoad)();
}例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个测试</title>
</head>
<body>
<img id="img1" alt="正在加载"></img>
<img id="img2" alt="正在加载"></img>
<img id="img3" alt="正在加载"></img>
<script src="SuperImageLoader.js"></script>
<script>
window.imageList=[
{
id:"img1",
url:"https://www.baidu.com/img/baidu_jgylogo3.gif",
onload:function(){
alert('第一张图片已加载完成!');
}
},
{ id:"img2", url:"https://www.baidu.com/img/baidu_jgylogo3.gif"},
{ id:"img3", url:"https://www.baidu.com/img/baidu_jgylogo3.gif"}
];
window.onImageAllLoad=function(){
alert('所有图片已加载!');
}
onLoadImage();
</script>
</body>
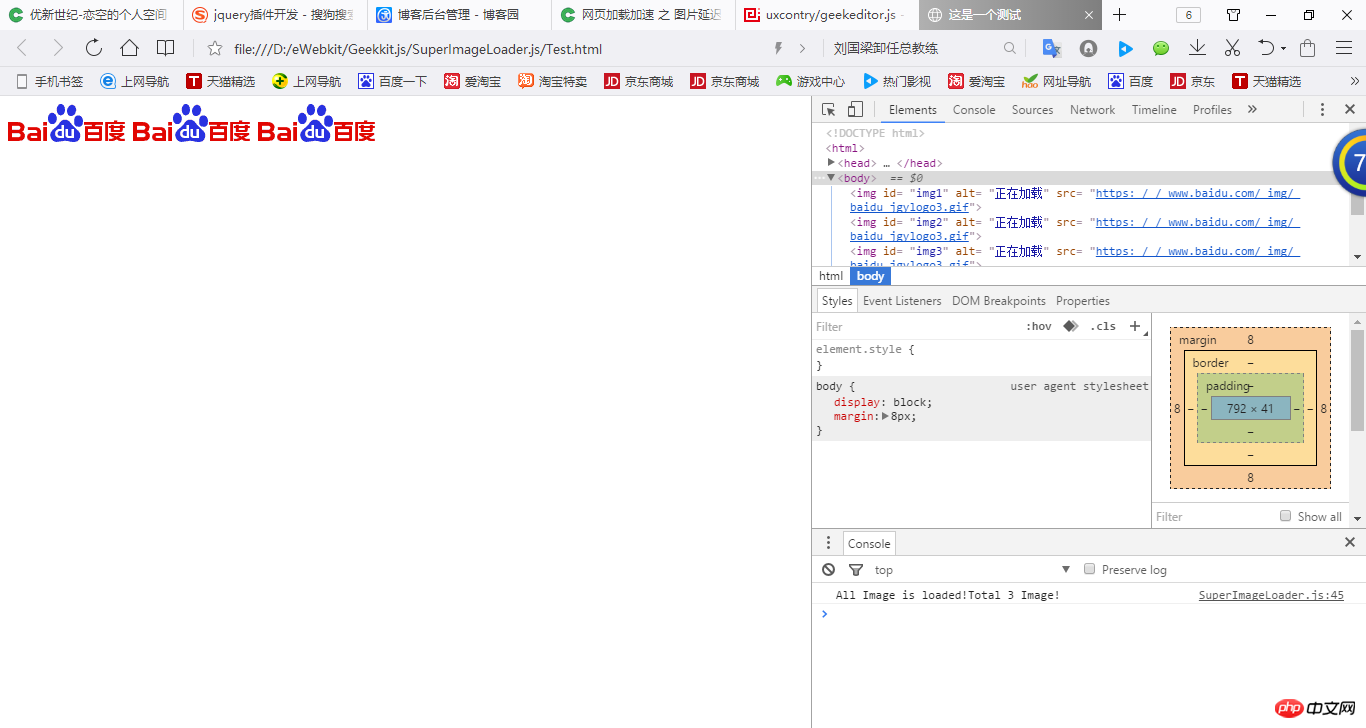
</html>以下はテストのスクリーンショットです:



以上が画像の読み込みを遅らせるにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。