
以前はdocument.cookieを使用してデータをローカルに保存していましたが、そのストレージサイズが約4Kしかないため、分析も非常に複雑になり、開発に多大な不便をもたらしました。 html5Web ストレージを使用すると、Cookie の欠点が補われ、開くのが非常に便利になります。
Web ストレージは 2 つのカテゴリに分類されます
。容量は約5Mです。 この方法のライフサイクルはブラウザウィンドウを閉じるまでです
localStorage
容量は約20Mで、保存されたデータは期限切れになりませんユーザーの閲覧セッションは期限切れになりますが、ユーザーのリクエストにより削除されます。また、ストレージ容量の制限やセキュリティの理由により、ブラウザーもそれらを削除します。また、そのタイプによって保存されたデータは、同じブラウザーの複数のウィンドウで共有できます
注: の場合、文字列のみを保存できます。 json Object、JSON.stringify()エンコーディングの後にオブジェクトを格納できます
メソッドの詳しい説明:
setItem(key, value) Setストレージの内容
getItem(key)ストレージの内容を読み取る
removeItem(key)キー値を持つストレージの内容を削除するkey
clear() ストレージの内容をすべてクリアする
次に、それがどのように書かれているかを説明します:
//更新
function update() {
window.sessionStorage.setItem(key, value);
} //获取
function get() {
window.sessionStorage.getItem(key);
} //删除
function remove() {
window.sessionStorage.removeItem(key);
} //清空所有数据
function clear() {
window.sessionStorage.clear();
}

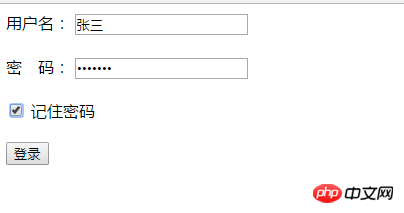
ユーザー名とパスワードの記録の典型的な例を示します。パスワードを記憶するチェックボックスチェックすると、次回開くときにユーザー名とパスワードを再入力する必要がありません
HTML部分: 
Username:
password
" class="pwd"/>
"
「れぇ
」
以上がhtml5ウェブストレージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。