
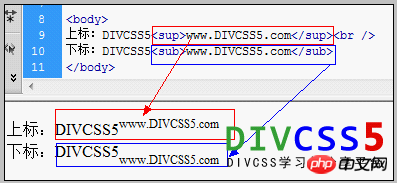
html でフローティングおよび添え字を付ける必要があるコンテンツに html sup タグを追加し、フローティングおよび添え字を付ける必要があるコンテンツに html sub タグを追加します。
1) 上付きにする必要があるコンテンツの前後に タグを追加します。
2) 上付きにする必要があるコンテンツの前後に を追加します。浮動小数点数と下付き文字の後に タグを追加します
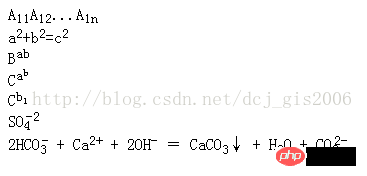
3), 化学式で上付き文字または下付き文字を使用する HTML タグが多数あります。 CSS スタイルを使用せずに、HTML の上付き文字タグと下付き文字タグを使用すると、この問題を解決できます。


アプリケーション フィールド: GeoExt / ArcMap ラベル...HTML の上付き文字と下付き文字の適用例については、非常に実用的だと思います。必要な方はぜひご利用ください。以下を参照してください
2 HTMLフォントの属性制御、水平線、上付き文字と下付き文字、および画像の挿入について詳しく紹介します
この記事では、HTMLフォントの属性制御、水平線、上付き文字と下付き文字について詳しく紹介します。画像のサンプルコードを挿入します。理解できない場合は、クリックして見てください
3. HTML タグの上付き文字 sup と下付き文字 sub アプリケーション
HTML 言語では、sup タグで上付き文字テキストを定義できます。タグでは下付きテキストを定義できます。次に、HTML タグの具体的なアプリケーションについて説明します。 上付き
HTML 言語では、 タグで上付きテキストを定義できます。たとえば、2 つの酸素イオンを表示する必要がある場合、HTML コードでは 2O2- と記述する必要があります。
4. Python でリストの添え字とその値を取得する簡単な方法
Python でシーケンスをトラバースするときは、通常次のメソッドを使用します:for item in sequence: process(item)
for index in range(len(sequence)): process(sequence[index])
Web ページのページネーション サブスクリプト生成コード (PHP バックエンド メソッド)


関連する質問と回答:
1.javascript - 図に示すように、Web ページと winforms に上付き文字を表示する方法
2. 3objective-c - NSArray オブジェクトに格納されている要素に「配列添字」を介してアクセスできるのはなぜですか?
【関連する推奨事項】1. 2.array_PHPチュートリアルの最大添字を取得するPHPメソッド
以上がWebページにおける各種上付き文字・下付き文字の応用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。