
前書き: 前回のブログで、Amap の導入に成功しました。これは、Amap という以前のアドレス vue でした。
一部の要件により、マップの周辺機能を使用する必要があります。完全なプロジェクトコードについては、私のgithubをチェックしてください
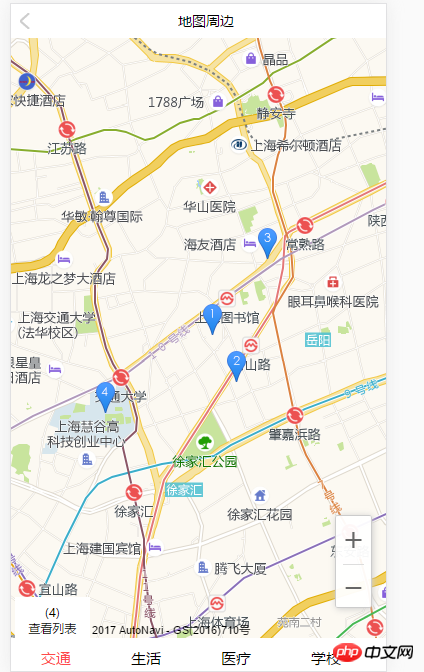
1. まず、達成される結果を見て、写真に示すように、Lianjiaの周囲を参照してください。

2. 原理分析
1. 前回のブログで触れたAmap APIの紹介ですが、vueはAmapマップを呼び出します。
2. Amap Web サイトの API である地図の周辺プラグインを使用します。
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
プラグインのさまざまなメソッドの中から searchNearBy メソッドが選択されます。
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Build queryメソッド
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},このメソッドでは、より良い方法があれば、後でマップとプラグインが再ロードされるのを防ぐために、すべてのメーカーが検索されます。方法についての指摘は大歓迎です。
4. メーカーの切り替えイベントをフッター下の各オプションにバインドします。
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. 結果表示

注: このプロジェクトでは、デモンストレーション効果を促進するために、個人開発者の Amap 秘密キーが使用されています。ご自身のものに置き換えてください。
完全なプロジェクトコードについては、私の github をチェックしてください
以上がvue を使用して Gaode マップのサンプルを操作するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。