
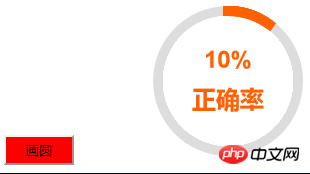
1. 効果画像

2. 原則
最初のステップは、カスタマイズされた色で完全な円を描くことです。2 番目のステップは、外側の円より小さい半径で内側の円を描くことです。色はカスタマイズされます
最後のステップは次のとおりです。パーセンテージとカスタムカラーを使用して 3 番目の円を描きます。
ダイナミック描画の 3 番目のステップの効果を実現するには、タイマー 関数を追加し、時々距離を描画し、しきい値を設定します
このしきい値よりも大きい場合は、タイマー、このしきい値をクリアします、表示されるパーセンテージ値です。描画するたびに 0.01
注: タイマーで描画する場合、2 番目のステップで内側の円を描画する必要があり、空白の円もタイマーで描画されます。
3. 知識のポイント
描画式:arc(x,y,radius,startRad,endRad,反時計回り)
座標点(x,y)を中心とし半径を半径とする円をキャンバス上に描画します. 弧。このアークの開始アークは startRad、終了アークは endRad です。ここでのラジアンは、x 軸の正の方向 (時計の 3 時) を基準に時計回りに回転した角度として計算されます。反時計回りは、反時計回りまたは時計回りのどちらの方向で描画を開始するかを示します。true の場合は反時計回りを意味し、false の場合は時計回りを意味します。反時計回りパラメータはオプションで、デフォルトは時計回りを意味する false です。
4.jsソースコード
<script src="jquery.min.js"></script><script>function circleProgress(value,average){
var canvas = document.getElementById("yuan"); var context = canvas.getContext('2d'); var _this = $(canvas),
value= Number(value),// 当前百分比,数值
average = Number(average),// 平均百分比
color = "",// 进度条、文字样式
maxpercent = 100,//最大百分比,可设置
c_width = _this.width(),// canvas,宽度
c_height =_this.height();// canvas,高度
// 判断设置当前显示颜色
if( value== maxpercent ){
color="#29c9ad";
}else if( value> average ){
color="#27b5ff";
}else{
color="#ff6100";
} // 清空画布
context.clearRect(0, 0, c_width, c_height); // 画初始圆
context.beginPath(); // 将起始点移到canvas中心
context.moveTo(c_width/2, c_height/2); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2,起始点0,终止点为Math.PI * 2的 整圆
context.arc(c_width/2, c_height/2, c_height/2, 0, Math.PI * 2, false);
context.closePath();
context.fillStyle = '#ddd'; //填充颜色
context.fill(); // 绘制内圆
context.beginPath();
context.strokeStyle = color;
context.lineCap = 'square';
context.closePath();
context.fill();
context.lineWidth = 10.0;//绘制内圆的线宽度
function draw(cur){
// 画内部空白
context.beginPath();
context.moveTo(24, 24);
context.arc(c_width/2, c_height/2, c_height/2-10, 0, Math.PI * 2, true);
context.closePath();
context.fillStyle = 'rgba(255,255,255,1)'; // 填充内部颜色
context.fill(); // 画内圆
context.beginPath(); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2-5不与外圆重叠,
// 起始点-(Math.PI/2),终止点为((Math.PI*2)*cur)-Math.PI/2的 整圆cur为每一次绘制的距离
context.arc(c_width/2, c_height/2, c_height/2-5, -(Math.PI / 2), ((Math.PI * 2) * cur ) - Math.PI / 2, false);
context.stroke(); //在中间写字
context.font = "bold 18pt Arial"; // 字体大小,样式
context.fillStyle = color; // 颜色
context.textAlign = 'center'; // 位置
context.textBaseline = 'middle';
context.moveTo(c_width/2, c_height/2); // 文字填充位置
context.fillText(value+"%", c_width/2, c_height/2-20);
context.fillText("正确率", c_width/2, c_height/2+20);
} // 调用定时器实现动态效果
var timer=null,n=0; function loadCanvas(nowT){
timer = setInterval(function(){
if(n>nowT){
clearInterval(timer);
}else{
draw(n);
n += 0.01;
}
},15);
}
loadCanvas(value/100);
timer=null;
};
</script>最後に、circleProgressメソッドを呼び出し、対応するパラメータを渡す必要があります。ブロガーはこのように書いていますが、ボタンをクリックするとトリガーされます。 。 。
<input onclick="circleProgress(10,50)" value="画圆" type="button"><canvas id="yuan"></canvas>
【関連おすすめ】
2. キャンバスで円弧とリングプログレスバーを実現する方法の詳細な説明
3.サークルプログレスバー コード例co を使用して非同期処理を処理するミニプログラム開発のサンプルチュートリアル循環動的読み込みの進行状況の H5 キャンバス実装例以上がH5 アニメーション -- 円のキャンバス描画の進捗率の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。