
この記事では主に HTML5 と CSS3 のフォーム検証機能の使用方法を紹介します。必要な方は参考にしてください。
クライアント側の検証は、これまでさまざまな JS ライブラリを使用してきました。フォームの検証。実は HTML5 はすでにフォーム検証機能を提供しています。なぜ普及しないのかというと、相性の問題とスタイルがダサすぎるからでしょう。
以下では、HTML と CSS のみを使用して、HTML5 および CSS3 フォーム検証を段階的に作成します。
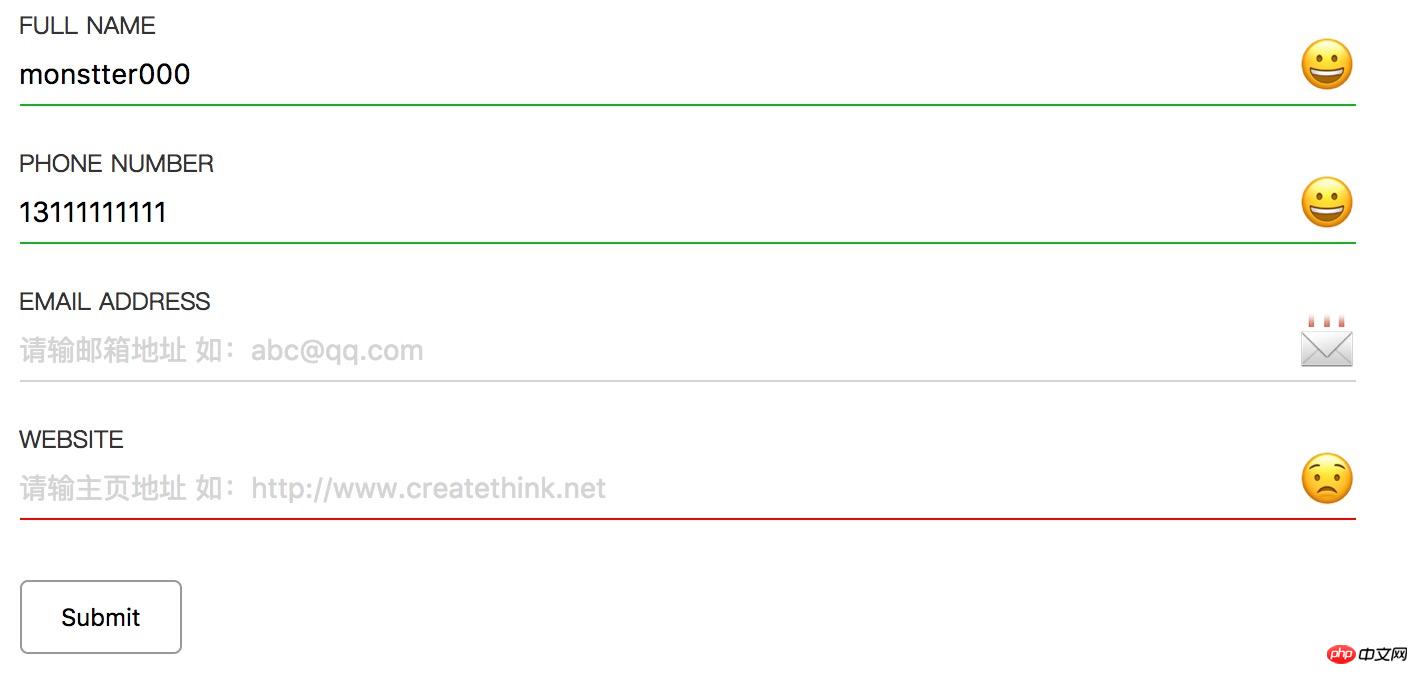
完成したものは次のとおりです:

ステップ 1: 検証フィールドとタイプを整理します
まず次のフィールドが必要です:
名前 (フルネーム)
電話番号 (電話番号)
メールアドレス(メールアドレス)
ウェブサイト(ウェブサイト)
ユーザーが何らかの情報を入力した後、誤ったデータや不正なデータ送信を避けるために、ユーザーの情報が正しいかどうかを確認する必要がありますサーバーに。
HTML5 の新しい仕様では、入力ボックスには、電話番号、電子メール、番号、範囲、色などのさまざまな入力タイプが用意されています。これらのタイプは、通常、デスクトップ クライアントで使用される場合にはあまり明確ではありません。モバイルキーボードのほうがわかりやすいでしょう。たとえば、モバイル キーボードでは数字が純粋な数字に自動的に切り替わり、電子メール キーボードでは @ が付いたキーボードに自動的に切り替わります。
ステップ 2: フォームのスタイルを決定する
通常、この作業はデザイナーによって行われます。ここで今回のデモスタイルとしてDribbble上のフォームスタイルを見つけました。

ステップ 3: テンプレート コード
標準の HTML5 宣言コードを使用します
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
ステップ 4: フォームを作成します
基本的なフォーム要素を作成します。ここではデータを送信せず、デモのみを行うため、フォームは送信されません。
<form action="" onsubmit="return false"> </form>
ステップ 5: form 要素を作成する
form 要素は次の要素で構成されます:
ul
li
label
input
スパン
ul 要素と li 要素は植字とレイアウトに使用され、フォーム要素とレイアウトを分離するために使用されます。 label はフォームフィールドのプロンプトテキストに使用されます。 input は、ユーザーがデータを入力するために使用されます。フィールドが正しく入力されているかどうかをユーザーに確認するために絵文字を使用するために、span が使用されます。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>フォームフォームのHTMLコード補完コードは次のとおりです:

ステップ6: スタイルを追加します
form要素の記述を完了し、スタイルを改善してより美しく見えるようにします。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}CSS コード補完コードは次のとおりです:

ステップ 7: EMOJI プロンプトを追加します
各フォーム構造で、span タグを追加しました。たとえば、名前フィールドに< ;span class="アイコン名">タグ。ここでスタイルを追加して、検証フィールドのステータスを表示します。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '【関連おすすめ】
2. CSS3の擬似要素を通じて徐々に光る境界線を完成させるコードの詳細な説明
3. 完成までのプロセスの詳細な説明CSS3 を使用した画像のローポリアニメーション効果
4. CSS を使用して標準的な円形パターンを描画する方法を説明します5. CSS を使用してテキストのハイパーリンクを実装し、テキストの右側に矢印アイコンを追加します
以上がH5 および CSS3 フォーム検証の使用に関するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。