
前回の記事で、CSS のカスタム チェックボックス スタイル メソッドの概要を紹介しました。チェックボックスがあらゆる Web サイトで使用できる HTML 要素であることは誰もが知っていますが、ほとんどの人はチェックボックスのスタイルを設定していません。同じように見える。そこで今日はチェックボックスを操作するためのJS/JQメソッドをまとめて紹介します!
JQのチェックボックスの操作
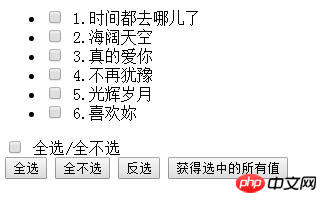
1.すべてのチェックボックスを選択し、未選択のものをすべて選択解除するjQuery操作

jqueryのバージョンが変更されたため、新しいバージョンでは1回しかクリックできません、古いバージョンは問題ありませんが、新しいバージョンでは attr を使用して選択状態を設定することはできません。最初の解決策は、js ネイティブ メソッド this.checked=true/false;
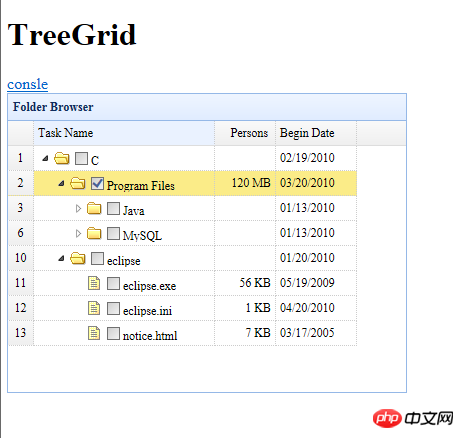
2. Jquery EasyUI を使用して表示するメソッドを実装することです。ツリーグリッドにチェックボックスを追加し、選択した値を取得します

チェックボックスを表示するために、効果を表示するために、easyUI のツリーグリッドが呼び出されます。 , チェックボックスを選択したイベントを取得することにした場合は、アラートを削除して他のイベント処理関数に変更することもできます。
3. jQuery に基づくすべてのチェックボックスの選択問題の分析
もう一度クリックすると、それ自体が表示されるだけですが、クリックすると、ソースコードを見ると、属性がチェックされています。追加されましたが、最終的に、これが attr 属性であることがわかりました。チェックすると、dom スタイルは変更されず、その属性値のみが変更されます。 jquery は、
JS
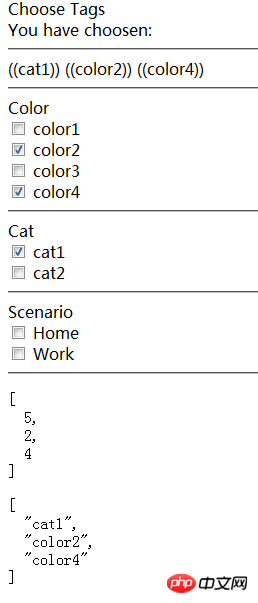
1.js に基づいてチェックボックスの一括選択操作を実装する
の例のように、置換メソッドを提供します。これのこの記事では、js でチェックボックスのバッチ選択を実装するための特定のコードを共有しています。参考までに、シンプルなコード、明確なロジックで、推論を行うことができます。
2. Angular.JSはチェックボックスが選択されているかどうかを判定してリアルタイムに表示します
Angular.JSはチェックボックスが選択されているかどうかを判定してリアルタイムに表示します
 でトリガーされる関数から関数をトリガーする要素を取得したい場合ng-click では、これを直接渡すことはできませんが、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
でトリガーされる関数から関数をトリガーする要素を取得したい場合ng-click では、これを直接渡すことはできませんが、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
チェックボックスのスタイルに関する関連質問と回答:
1.javascript - チェックボックスを使用して条件を満たす値をフィルタリングする方法は? ?
2.javascript - チェックボックスの色など、HTML チェックボックスのスタイルを変更する方法
3.javascript - チェックボックスの値がインスタンスにバインドされた後Vueではデフォルトでは選択できません(チェックは無効)
1.CSSでチェックボックスのスタイルをカスタマイズする方法まとめ
2.CSSでfloatをクリアするclear Bothの使い方まとめ
以上がJS/JQにおけるチェックボックスの操作方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。