
WeChat ミニ プログラム ビューは、ブロックとフレックスの 2 つのレイアウト メソッドをサポートします
すべてのビューはデフォルトでブロックです
フレックス レイアウトを使用したい場合は、それを明示的に宣言する必要があります:
display:flex;
以下は、 WeChat ミニ プログラム フレックス レイアウト
最初に簡単なデモを作成します
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>よりわかりやすく表示するために背景色を追加します
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
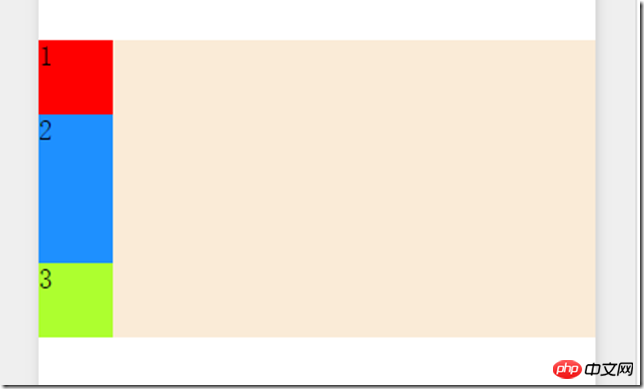
}それからおそらく次のようになります:

それからディスプレイを追加しましょう: flex
OKアイデアは、フレックスレイアウトを使用することです。ビューは自動的に継承しないようです。使用したいすべてのビューにそれを追加する必要があります。
最初は、水平レイアウトと垂直レイアウトです。flex-direction 属性を設定するには、4 つのオプションの値があります:
row: 左から右への水平方向が主軸です。
row-reverse: From 右から左への横方向が主軸
column:上から下への縦方向が主軸
column-reverse:下から上への縦方向が主軸
rowの設定とrow-reverseの違いを見てみましょう:
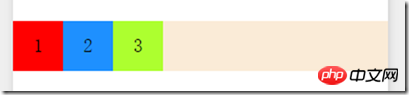
row:

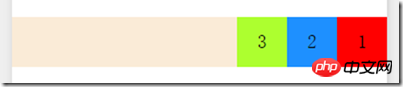
row-reverse:

次に、要素のレイアウト方向を水平方向に設定する必要があります。そして、 justify-content 属性を設定する必要があります。 利用可能な値は 5 つあります:
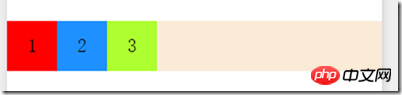
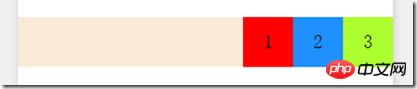
flex-start: スピンドル開始点の位置合わせ (デフォルト値)

flex-end : スピンドルの終点の配置

center: スピンドルの中心の配置

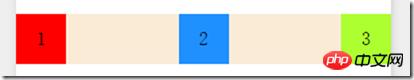
space-between: 両端の子要素が両方のコンテナに向かって傾いていることを除いて、両端を配置します。端、他の子要素間の間隔は等しい

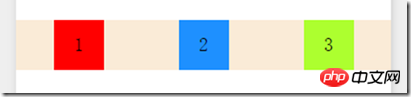
space-around : 各子要素間の距離は等しく、コンテナから両端の子要素間の距離も同じです他のサブ要素間の距離

次に、要素のレイアウト方向を垂直方向に設定する必要があります。これには、5 つのオプションの値を持つ align-items 属性を設定する必要があります:
コンテナ全体を埋めるようにストレッチします (デフォルト値)

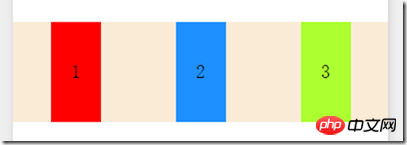
flex-start を使用して、交差軸の開始点を揃えます (ここでは、サブビューの高さを手動で設定します。より明白です)

flex-end 交差軸の終点を揃えます

center 交差軸の中心を揃えます

ベースラインを子要素のテキストの最初の行に揃えます Alignment

子ビューには、親要素の align-items 属性をオーバーライドできる属性もあります。は親要素の align-items 属性を継承し、その他は align-items と一致します)
たとえば、上記の最後のベースライン例では、item3 を align-self:flex-end; に設定します
次のようになりますthis:

さらに、サブビューを折り返すかどうかを制御するために使用される flex-wrap 属性があります。オプションの値は 3 つあります:
nowrap: 行の折り返しなし (デフォルト) )
wrap: 行の折り返し
wrap-reverse : 改行、最初の行が一番下になります
サブビューには順序を制御できる order 属性もありますサブ要素の数。デフォルトは 0 です。
たとえば、上の例では、 item3 を order:-1 に設定して、 item3 を前に置きます

これらは flex の一般的に使用されるレイアウトです
WeChat ミニ プログラムを作成する人は試してみてください
最後に、ミニ プログラムが bootstrap
【関連する推奨事項】
を直接サポートできればより良いでしょう1 . HTML5 モバイル アプリケーション開発 - ビューポートの役割の詳細 (画像とテキスト)
4. co処理を使用した開発 非同期処理のサンプルチュートリアル
以上がWeChat アプレット ビュー: フレックス レイアウトの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。