Cordovaの基本コマンド
1. 最初にダウンロードインストールしますnode.js
インストールが成功したことを証明するために、バージョン番号が表示されます 2. c
2. c
をグローバルにインストールします。 : npm install -g cordova
コマンド プロンプトに「cordova -v」と入力して、インストールが成功したことを証明するバージョン番号を確認します

cordova create hello com.example.hello HelloWorld
3.创建APP結果:
 4. プロジェクトを入力します
4. プロジェクトを入力します
cd hello
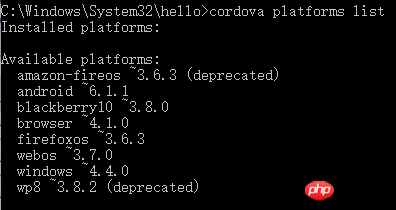
5.このマシンにインストールされているプラットフォームを確認します
cordova platforms list
結果:
 6. プロジェクトにプラットフォームのサポートを追加します
6. プロジェクトにプラットフォームのサポートを追加します
cordova platform add android
たとえば、現在、Android プラットフォームのサポートをプロジェクトに追加しています
結果:
 もちろん、マシンにサポートがあれば、他のプラットフォームのサポートを追加することもできます。
もちろん、マシンにサポートがあれば、他のプラットフォームのサポートを追加することもできます。
5 では、サポートされているプラットフォームを確認し、必要に応じて追加しました
cordova platform add amazon-fireos cordova platform add android cordova platform add blackberry10 cordova platform add browser cordova platform add firefoxos cordova platform add webos cordova platform add windows cordova platform add wp8
7. Cordova プラグインを追加します
cordova 5.0 以降では、プラグインを直接追加できます
cordova plugin add cordova-hot-code-push-plugin
結果:
 またはインストールしますリポジトリ URL 経由で直接実行します (不安定)
またはインストールしますリポジトリ URL 経由で直接実行します (不安定)
cordova plugin add https://github.com/nordnet/cordova-hot-code-push.git
または、ローカル プラグインをインストールします
cordova plugin add E:\project\plugins\cordova-hot-code-push-local-dev-addon
8. プロジェクトによってインストールされたプラグインを表示します
cordova plugin list
結果:
 9.
9.
plug- cordova plugin remove cordova-hot-code-push-plugin
結果:
 10. プラットフォームサポートを削除します
10. プラットフォームサポートを削除します
cordova platform remove android
11. プロジェクトをコンパイルします
cordova build android
他会在 platforms/android/bin/ 下已经生成了 apk 文件
または Android 仮想マシンを起動します:
cordova emulate android
アプリプロジェクトを実行します (仮想マシンまたは実際のマシン上で)マシン):
cordova run android
12. Cordova の指定されたバージョンをインストールします
install -g cordova@3.1.0-0.2.0
13. インストールされているプラグインと環境のバージョンのリストを表示します
14. すべての Cordova コマンドを表示します。指定されたバージョン番号のプラグインをインストールします
cordova info
16 を再コンパイルします。
以上がCordovaの基本コマンドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを開始するには、組み込みモジュール、axios、およびnode-fetchを使用する3つの一般的な方法があります。 1.依存関係のない内蔵http/httpsモジュールを使用します。これは基本的なシナリオに適していますが、https.get()を使用してデータを取得したり、.write()を介してPOSTリクエストを送信するなど、データステッチとエラーモニタリングの手動処理が必要です。 2.Axiosは、約束に基づいたサードパーティライブラリです。簡潔な構文と強力な機能を備えており、非同期/待ち声、自動JSON変換、インターセプターなどをサポートします。非同期リクエスト操作を簡素化することをお勧めします。 3.Node-Fetchは、約束と単純な構文に基づいて、ブラウザフェッチに似たスタイルを提供します
 JavaScriptデータ型:プリミティブ対参照
Jul 13, 2025 am 02:43 AM
JavaScriptデータ型:プリミティブ対参照
Jul 13, 2025 am 02:43 AM
JavaScriptデータ型は、プリミティブタイプと参照タイプに分割されます。プリミティブタイプには、文字列、数字、ブール、ヌル、未定義、シンボルが含まれます。値は不変であり、コピーは値を割り当てるときにコピーされるため、互いに影響を与えません。オブジェクト、配列、関数などの参照タイプはメモリアドレスを保存し、同じオブジェクトを指す変数は互いに影響します。 TypeofとInstanceOFを使用してタイプを決定できますが、TypeOfNullの歴史的な問題に注意してください。これらの2種類の違いを理解することは、より安定した信頼性の高いコードを書くのに役立ちます。
 配列にJavaScriptに値が含まれているかどうかを確認する方法
Jul 13, 2025 am 02:16 AM
配列にJavaScriptに値が含まれているかどうかを確認する方法
Jul 13, 2025 am 02:16 AM
JavaScriptでは、配列に特定の値が含まれているかどうかを確認します。最も一般的な方法は、boolean値を返す()を含む()であり、構文はarray.includes(valuetofind)です。古い環境と互換性がある必要がある場合は、numbers.indexof(20)!== -1などのindexof()を使用します。オブジェクトまたは複雑なデータの場合、ユーザー(user => user.id === 1)などの綿密な比較には、いくつかの()メソッドを使用する必要があります。
 高度なJavaScriptスコープとコンテキスト
Jul 24, 2025 am 12:42 AM
高度なJavaScriptスコープとコンテキスト
Jul 24, 2025 am 12:42 AM
JavaScriptの範囲は、グローバル、機能、およびブロックレベルの範囲に分割される変数のアクセシビリティ範囲を決定します。コンテキストは、この方向を決定し、関数呼び出し方式に依存します。 1.スコープには、グローバルスコープ(どこでもアクセス可能)、関数スコープ(関数内でのみ有効)、およびブロックレベルのスコープ(letとconstは{}内で有効です)が含まれます。 2。実行コンテキストには、変数オブジェクト、スコープチェーン、およびこの値が含まれます。これは、通常の関数におけるグローバルまたは未定義を指します。メソッドコールはコールオブジェクトを指し、コンストラクターは新しいオブジェクトをポイントし、call/apply/bindで明示的に指定することもできます。 3。閉鎖とは、外部スコープ変数へのアクセスと記憶の関数を指します。それらはしばしばカプセル化とキャッシュに使用されますが、引き起こす可能性があります
 JavaScriptで入力フィールドの値を取得する方法
Jul 15, 2025 am 03:09 AM
JavaScriptで入力フィールドの値を取得する方法
Jul 15, 2025 am 03:09 AM
HTML入力ボックスの値を取得するために、コアはDOM操作を介して対応する要素を見つけて値属性を読み取ることです。 1. document.getElementByIDを使用して、最も直接的な方法です。入力にIDを追加した後、このメソッドを使用して要素を取得して値を読み取ることができます。 2。QuerySelectorを使用してより柔軟になり、名前、クラス、タイプなどの属性に基づいて要素を選択できます。 3.入力リスナーを追加または変更して、リアルタイムで入力コンテンツを取得するなど、インタラクティブな関数を達成できます。 4.スクリプトの実行タイミング、スペルミラー、null判断に注意し、値にアクセスする前に要素が存在することを確認してください。
 JSで選択したラジオボタンの値を取得するにはどうすればよいですか?
Jul 18, 2025 am 04:17 AM
JSで選択したラジオボタンの値を取得するにはどうすればよいですか?
Jul 18, 2025 am 04:17 AM
選択したラジオボタン値を取得するための2つのコアメソッドがあります。 1. QuerySelectorを使用して選択したアイテムを直接取得し、入力[name = "your-radio-name"]を使用します:選択した要素を取得し、その値属性を読み取ります。最新のブラウザに適しており、簡潔なコードがあります。 2。document.getElementsbyNameを使用して、ループノデリストを介して最初にチェックされた無線を見つけて見つけ、その値を取得します。これは、古いブラウザーと互換性がある、またはプロセスの手動制御が必要なシナリオに適しています。さらに、名前属性の綴り、選択されていない状況の処理、およびコンテンツの動的な負荷に注意を払う必要があります
 JavaScriptを使用して、安全なサンドボックス付きIFRAMEを構築します
Jul 16, 2025 am 02:33 AM
JavaScriptを使用して、安全なサンドボックス付きIFRAMEを構築します
Jul 16, 2025 am 02:33 AM
JavaScriptを使用して安全なSandbox iframeを作成するには、最初にHTMLのSandbox属性を使用して、スクリプトの実行、ポップアップウィンドウ、フォームの提出など、iFrameの動作を制限します。第二に、必要に応じて許可を緩和するために、許可を緩和するなどの特定のトークンを追加することにより。次に、PostMessage()を組み合わせて安全なクロスドメイン通信を実現しながら、メッセージソースとデータを厳密に検証します。最後に、ソースを確認しない、CSPなどをセットアップしないなど、一般的な構成エラーを避け、オンラインになる前にセキュリティテストを実行します。
 JavaScriptテンプレートリテラル:構文とユースケース
Jul 13, 2025 am 02:28 AM
JavaScriptテンプレートリテラル:構文とユースケース
Jul 13, 2025 am 02:28 AM
テンプレート文字列は、javaScriptes6に導入された機能であり、コンテンツをバックテックでラップし、可変補間とマルチライン文字列をサポートします。 1.バックティックを使用して、このISATEMPLATELITERALなどの文字列を定義します。 2。IAM$ {age} yearsoldなどの$ {} syntaxを介して変数または式を挿入します。 3.新しいラインを手動で追加することなく、自然にマルチラインテキストをサポートします。一般的なシナリオには、HTMLコンテンツの動的生成、マルチライン文字列出力、および簡素化された条件付き論理ステッチが含まれます。メモには、インジェクション攻撃の回避、タグテンプレートの高度な使用、ロジックをシンプルに保つことが含まれます。







