
Web ページ制作に関する Webjx 記事の紹介: この記事では、Web Page Teaching Network が CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、シャドウ、要素のサイズ変更) を紹介します。
CSS はよく知られ、広く使用されている Web サイト スタイル言語です。そのバージョン 3 (CSS3) プランでは、時間を節約できるいくつかの新機能が追加されました
。
スクリプト ハウスは、この記事で CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、影、サイズ変更要素) を紹介します。
CSS はよく知られ、広く使用されている Web サイト スタイル言語です。そのバージョン 3 (CSS3) プランには、時間を節約できるいくつかの新機能が追加されています。これらの効果はブラウザの最新バージョンでのみサポートされていますが、それでも理解することが必要であり、興味深いものです。 Script House は、この記事で CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、シャドウ、要素のサイズ変更) を紹介します。
関連記事:CSS3を使うための5つのヒントを紹介
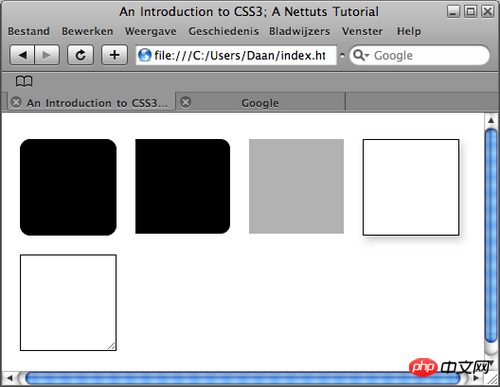
1: 基本マークアップ 
このチュートリアルを始める前に、チュートリアル全体で使用する基本マークアップを作成しましょう。
xHTML には次の p 要素が必要です。
#round、CSS3 コードを使用して角を丸くします。
#indie、個々の丸い角を使用します。
#opacity は、不透明度を実装する新しい CSS3 方法を示します。
#shadow では、Photoshop を使用せずに CSS3 を使用してシャドウ効果を実現する方法を示します。
#resize は、CSS を使用してサイズ変更効果を実現する方法を示します。
要約すると、xHTML は次のようになります:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
基本的な CSS ファイルを作成しましょう:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
} 上でわかるように、各 p 要素に 300px の幅と高さを与え、それらを方向付けします。 左側の float 、ページ全体の p は、後の作業でスタイルを追加するために残されます。この情報が表示されるということは、記事が Script House www.jb51.net からのものであることを意味します。記事が不完全な場合は、Script House jb51.net にアクセスして参照してください。
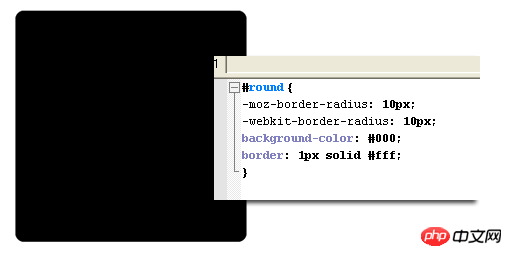
2:角丸
角丸を作る方法は現在色々ありますが、どれも面倒です。最も一般的に使用される方法: まず、角の丸い 画像 を作成する必要があります。次に、多くの html 要素を作成し、角の丸い画像を表示するために 背景画像 を使用する必要があります。あなたも私も具体的なプロセスをよく知っています。
この問題は、CSS3 で「border-radius」と呼ばれる プロパティ を使用することで簡単に解決できます。まず黒い p 要素を作成し、それに黒い境界線を設定します。境界線は、「border-radius」属性の効果を実現するための前提条件です。
次のように:
#round {
background-color: #000;
border: 1px solid #000;
}これで p 要素が作成されました。見た目は予想通り、高さ 300 ピクセル、角があり、黒色です。次に、角丸を実装するコードを追加しましょう。これは非常に簡単で、必要なコードは 2 行だけです。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}ここでは、Firefox ブラウザーの場合は -moz-、Safari/Chrome ブラウザーの場合は -webkit- という 2 つの同様のコード行を追加しました。
注: これまでのところ、IE ブラウザ は border-radius 属性をサポートしていないため、IE に角丸効果を持たせたい場合は、角丸を個別に追加する必要があります。
border-radius この属性は、Photoshop と同様に、文字通り境界線の半径として翻訳され、その値が大きいほど、角の丸みが大きくなります。
【関連おすすめ】
2. 22 個の H5 および CSS3 ヘルプ ツールを共有します
3. CSS3 とは何ですか? CSS3のセレクターの例の詳細な説明20の一般的なCSS/CSS3プロパティを統合します以上がCSS3 にいくつかの新しいテクノロジーを導入の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。