
この記事では主に、WeChat ミニ プログラムのビュー層 (xx.xml) とロジック層 (xx.js) の詳細な導入に関する関連情報を紹介します。必要な友達は、クラウドとしての WeChat ミニ プログラムの概念を参照できます。 OS と WeChat エコシステム それ自体が OS です。さらに、WeChat パブリック プラットフォームと WeChat 開発プラットフォーム自体はすでに非常に成熟した構造となっており、アプリの機能と完全に一致すると同時に、究極のインタラクティブ エクスペリエンスを実現することができ、アプリを置き換える可能性を秘めています。 Apple App Store モデルの重要性は、サードパーティ ソフトウェア プロバイダーに便利で効率的なソフトウェア販売プラットフォームを提供することです。ユーザーがアプリを購入するために支払う料金は、Apple とアプリ開発者が 3:7 で折半します。 WeChatミニプログラムモールも同様の手数料モデルを採用すれば、8億人を超えるユーザーは非常に大きな無形資産となり、テンセントにとってゲーム、メンバーシップ、広告に次ぐ新たな金源となるだろう。 WeChat ミニ プログラムを使用すると、アプリをダウンロードしたりインストールしたりせずに使用できます。ユーザーは WeChat で QR コードをスキャンしてプログラムを開くことができます。 WeChat アプレット自体は Web サイトのページに似ているため、Android や iOS などのさまざまなシステムに適用でき、さまざまなプラットフォームで共有することもできます。ミニプログラムビューレイヤー(xx.xml
1. WeChat開発におけるビューレイヤー(xx.xml)とロジックレイヤー(xx.js)の詳細説明

はじめに: この記事主に WeChat アプレット ビュー レイヤー (xx.xml) とロジック レイヤー (xx.js) に関する関連情報が詳しく紹介されています。必要な方は参照してください

はじめに: イベントとは何ですか? イベントは、ユーザーの動作をロジック層にフィードバックして処理することができます。トリガーイベントに到達すると、イベントオブジェクトは、ID、データセット、タッチなどの追加情報を運ぶことができます。
はじめに: 朝、朝食を食べているときに突然インスピレーションが湧き、食べていた小籠包と日々の開発経験をベースにしたレイヤードアプリケーションについて話しました。 3 層アーキテクチャとは、ビジネス全体を統合するもので、アプリケーションはプレゼンテーション層、ビジネス ロジック層、データ アクセス層、データベースなどに分割されます。クライアントのプレゼンテーション層、ビジネス ロジック アクセス、データ アクセス、データベース アクセスは、システムにとって非常に有益です。実際、ソフトウェアを一言で言えば、「高度な凝集性と拡張性」を実現する必要があります。 
4. ミニプログラム開発の基礎のイベント。 (9)
はじめに: 前述したように、WeChat アプレット フレームワークは、この設計方法では、UI 層の応答、ロジック層のロジック、およびデータの変更という 2 つの問題を解決する必要があります。UI 層はユーザーの操作をロジック層にフィードバックしますが、イベントは前述のデータ バインディングによって解決されます。 2 番目の問題を解決します。イベントとは何ですか? イベントは、ビュー層からロジック層への通信方法であり、トリガー イベントに到達すると、イベントをロジック層にフィードバックできます。ロジック層の対応するイベント処理関数が実行されます。イベント オブジェクトは追加情報を運ぶことができます...
5. ミニプログラム開発の基礎 - データバインディングのパート 1
はじめに: 前のチュートリアルで説明したように、WeChat アプレット フレームワークはプログラムをロジック層 (.js ファイル) とビュー層 (.wxml ファイル) に分割します。これは、UI とロジックを分離する一般的なプログラミング方法であり、開発されたプログラムはより柔軟で拡張しやすくなります。 このプログラミング方法は、通常、次の 2 つの問題を解決します。 UI 層は、ロジック層のロジックとデータの変更に応答します。一般的に、UI 層とロジック層はインターフェイスを公開できます。相互にアクセスできますが、問題があります。柔軟性と拡張性を考慮して、UI 層を回避できる中間層が導入されます...
6. WeChat ミニプログラム開発「Micro Weather」チュートリアル(2)

はじめに: 要約: 前回は、「Micro Weather」の API とインターフェイスのコードの作成を紹介しましたが、今日は引き続きロジック層のコードとクエリ コードの作成を紹介します。 。 この記事は「ゼロから学ぶWeChatミニプログラム開発」から抜粋したものです。
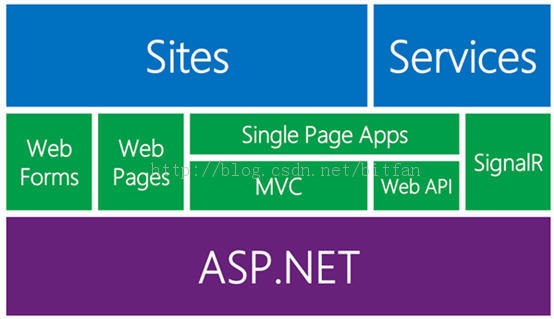
7. Asp.net (1) 基本的な 3 層フレームワーク プロジェクト: Web サーバー、ビジネス サーバー、データベース サーバー

はじめに: エンタープライズ レベルのプロジェクトについて簡単に説明します。最初に考えてください。 どんなに大きな枠組みであっても、最初のプレッシャーは大きくありません。したがって、スケーラビリティが中心的な要件となっています。伝統的な 3 層アーキテクチャ。アプリケーション層、ビジネスロジック層、データ永続層。サーバーへの負荷を軽減するためにサーバーを分離する必要があることを考慮して、Web サーバー、ビジネス サーバー、データベース サーバーに分割され、これら 3 つの間でのデータ ロジックの呼び出しが合理的かつスムーズに行われます。エンドとバックエンドは、記録する必要がある重要なポイントです。 Web フロントエンド アプリケーション サービスは、API インターフェイスをリクエストし、データを取得してページをレンダリングします。 1. MVC フレームワークを構築し、パブリック M...
8. WeChat アプレットの http リクエストのカプセル化の詳細な説明

はじめに:コード? 1. リクエスト パラメータ、アクセス インターフェイス 2. GET/POST... リクエスト メソッド 3. リクエスト パラメータの統合処理 (暗号化、パブリック パラメータの設定など) 4. リクエストによって正常に返されたデータ (復号化、抽出(論理層データから) 5. 失敗フィードバックのリクエスト
9. MySQL データテーブルパーティショニングテクノロジー PARTITION コード例分析

はじめに: この記事では主に MySQL データを紹介します。テーブル分割技術 PARTITION では、Mysql の分割技術 RANGE、LIST、HASH をそれぞれ紹介しています。必要な方は参照してください。この章では、Mysql のパーティショニング テクノロジ (RANGE、LIST、HASH) について学びましょう。Mysql のパーティショニング テクノロジは水平テーブル パーティショニングに似ていますが、アプリケーションにとっては論理層での水平テーブル パーティショニングです。言い換えると、パーティションは現実ではありません
10. WeChat アプレットのコード分析: 2. 論理層

はじめに: WeChat アプレットのコード分析チュートリアル: 2. 論理層、
[関連する Q&A の推奨事項]:
c# - プロジェクト開発中にプレゼンテーション層で例外が捕捉されますか?
javascript - API とコンポーネントの違いは何ですか? 1 つはロジック層のメソッド関数、もう 1 つはプレゼンテーション層です。
現在 php フレームワークを使用している場合、ロジックをモデルに書きますか?
以上がロジック層に関するおすすめコンテンツ 10 選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。