
1. HTML の太字タグを使用します
テキストを太字にするには、b タグまたは Strong タグを使用します。
1. 対応する構文は次のとおりです:
2. HTML ケースの完全なコード (缶)テスト用にコピーしてください) :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2)、HTML ボールドのスクリーンショット:
 html ボールドタグを使用してテキストをボールドと太字にします
html ボールドタグを使用してテキストをボールドと太字にします
上記は、2 つのボールドタグを使用して HTML テキストをボールドとフォントボールドにする方法です。柔軟に応用できる能力を身につけてください。
2. CSS スタイルを使用して太字のテキスト表示を実現します - TOP
div+css レイアウト、ほとんどは CSS スタイルを使用して太字のテキスト フォントを実現します。テキストの太字を実現するには、オブジェクトに太字スタイル属性を設定するだけで済みます。 CSSテキストの太字として。
1、CSS 太字スタイルの基本
1)、単語と概要
font-weight、値は 100 から 900 までです。太字、最も一般的に使用されるフォントの太さの値は太字で、これも一般的ですすべてのブラウザと互換性があります。
2)、CSS ボールド構文:
div{font-weight:bold}これにより、すべての div オブジェクトのテキスト フォントがボールドになります
2、ボールド CSS ケース
1)、ボールド ボールドケース HTML ソース コード (div+css レイアウト ケース) (あなたコピー、使用、テスト可能)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
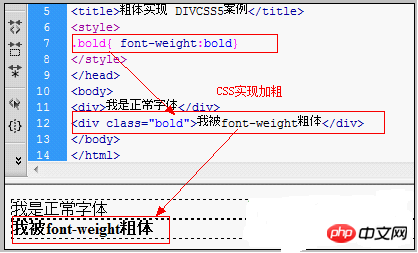
</html>2)、太字の場合のスクリーンショット
 3. フォントテキストの太字の概要
3. フォントテキストの太字の概要
 ラベルの太字と CSS スタイルの太字
ラベルの太字と CSS スタイルの太字
スタイルの太字 フォントと HTML タグの太字のメソッド
ここでは、HTML タグと CSS スタイルで太字テキストを実装する 2 つの方法を紹介します。実際の使用のニーズに応じて太字スタイルの方法を選択できます。
以上がHTMLテキストに太字フォントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。