
ページ A にデータを入力し、JS 変数を使用してこのデータを保存する必要がある状況があるとします。同時に、JS コードの制限により、ページ B がこの変数を参照して使用します。データ転送の効果は得られません。
次に、Cookie を使用して読み取りデータを保存します。
Cookieは名前=値の形式です。通常、各 Cookie は「;」で区切られます。
テキストボックス入力データ:

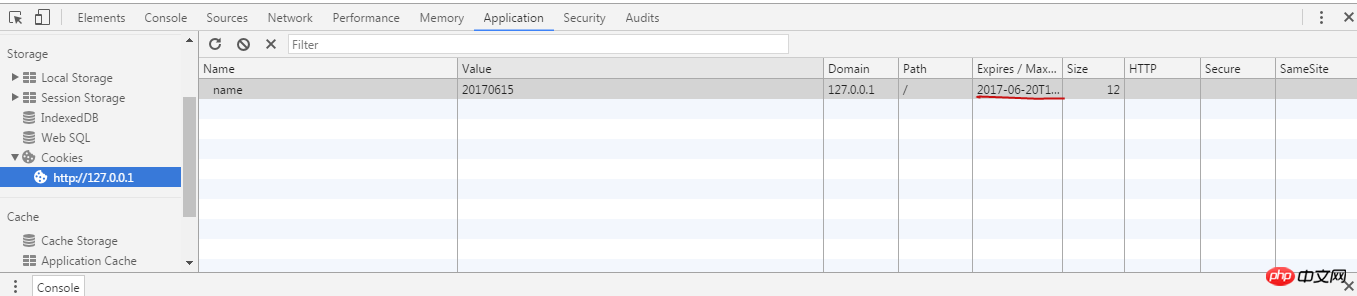
JSを使用してCookieを設定:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
有効期限は保存する時間です:

JS は、 cookie Value 値が出力および抽出されます。
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }value がページに出力されます。

各ブラウザに含まれる Cookie の数には制限があります:
Microsoft は、Internet Explorer 8 では Cookie の制限がドメインあたり 50 Cookie に増加したと指摘していますが、IE7 でもドメインあたり 50 Cookie が許可されるようです。
Firefox には、ドメイン名あたり Cookie の制限が 50 個あります。
OperaのCookie制限はドメイン名ごとに30個です。
Safari/WebKitにはCookieの制限がないようです。ただし、Cookie の数が多い場合、ヘッダーのサイズがサーバーの処理制限を超えてエラーが発生します。
注: 「各ドメイン Cookie は 20 に制限されています」は正しくなくなります。
Cookieのコンテンツ容量には限りがあるため、不要なCookieは削除することができます。
JS delete this name:
function removeCookie(name){
setCookie(name,'asdas',-1);
}以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
以上がCookie の保存、読み取り、削除機能を実装する方法に関するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。