
1. 概要
現在の WebGLプログラミングで使用されている 3Dモデルのほとんどは、3DsMax モデルまたは Blender モデルから変換されており、3D デザイナーと 3D プログラマーの分業により適しています。シーン。しかし、単独で作業する WebGL 愛好家にとって、このモードは重すぎます。変換の成功率を大幅に低下させる変換プラグイン自体のさまざまなバグは言うまでもなく、単純なモデルを生成するだけでも 3DsMax やその方法を体系的に学習する必要があります。 Blender を使用すると、人々は利益が利益を上回っていると感じます。
上記の考慮事項に基づいて、私自身や同じニーズを持つ他の WebGL 愛好家が使用できるように、Babylonjs に基づいた簡単な WebGL モデル editor を作成する予定です。エディターの名前は Newland という意味で、自分の努力でより良い世界を構築するという意味が込められており、メッシュ調整とテクスチャ設定機能の第一段階が完了しました。テスト プログラムは MIT ライセンスに基づいて github で公開されており、http://ljzc002.github.io/Newland/HTML/index_newland.html からアクセスできます。
コードが多すぎるため、ここでは主に使用方法と設計アイデアを紹介します。完全なコードは https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland でご覧いただけます。コードの特定の使用または変更には、特定の 3D プログラミングの基礎が必要です。私が録画した 3D プログラミングの入門ビデオチュートリアルを参照してください: http://www.bilibili.com/video/av8248516/、http://www. bilibili.com/video/av8834942/、http://www.bilibili.com/video/av9234256/、http://www.bilibili.com/video/av9546734/ で、独自のチャンネルを見つけて詳細を確認することもできます。
2. インターフェースと基本操作
プログラムはChromeブラウザの新しいバージョンに基づいて記述され、デバッグされます。また、ユーザーはデバイス上の独立したまたは統合されたグラフィックカードを必要とします。ブラウザ経由でグラフィックス カードを呼び出します。現在、テストは Windows7 および Centos7 オペレーティング システムで実行できます。
プログラムのメイン インターフェイスは以下のとおりです:

メイン インターフェイス自体は、半球状の照明 (?) が適用された、スカイ ボックスとグラウンド グリッドで構成される単純な Babylonjs シーンです。シーンでは、「wasd、space、ctrl」を使用して視点の位置を制御し、マウスをドラッグして視点を制御できます。インターフェイスの上部には 12 個のショートカット メニューがあり、マウスをクリックすると開きます。または、「1」から「=」キーを使用してメニューを開いた後、「tab」キーを使用してメニュー項目を上下に移動し、「Enter」キーを使用してメニュー項目を選択するか、次のレベルのメニューを開くことができます。 、「ESC」キーで選択をキャンセル、「/」キーでメニューボタンを非表示にします。

「調整」メニューバーの下にある「マウスをホールド」オプションを使用すると、マウスを押したまま状態にすることができます(FPSゲームのマウスコントロールと同様)。ただし、ブラウザで実行されているJavaScriptには、許可はマウスを直接制御して画面の中央にリセットするため、この制御モードには一定の範囲制限があります。
「視点切り替え」オプションは、「現在の車両」の一人称視点と三人称視点を切り替えることができます。将来的には、車両ごとに異なるデフォルトの速度とデフォルトの機能を設定する予定です。 . ユーザーは「現在の乗り物」の一人称視点と三人称視点を自由に切り替えることができます。
「速度の調整」オプションでは、視点の移動速度、エディタ内のグリッドの調整範囲、マウス感度、その他の制御パラメータを調整できます。
「フリーブラウズ」オプションを使用すると、車両の制約を受けずに視点を自由に移動できます。このとき、移動キーはwasdキーから上下左右キーに変更されます
3. 「追加 -」を選択します。
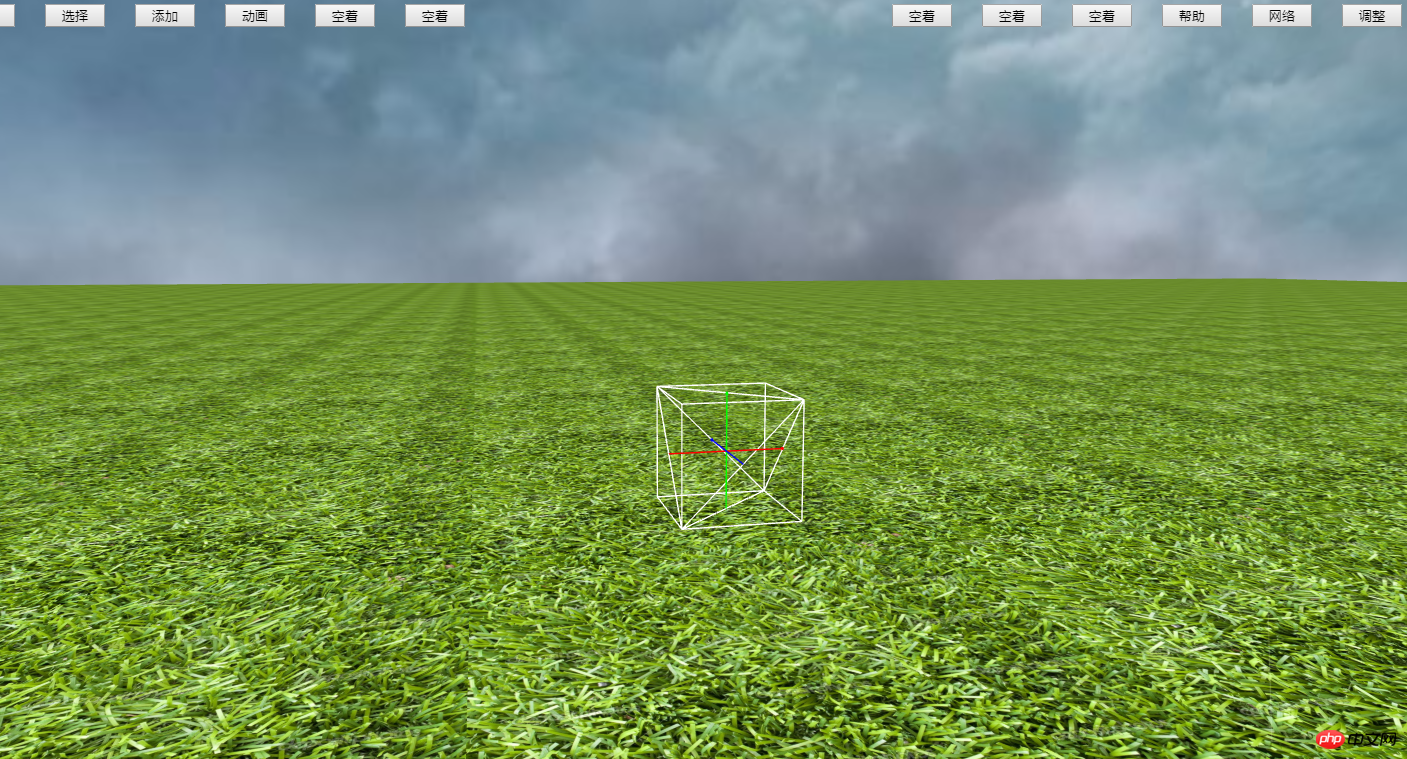
グリッドの追加 - 「Cube」は、以下に示すようにデフォルトのキューブ グリッドをシーンに追加できます:
 ここでのオプションのオブジェクトは自由に設定でき、ユーザーは独自にデザインしたグリッドやグリッドを追加することもできます。コードを設定します mymesh.js ファイルの 309 行目あたりにあります:
ここでのオプションのオブジェクトは自由に設定でき、ユーザーは独自にデザインしたグリッドやグリッドを追加することもできます。コードを設定します mymesh.js ファイルの 309 行目あたりにあります:
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];
「コード」は次のコードを実行してメッシュを生成することを意味し、「バビロン」は既存のバビロン形式モデルをロードすることを意味します。以下のパラメータ。
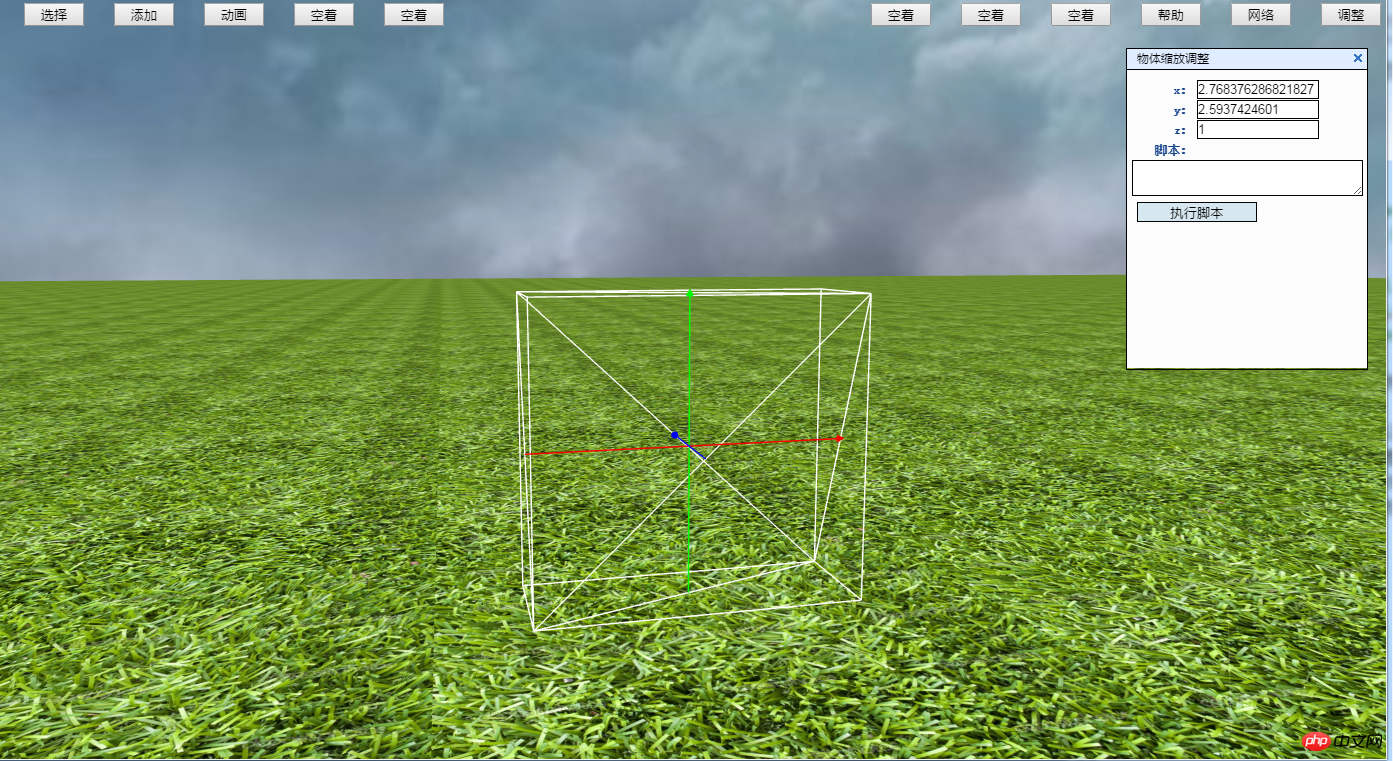
グリッド上の座標軸は、グリッドのローカル座標系の座標を示すとともに、グリッドが選択状態にあることを示します。選択したメッシュに対して、調整メニューバーの「位置調整」「姿勢調整」「ズーム調整」をクリックすると、現在選択しているメッシュの位置、姿勢、ズームのプロパティを調整する際に直接クリックすることができます。対応する属性に値を入力します。スクリプトを使用して値を即座に生成することもできます。また、図に示すように、「上、下、左、右、PgUp、PgDn」キーを使用して属性を調整することもできます。以下:
 JavaScript スクリプトを入力する必要がある場合があるため、上記の調整を行ってください。移動制御ボタンは無効になります。
JavaScript スクリプトを入力する必要がある場合があるため、上記の調整を行ってください。移動制御ボタンは無効になります。
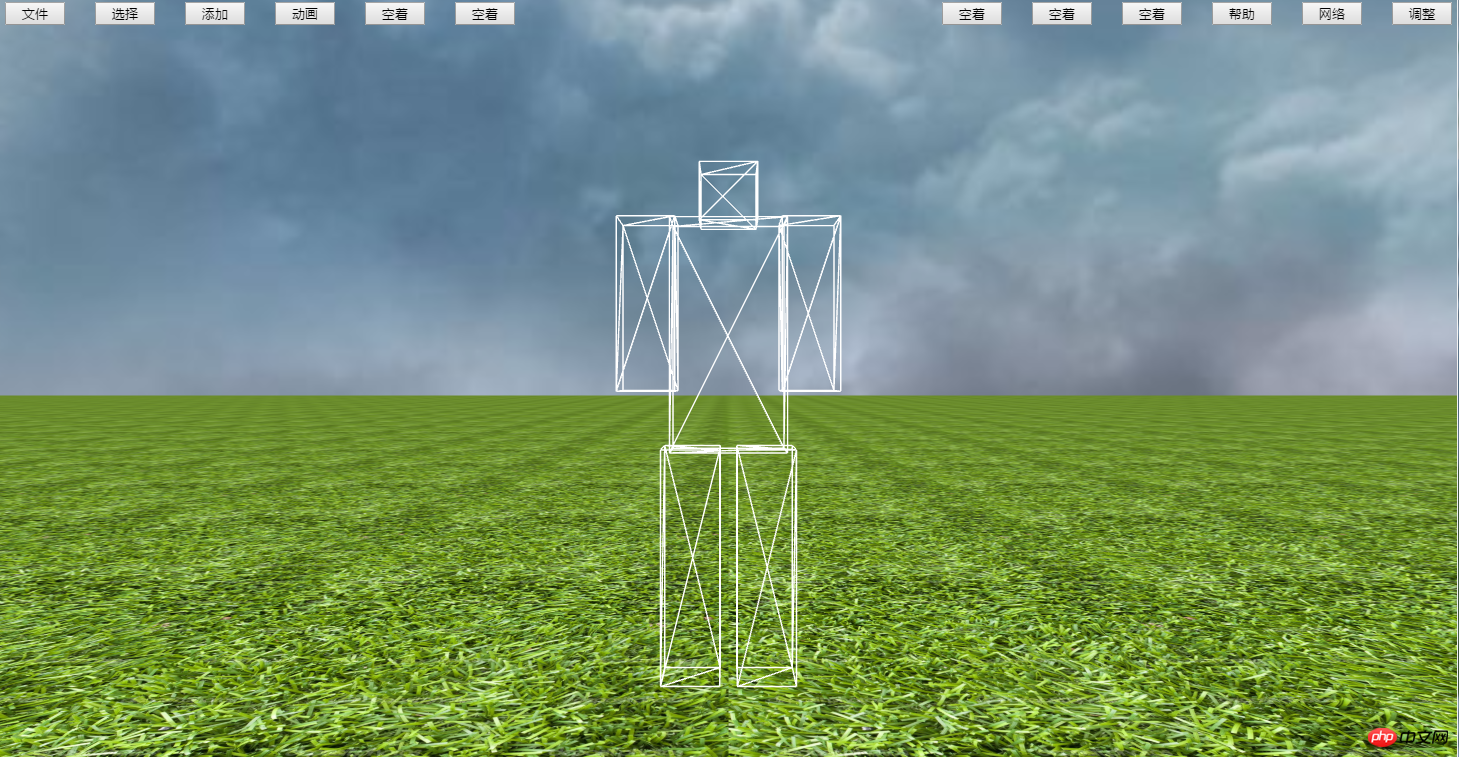
調整が完了したらEnterキーを押すと、座標軸が消えてグリッド属性が固定されます。このステップでは、次のテクスチャ構成の準備として、グリッドのテクスチャ座標も再配分されます。複数のメッシュを同様の方法で修正することで、以下の人型メッシュのような、より複雑なメッシュ オブジェクト
を生成できます: [ファイル]->[エクスポート] をクリックして、このメッシュ オブジェクトをテキスト ファイルとしてエクスポートします (デフォルトのエクスポート)ファイルのサフィックスはtxtで、手動でbabylonに変更する必要があります) 
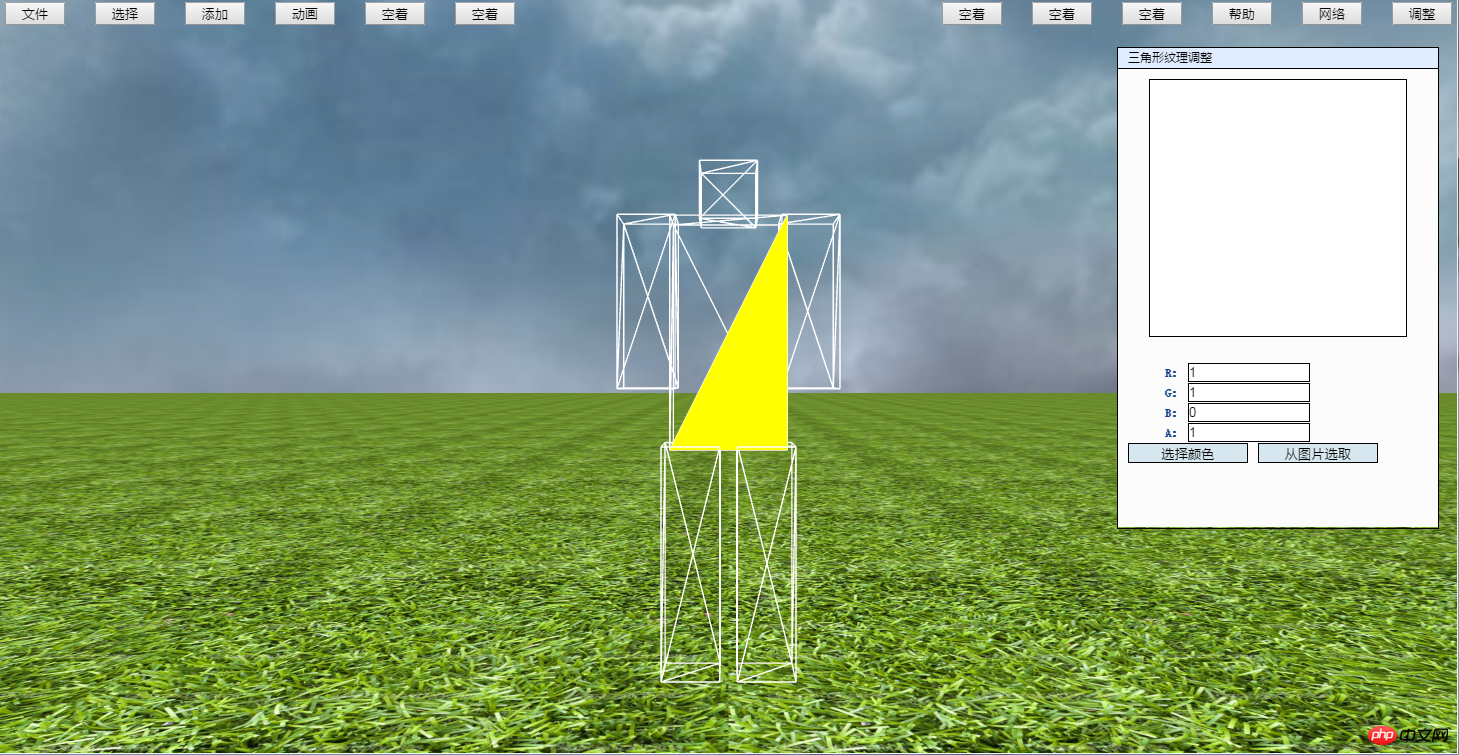
「選択 - 「三角形を選択」をクリックすると、カーソルが「十字線」に変わります。このとき、三角形をクリックします。選択した三角形が強調表示されます:
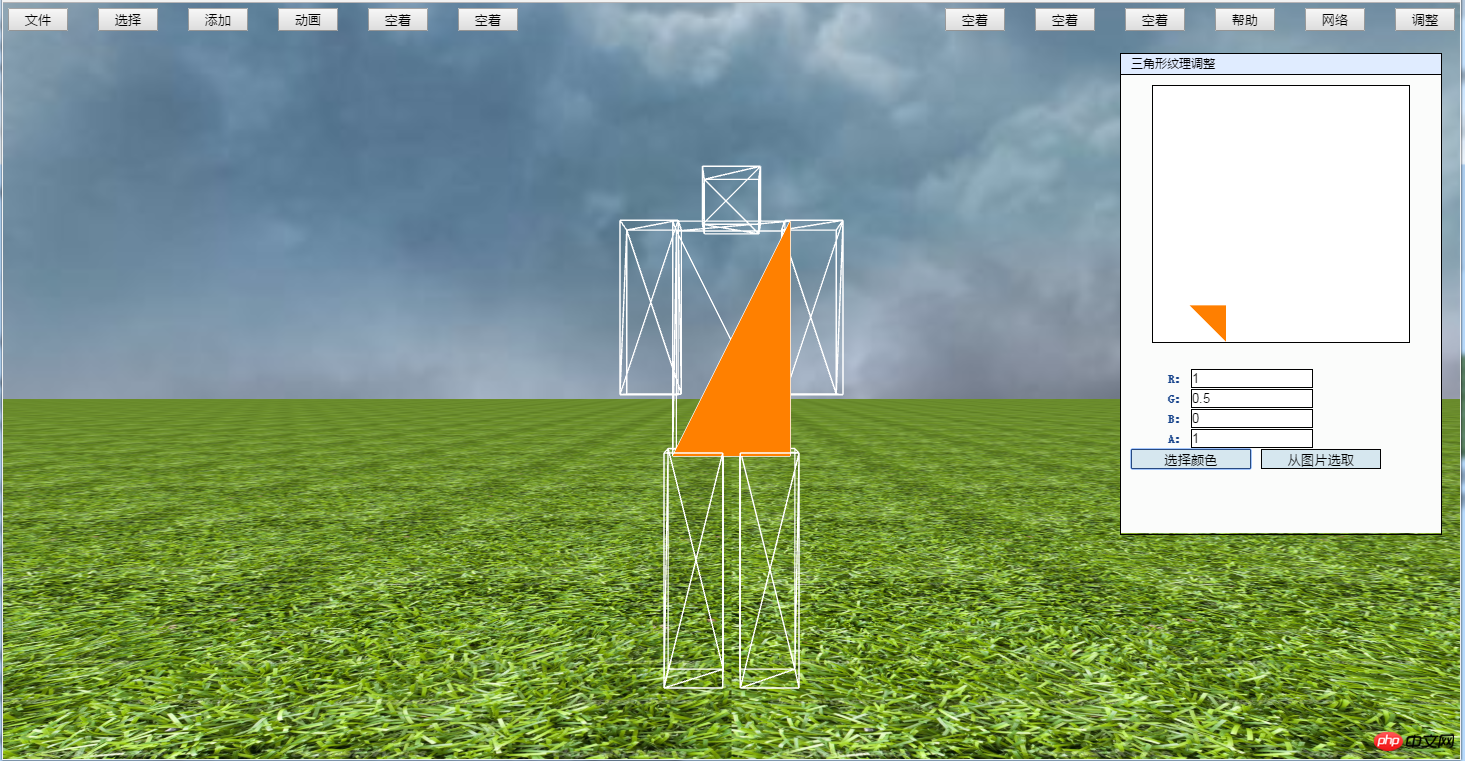
右側のダイアログ ボックスに RGB コンポーネントを入力して、選択した三角形の色を設定します。 [色の選択] をクリックして、対応する三角形を描画します。 
ピクセルのプリミティブで、選択した三角形はキャンバス内の対応するピクセルをテクスチャとして使用します (透明度 A は一時的に使用できません):

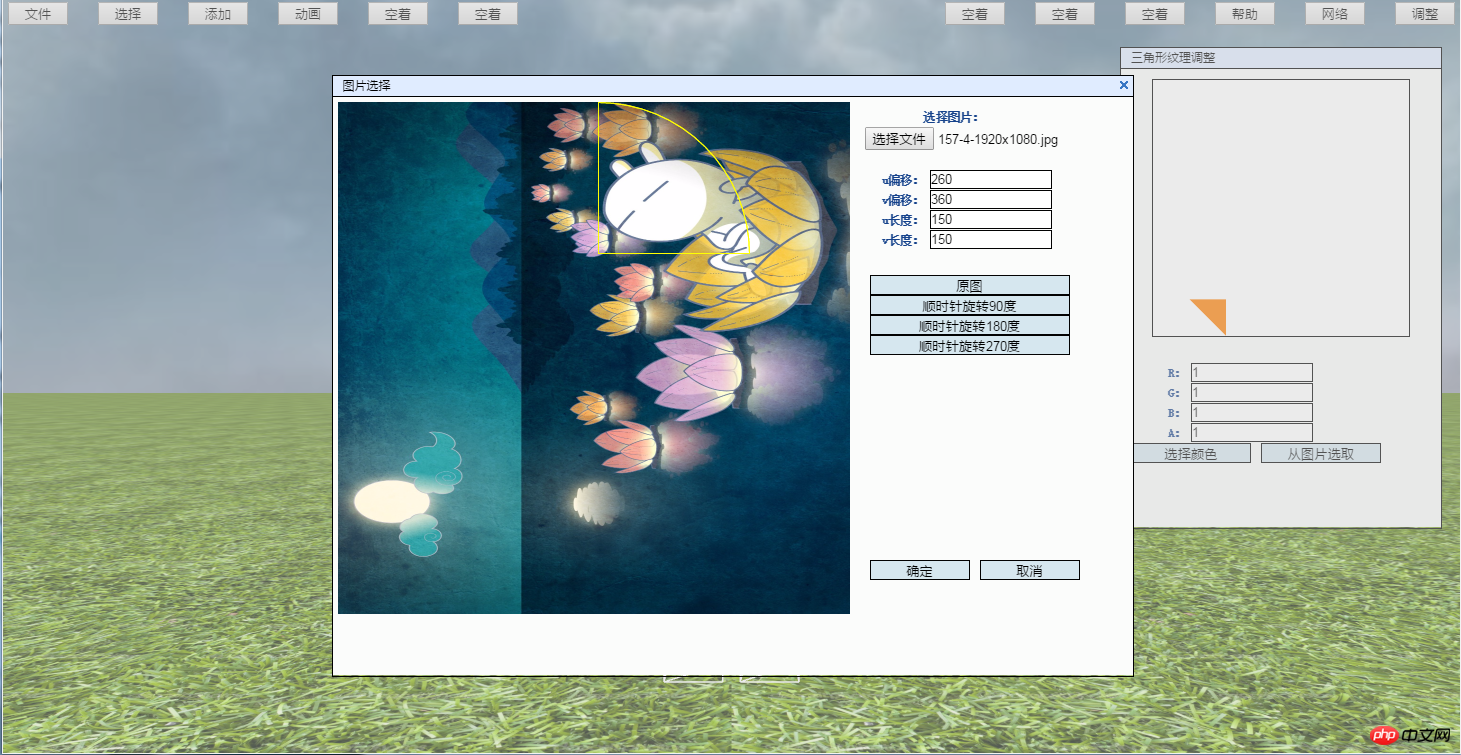
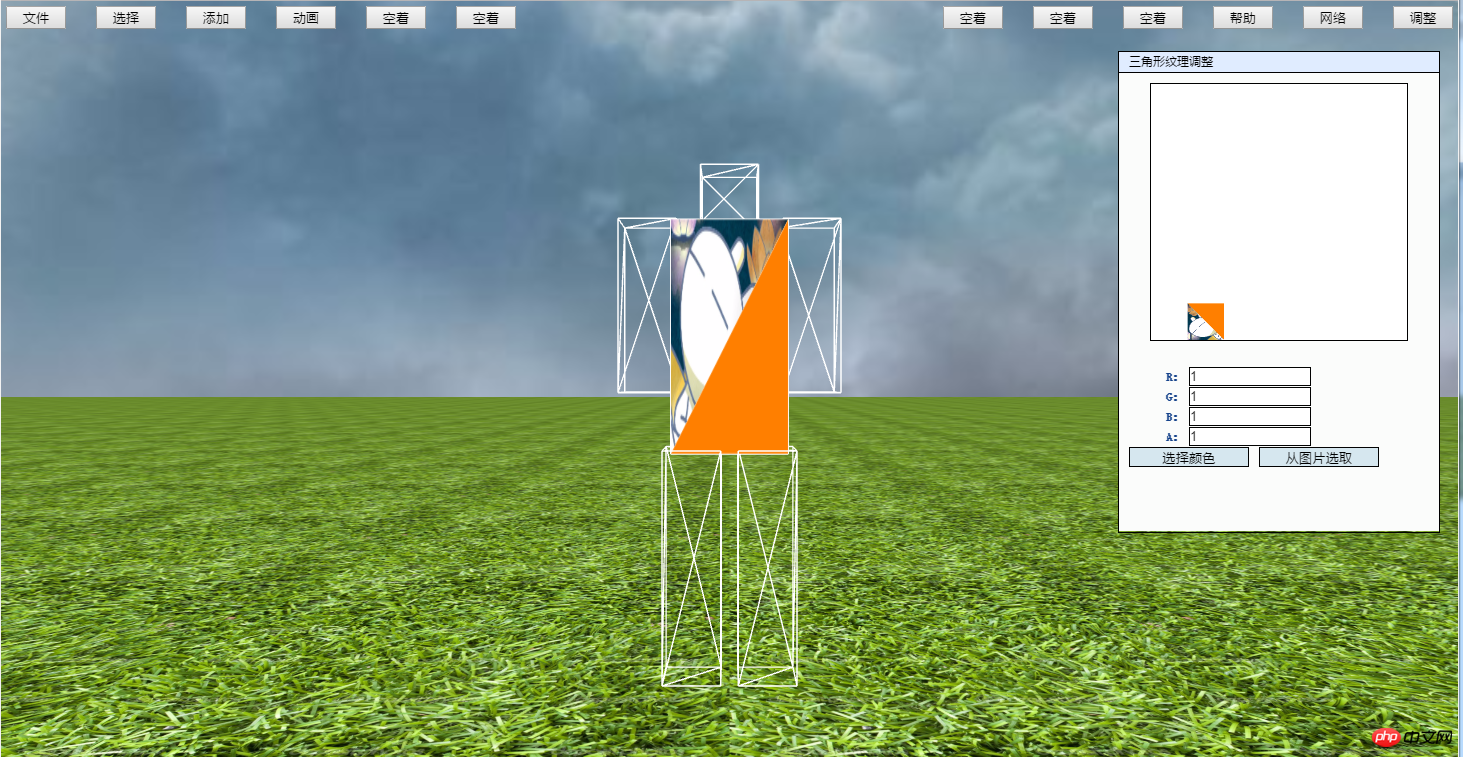
写真から選択」をクリックして、このマップピースをこの三角形のピクセルプロバイダーとして使用できます:



[ファイル] -> [画像のエクスポート] をクリックしてテクスチャ イメージを PNG 形式でエクスポートし、次に [ファイル] -> [エクスポート] をクリックしてこの画像をテクスチャとして使用してモデル ファイルをエクスポートします。
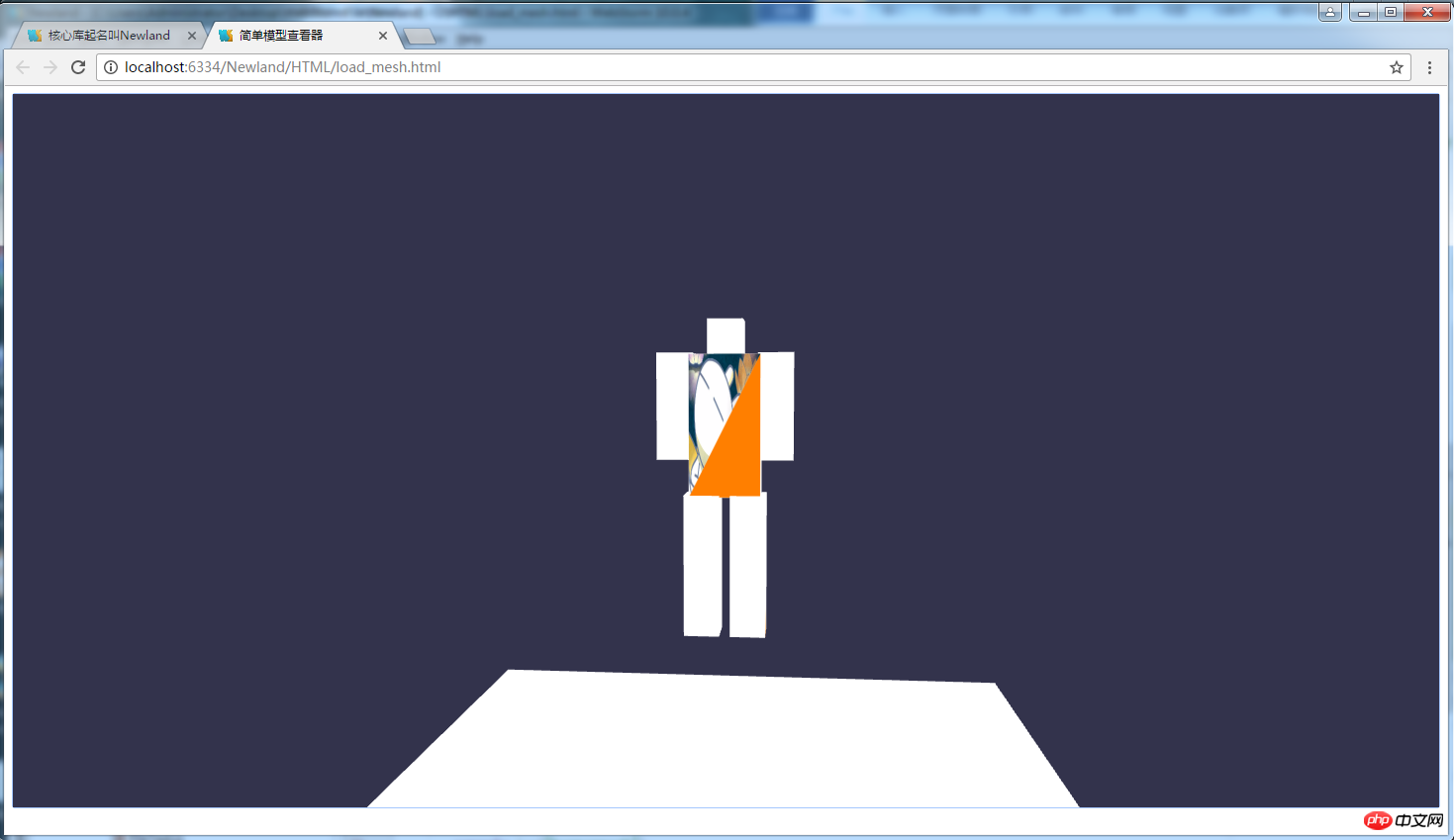
Load_mesh.html はシンプルな babylon モデル ビューアです。ローカルにデプロイした後、モデルをロードして効果を表示します。

プロの 3D プログラマーにとって、現代の 3D プログラミング テクノロジは、GPU アクセラレーション コンピューティングとマルチターミナル 3D プレゼンテーションへのコア テクノロジの 1 つとしてのマルチターミナル 3D プレゼンテーションへの移行の岐路にあります。専門プログラム メンバーは徹底的な調査を実施しました。
時間の都合上、Newlandエディターの紹介は以上となります。今後も新たな進捗状況を更新していきます。コメント欄で意見や提案を交換していただければ幸いです。あなたの肯定的なコメントは私にとって大きな励みになります。
ありがとうございます。
以上がBabylonjsベースの自作WebGL3Dモデルエディタの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。