
22 の強力な HTML5 および CSS3 ヘルプ ツールのコレクション。必要な友人はそれを参照できます
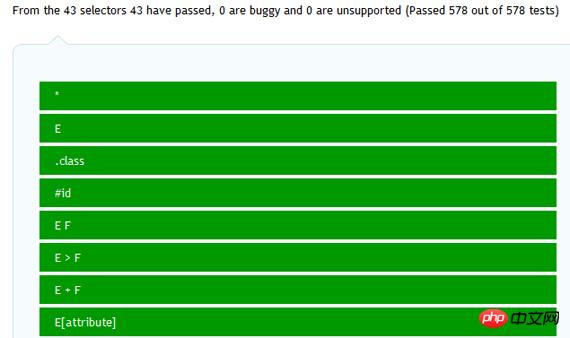
1. CSS3 セレクター テスト
このアドレスを開くと、現在使用しているブラウザーでサポートされている CSS 属性が自動的にテストされます。リストとして表示されます。リスト内の各項目をクリックすると、小さな例と対応する説明を含む結果が表示されます。

2. CSS3 Please!
CSS3 Please! は、Paul Irish と Jonathon Neal によって制作されました。その目的は、オンラインで任意の値を編集できるようにすることです。値を変更するたびに、対応するすべてのコードが生成されます。

3. CSS3 ジェネレーター
を使用すると、独自の CSS3 効果をカスタマイズできます。

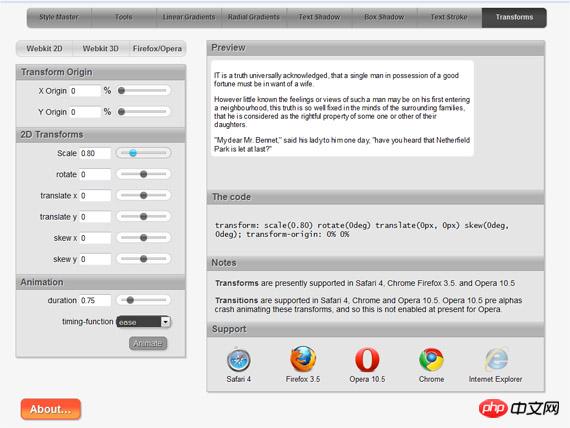
4. CSS3 変換
CSS3 の回転、スケーリングなどを使用して HTML 要素を処理し、CSS3 の変更を検討できます。 (Opera 10.5、Firefox 3.5、Safari 4 以降)

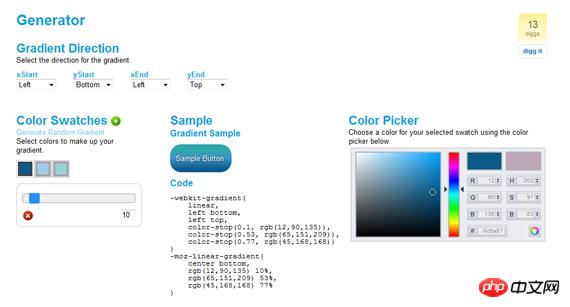
5. CSS3 グラデーション ジェネレーター
これは、CSS3 グラデーション カラーをオンラインで変更できる場所です。背景画像と境界線の両方を変更できます。かわった。

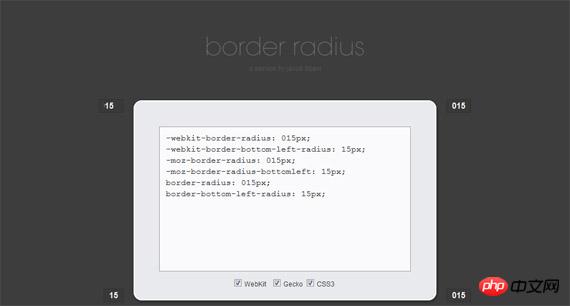
6. 境界線の半径
を使用すると、丸い境界線を設定できます。

7. Modernizr
Modernizr は、既存の古いスタイルのブラウザーで新しい Web テクノロジー (CSS3、HTML5) を最大限に活用するのに役立つ、小さくてシンプルな JavaScript ライブラリです。

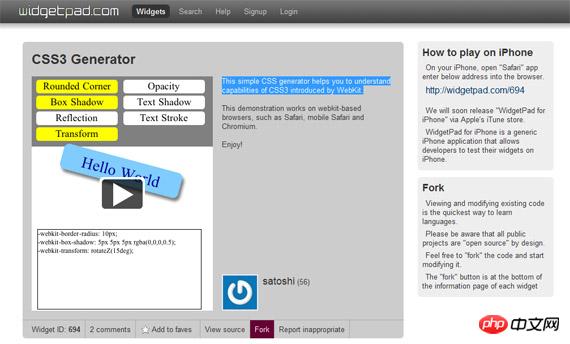
8. CSS3 ジェネレーター
このシンプルな CSSエディタは、WebKit コア ブラウザーの CSS3 サポートを理解するのに役立ちます。

9. CSS3 プレビュー
多くの新しい CSS3 機能のプレビューとデモ。

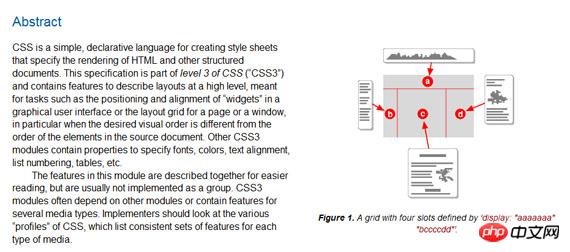
10. CSS テンプレート レイアウト モジュール
人気の CSS3 モデルと CSS3 レイアウトを学びます。

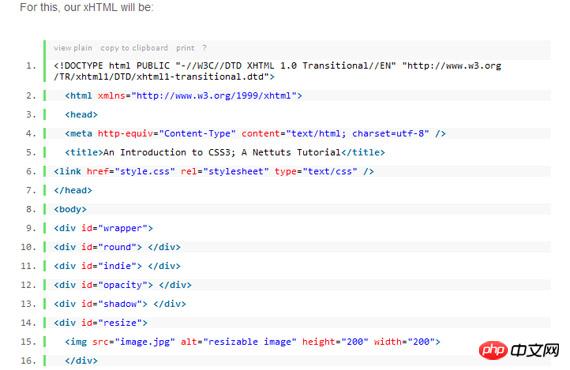
11. CSS 3 を理解するための 5 つのテクニック
CSS3 の最も人気のある新機能を学びます。

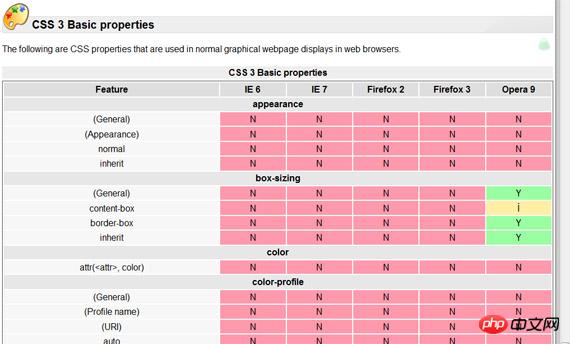
12. Web ブラウザーの CSS サポート
このドキュメントは、CSS の標準的な Web ブラウザーのサポート リストであり、非常に詳細です。

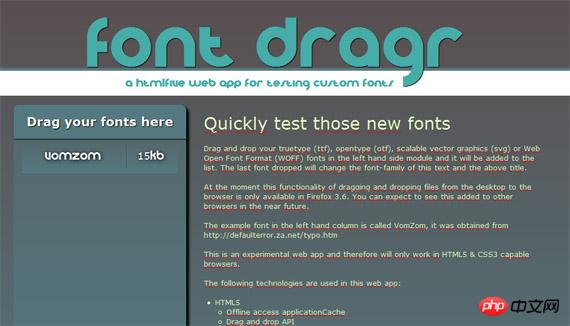
13. Font Drag
Font Dragr は、カスタム Web フォントをテストするための HTML5/CSS3 駆動の Web アプリケーションです。 ttf、otf、svg、woff 形式のフォントをドラッグ アンド ドロップして、そのパフォーマンスを表示できます。

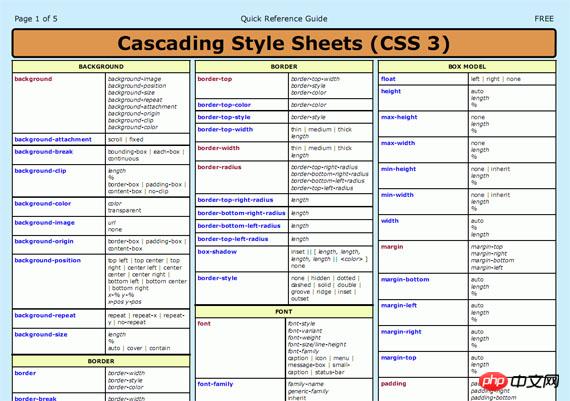
14. CSS3 Cheat Sheet
では、W3C の CSS プロパティ、セレクター タイプ、および css3 の許可される値の完全なリストを含む PDF ファイルのダウンロードを提供します。


16. Web デザイナーのブラウザ サポート チェックリスト
HTML5 と CSS3 の現実的なブラウザ サポート。

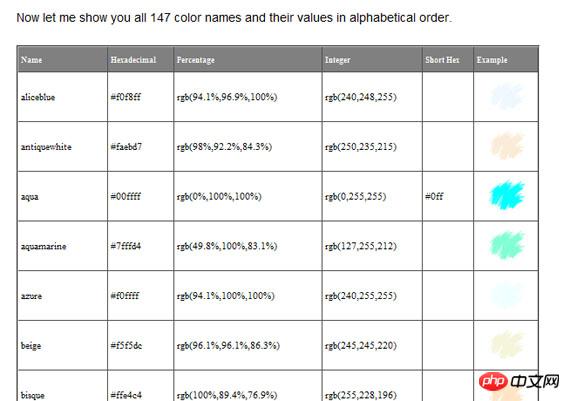
17. CSS3 の色名
CSS3 は、147 の異なる色名 (標準 17 色に加えて 130 色) をサポートしています。 サポートされているすべての色名、RGB 値、および 16 進値がここにリストされています。

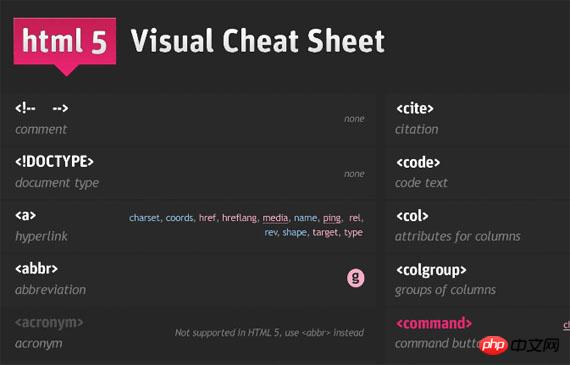
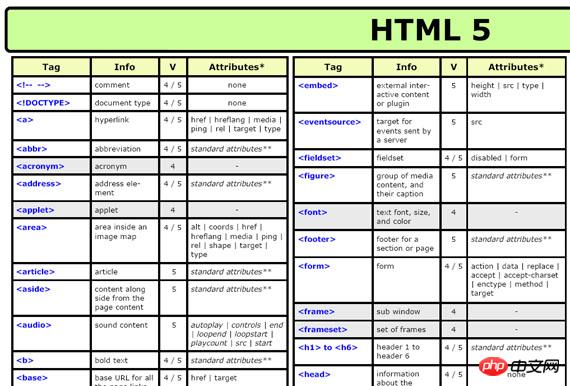
18. HTML5 ビジュアル チート シート
HTML 5 ビジュアル チート シートは、Web デザイナーと開発者にとって便利なシートです。基本的には、すべての html タグの単純なリストです。

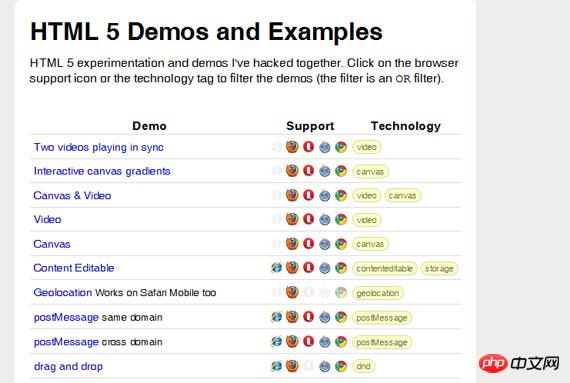
19. HTML5 のデモとプレビュー
HTML5 のデモ、新機能、ブラウザーのサポートを確認できます。

20. HTML5 と CSS3 の力
この記事では、HTML5 と CSS3 の利点を組み合わせて説明します。

21. HTML5 チートシート
HTML5 の機能と役立つ情報。

22. HTML5 ギャラリー
HTML5 デモ コレクション。

【関連おすすめ】
以上が22 の H5 および CSS3 ヘルプ ツールを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。