
この記事では主に .net MVC でのフォーム検証の使用に関する関連情報を詳しく紹介します。興味のある方は参考にしてください
.net MVC でのフォーム検証の使用は参考用です。具体的な内容は以下の通りです
フォルダーの分割はこんな感じです

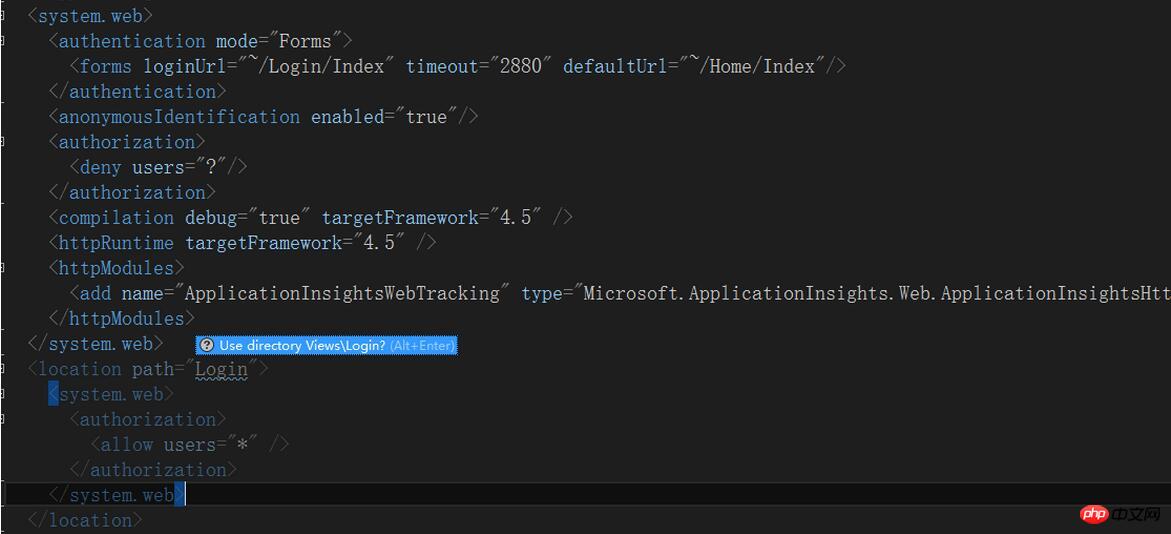
まずWeb.configで
認証と認可ノードを設定します
<system.web> <authentication mode="Forms"> <forms loginUrl="~/Login/Index" timeout="2880" defaultUrl="~/Home/Index"/> </authentication> <anonymousIdentification enabled="true"/> <authorization> <deny users="?"/> <!--拒绝匿名访问--> </authorization> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <httpModules> <add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" /> </httpModules> </system.web>
ログインフォルダーに匿名アクセスがない場合、またはログインに加えて、LoginController で匿名でアクセスする方法もあります
次に、このノードを追加する必要があります
<location path="Login"> <!--这里的意思就是LoginController下的方法可以匿名访问-->
<system.web>
<authorization>
<allow users="*" /> <!--允许匿名访问-->
</authorization>
</system.web>
</location>
参考のために、ログイン メソッドのコードの一部を投稿します
public bool ValidateUser(LoginVO model)
{
string encodePassword = MD5(model.PassWord);//加密
string sql =
"select * from User_Users where (UserName=@UserName or JobNumber=@JobNumber) and PassWord=@PassWord";
var user = Context.Data.Query<UsersPO>(sql,
new {UserName = model.LoginName, JobNumber = model.LoginName, PassWord = encodePassword}).SingleOrDefault();
if (user == null) return false;
DateTime expiration = model.IsRememberLogin //是否记住密码
? DateTime.Now.AddDays(14)
: DateTime.Now.Add(FormsAuthentication.Timeout);
var ticket=new FormsAuthenticationTicket(
1,//指定版本号:可随意指定
user.UserName,//登录用户名:对应 Web.config 中 <allow users="Admin" … /> 的 users 属性
DateTime.Now, //发布时间
expiration,//失效时间
true,//是否为持久 Cookie
user.UserId.ToString(), //用户数据:可用 ((System.Web.Security.FormsIdentity)(HttpContext.Current.User.Identity)).Ticket.UserData 获取
FormsAuthentication.FormsCookiePath //指定 Cookie 为 Web.config 中 <forms path="/" … /> path 属性,不指定则默认为“/”
);
var encryptedTicket = FormsAuthentication.Encrypt(ticket);
if (HttpContext.Current.Request.Cookies[FormsAuthentication.FormsCookieName] != null)
{
HttpContext.Current.Request.Cookies.Remove(FormsAuthentication.FormsCookieName);
}
var loginIdentify=new HttpCookie(FormsAuthentication.FormsCookieName);
if (model.IsRememberLogin)
{
loginIdentify.Expires = DateTime.Now.AddDays(7);
}
loginIdentify.Value = encryptedTicket;
HttpContext.Current.Response.AppendCookie(loginIdentify);//添加Cookie
return true;
}
/// <summary>
/// 加密
/// </summary>
/// <param name="str"></param>
/// <param name="encoding"></param>
/// <param name="toUpper"></param>
/// <param name="isReverse"></param>
/// <param name="count"></param>
/// <returns></returns>
private string MD5(string str, Encoding encoding=null, int count = 1)
{
if (encoding == null)
{
encoding = Encoding.Default;
}
var bytes = new MD5CryptoServiceProvider().ComputeHash(encoding.GetBytes(str));
var md5 = string.Empty;
for (int i = 0; i < bytes.Length; i++)
{
md5 += bytes[i].ToString("x").PadLeft(2, '0');
}
if (count <= 1) { return md5; }
return MD5(md5, encoding, --count);
}[関連する推奨事項]
2. .NET Core 構成ファイルの読み込みと構成データの DI インジェクション
4. 詳細 .Net Core 用の ZKEACMS の紹介
5. .net core で http リクエストを行う方法?
6. CentOS 上で ZKEACMS を実行するチュートリアルの例
以上が.net MVC でフォーム検証を使用するためのサンプル コードを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。