
p レイアウトでは、一部のテキスト コンテンツが高さの制限を超え、一部の画像が DIV をバーストして、Web ページの位置がずれてわかりにくくなります。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にするか、省略記号に置き換えることができます。これを実現するにはどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してテキスト オーバーフローの問題を解決する 1. word-wrap を使用してテキスト オーバーフローの問題を解決する方法 word-break:break-all と word-wrap:break-word は、長いテキストの改行問題を解決するためによく使用されます。文字列。 word-break:break-all は IE6/7/chrome/safari でも同じで、末尾の切り詰めとして動作しますが、ff3.0/opera では無効として動作します。長すぎる単語は新しい行で表示され、境界からはみ出します。 word-wrap:break-word; は、IE6/7/chrome/safari でも同じように動作します。長い単語は新しい行に分割され、表示できなくなったときに切り取られます。また、ff3.0/opera も無効のようです。 2.
はじめに: p レイアウトでは、一部のテキスト コンテンツがオーバーフロー制限の高さを超え、一部の画像が DIV をバーストし、Web ページの位置がずれます。事故。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にするか、省略記号に置き換えることができます。これを実現するにはどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してオーバーフローの問題を解決する 1. ワードラップを使用してテキストのオーバーフローの問題を解決する方法 ワードブレイク: ブレークオールとワード W...
2. オーバーフローの非表示: 最もCSS を使用した完全な解決策 コンテンツのオーバーフロー問題に対するいくつかの解決策

はじめに: div レイアウトでは、一部のテキスト コンテンツがオーバーフロー制限の高さを超え、一部の画像が DIV をバーストして、ウェブページがずれていてわかりにくい。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法について説明します。
3. CSS3の角丸と影、境界線画像とボックスの減算の詳細な説明

はじめに: 値はボックスの四隅の水平方向と垂直方向の半径を設定しますコーナーの値の順序は左上、右上、右下、左下で、ロジックはパディングとマージンと同じです (幅とパーセントを参照)。
4. HTML5 での Canvas の使用 - 線と面の描画

はじめに: Canvas はキャンバスであることを知っています。今日は、キャンバス上に線と面を描画します。 。 1. HTML キャンバスのキャンバスは HTML5 の要素です。幅と高さが設定されていない場合、キャンバスは幅を 300 ピクセルに、高さを 150 ピクセルに初期化します。 CSS を使用して要素のサイズを変更できます。描画時に画像がフレームの寸法に合わせて伸びると、CSS の寸法が初期キャンバスの比率と一致せず、歪みが発生します。 2. レンダリング コンテキスト キャンバスは最初は空白です。表示するには、まずスクリプトで...
5. Web レスポンシブ レイアウトで iframe 適応を分析する方法

はじめに: 問題はレスポンシブ レイアウトにあります。 iframe 要素を扱う場合、iframe 要素の幅と高さの属性によってその幅と高さが設定されることに注意してください。ただし、それを含むブロックの幅または高さが iframe の幅または高さより小さい場合、iframe 要素はオーバーフロー: このようなオーバーフローした iframe はページのレイアウトを破壊します。 iframe 要素も応答性を持たせる方法がありますので、様子を見てください。解決策

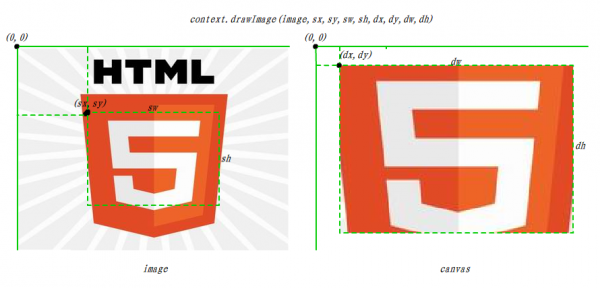
はじめに:drawImage は、キャンバス上に画像を配置するという合計 3 つのメソッドを提供します。 context.drawImage(img,x,y); キャンバス上に画像を配置し、画像の幅と高さを指定します。 context.drawImage(img,x,y,width,height);画像をトリミングし、キャンバス上にトリミングされた部分を配置します。 context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh
7. CSS3 の box-sizing 属性を使用して、div の幅と高さが内部によって引き伸ばされる問題を解決しますmargin

はじめに: div は内部マージンの設定により、レイヤー全体の幅と高さが所定の範囲を超えることがよくありますが、CSS3 のボックス サイズ プロパティを使用すると、この現象を簡単に解決できます。以下で、div の幅と高さが内側のマージンによって引き伸ばされる問題を解決するための CSS3 ボックス サイズ属性の使用について説明します
8。アバターのアップロードを処理するための HTML5 Canvas の詳細な紹介です。

9.

[翻訳][php 拡張機能の開発と埋め込み] 第 17 章 - 構成とphp ソースコードのリンク
はじめに: 私はしばらく IOS を勉強していますが、テキストコンテンツが多すぎるため、テキストの高さを計算しなければならないという問題に特に悩まされています。 Android と比べて、Android では幅と高さを自動的に計算する必要がありません。このような面倒な問題が発生しても、それで終わりです。問題はまだ解決する必要があります。まず、1 行のテキストを見てみましょう。 質問: 1 行のテキストの場合、CGSize を直接計算するのは次のとおりです。 NSString *content = @welcome北京へ;
css3 - CSSはdivを画像上の固定位置に配置します
JavaScript、画像をQiniuにアップロードします。 phpはアップロードされたPDFファイルの各ページの幅と高さを読み取るのですが、幅と高さを直接設定する方法はありますか?ハイパーリンク が機能しません Android - Android スイッチ コンポーネントが表示されません
以上が幅と高さに関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。