
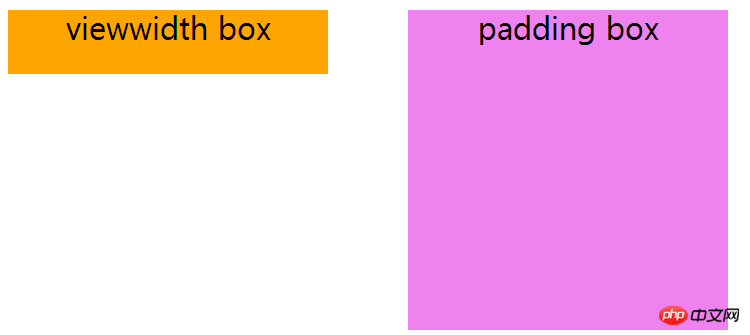
モバイル ページを扱う場合、Flipbord のモバイル ページなど、最高のエクスペリエンスを得るために、バナー画像を画面と同じ幅の正方形にする必要がある場合があります: 
純粋なCSSを使用してアダプティブサイズの正方形を作成するにはどうすればよいですか?
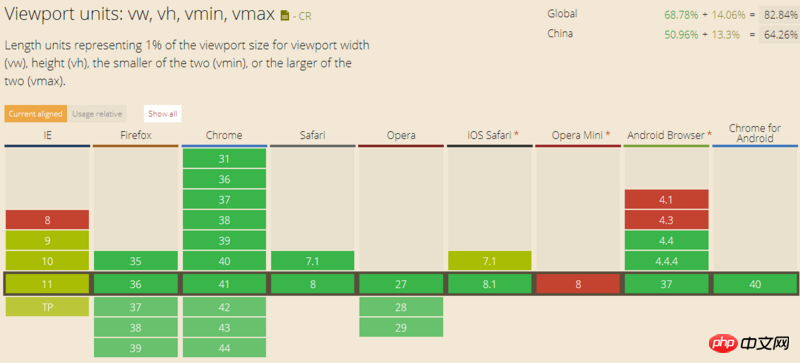
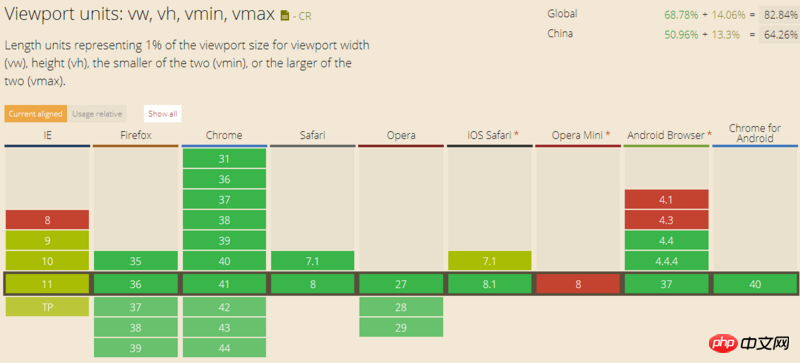
CSS3 には、視覚領域パーセンテージに対する長さ単位 vw, vh, vmin, vmax のセットが新しく追加されました。ここで、vw はビューポート幅のパーセンテージに対する相対単位です。 1vw = 1% <a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank "> ビューポート<code>vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% <a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="//m.sbmmt.com/wiki/835.html" target="_blank">width</a>, vh 是相对于视口高度百分比的单位,1vh = 1% viewport <a href="//m.sbmmt.com/wiki/836.html" target="_blank">height</a>;vmin 是相对当前视口宽高中 较小 的一个的百分比单位,同理 vmax 是相对当前视口宽高中 较大 的一个的百分比单位。该单位浏览器兼容性如下:

利用 vw 单位,我们可以很方便做出自适应的正方形:
<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
}实现效果
优点:简洁方便
缺点:浏览器兼容不好
在 CSS 盒模型中,一个比较容易被忽略的就是 <a href="//m.sbmmt.com/wiki/931.html" target="_blank">margin</a>, padding 的百分比数值计算。按照规定,margin, padding 的百分比数值是相对 父元素宽度 的宽度计算的。由此可以发现只需将元素垂直方向的一个 padding 值设定为与 width 相同的百分比就可以制作出自适应正方形了:
.placeholder {
width: 100%;
padding-bottom: 100%;
}实现效果
这时一切看起来都很正常,我们试着给容器内增加内容:

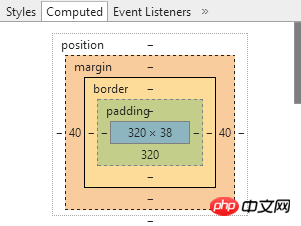
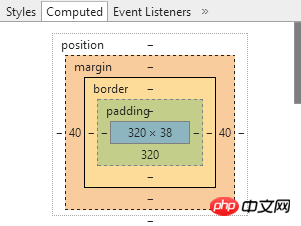
咦?高度怎么溢出了?我们来看这时的盒模型:

如图中所示,内容区域占据了 38px 的高度。为了解决这个问题,我们可以设置容器的高度为 0:
.placeholder {
height: 0;
}这种方案简洁明了,且兼容性好;但是除了填充内容后会出现问题以外,还有可能碰上 <a href="//m.sbmmt.com/wiki/908.html" target="_blank">max-height</a> 不收缩:DEMO,于是第三种方案来了:
在方案二中,我们利用百分比数值的 padding-bottom 属性撑开容器内部空间,但是这样做会导致在元素上设置的 max-height 属性失效:

而失效的原因是 max-height 属性只限制于 height,也就是只会对元素的 content height 起作用。那么我们是不是能用一个子元素撑开 content 部分的高度,从而使 max-height 属性生效呢?我们来试试:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}一刷新页面,啊嘞?怎么什么也没有?
这里就涉及到 margin collapse 的概念了,由于容器与伪元素在垂直方向发生了外边距折叠,所以我们想象中的撑开父元素高度并没有出现。而应对的方法是在父元素上触发 BFC:
.placeholder {
overflow: hidden;
}注:若使用垂直方向上的 padding 幅
、vh は、ビューポートの高さ パーセントの単位、1vh = 1% ビューポート <a href="//m.sbmmt.com/wiki/836.html" target="_blank">高さ</a>

 使用vw ユニットを使用すると、適応正方形を簡単に作成できます:
使用vw ユニットを使用すると、適応正方形を簡単に作成できます:
<a href="//m.sbmmt.com/wiki/931.html" target="_blank">マージン🎜、パディング</a> パーセント数値計算。慣例により、margin、padding のパーセンテージ値は、親要素の幅の幅を基準にして計算されます。このことから、適応正方形を作成するには、要素の垂直方向の padding 値を width と同じパーセンテージに設定するだけでよいことがわかります。 🎜効果を実現します🎜 🎜この時点ではすべてが正常に見えます。コンテナにコンテンツを追加してみましょう: 🎜🎜🎜 🎜🎜🎜え?なぜ高さがオーバーフローしたのですか?この時点のボックス モデルを見てみましょう: 🎜🎜🎜
🎜🎜🎜え?なぜ高さがオーバーフローしたのですか?この時点のボックス モデルを見てみましょう: 🎜🎜🎜 🎜🎜 🎜図に示すように、コンテンツ領域は高さ 38 ピクセルを占めます。この問題を解決するには、コンテナの高さを 0 に設定します。 🎜rrreee🎜 この解決策はシンプルで明確で、互換性も優れています。ただし、コンテンツを入力した後に問題が発生する可能性もあります。
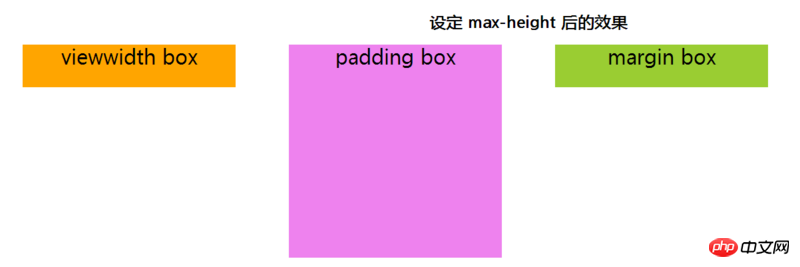
🎜🎜 🎜図に示すように、コンテンツ領域は高さ 38 ピクセルを占めます。この問題を解決するには、コンテナの高さを 0 に設定します。 🎜rrreee🎜 この解決策はシンプルで明確で、互換性も優れています。ただし、コンテンツを入力した後に問題が発生する可能性もあります。 <a href="//m.sbmmt.com/wiki/908.html" target="_blank">max-height🎜</a> が縮小しない: デモです。 3 番目のオプション: 🎜🎜 オプション 3: 疑似要素のマージン (パディング) を使用する - top🎜 コンテナを開きます🎜 🎜オプション 2 では、パーセンテージを使用します。数値の padding-bottom プロパティ 🎜 が展開されます。コンテナの内部空間ですが、この方法では要素に設定された max-height 属性が無効になります: 🎜🎜🎜 🎜🎜🎜 失敗の理由は、max-height 属性が高さのみに制限されているためです。つまり、content height。それでは、子要素を使用して
🎜🎜🎜 失敗の理由は、max-height 属性が高さのみに制限されているためです。つまり、content height。それでは、子要素を使用して content 部分の高さを拡張し、 max-height 属性が有効になるようにすることはできるでしょうか?試してみましょう: 🎜rrreee🎜 ページを更新してくださいね?なぜ何もないのですか? 🎜🎜これには、コンテナと疑似要素が垂直方向に衝突するため、マージン崩壊の概念が含まれます 距離 🎜 は折りたたまれているため、想像していた伸ばされた親要素の高さは表示されません。解決策は、親要素で BFC をトリガーすることです: 🎜rrreee🎜注: padding を垂直方向に使用して親要素を展開する場合、トリガーする必要はありませんBFC🎜実装 効果 🎜🎜OK、親要素が支えられています。max-height を再度設定してみましょう: 🎜🎜🎜🎜🎜🎜🎜完璧!何?要素内にコンテンツを追加すると高さがオーバーフローするということですか?誰か、この裏切り者を引きずり出して、犬の餌にしてください!このような状況では、コンテンツを独立したコンテンツ ブロックに配置し、🎜絶対配置🎜を使用してスペースの占有を排除できます。 🎜🎜結論🎜上記は私が現在考えているアダプティブスクエアを作成するための3つのオプションです。CSS3のビューポート相対単位を無視して、主にmargin, padding 的百分比数值相对父元素宽度的宽度计算得出 来制作宽高相等、且相对视口宽度自适应的正方形。如果需求是制作相对视口高度自适应的正方形,估计就只能使用 vh単位を使用します~
以上が純粋な CSS を使用してアダプティブスクエアを実装するケースの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。