
この記事では、主に分離スコープの理解とバインド戦略を詳細に説明していますangularjs。興味のある方は参考にしてください
まず次の例を見てみましょう:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
私たちは探しています。 IsolateScope のコード:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});ページを実行すると、1 つの入力が変更される限り、すべての入力の内容が変更されることがわかります:

これは問題に直面します。私たちの命令では実行できません。単独で使用されるため、独立したスコープの概念があります。
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
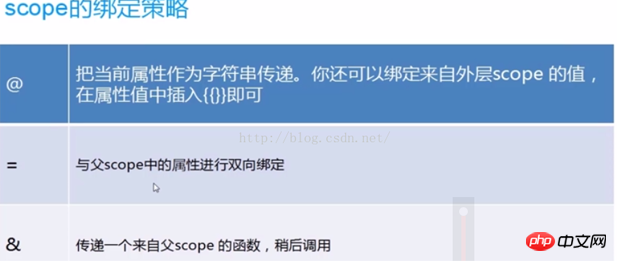
});スコープを {} に設定すると、各コマンドは独自の独立したスコープ空間を持つため、相互に影響を与えることはありません。しかし、angularjs で最も重要な概念はバインディング戦略です。次のバインディング戦略があります:

ステップ 1: 元の方法、つまり上記の 3 つのバインディング メソッドを使用しない方法を見てみましょう
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>ScopeAt の内容を見てください:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});This DOMこの時の構造は以下の通りです:

ただし、このメソッドはこの命令の属性値を取得するために attrs.flavor を必要とし、この属性値をスコープオブジェクトにバインドする必要があり、最終的にバインドすることができます。テンプレートに渡される {{}}このフォームでスコープ内の値を取得します。
ステップ 2: 毎回リンク 関数を単独で指定する必要があるため、上記の @ を使用して最初のメソッドを置き換えます。 :
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});このメソッドは、ドリンク命令内のフレーバー属性値をスコープ オブジェクトにバインドするもので、これは ng によって自動的にバインドされます。ただし、@binding はオブジェクトではなく文字列をバインドします!
ステップ 3:双方向データ バインディングについて学びましょう
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
コントローラーのコンテンツを見てみましょう
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});これは ' =' バインディング メソッド。双方向のデータ バインディング戦略を実装します。最終的な DOM 構造がどのようになるかを見てみましょう:

実際、双方向データ バインディング <ドリンク フレーバー="ctrlFlavor"> は非常に明白です。バインディングをよく理解する必要があります (命令とコントローラー間の双方向データ バインディング)
ステップ 4: & バインディング戦略を使用して、コントローラーの親メソッドへの呼び出しを完了します:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
3 つの命令の挨拶が定義されており、それぞれの命令すべてコントローラーで SayHello メソッドを呼び出す必要があります (angularjs でコントローラーと命令の間の対話を実装する方法では、コントローラーと命令の間の対話は属性を定義することで実現できると指摘していますが、ここでも同じことを実現できます。単純な & 関数を使用して)、さまざまなパラメーター名の値を渡します:
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});コントローラーとコントローラーの間の通信を完了する命令の属性を指定する従来の方法を使用する代わりに、& を使用して親アクション メソッドの呼び出しを完了できます。指示
以上がangularjs の分離スコープとバインディング戦略の理解についての詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。