
要約: WeChat アプレット開発ドキュメントとツールの制限により、js ファイルは wxml ファイルを直接操作できず、開発者は dom 操作を実行できないことは誰もが知っています。そのため、ここでコンポーネントを作成するときは、最初にコンポーネント構造を定義する必要があります。 !つまり、最初にコンポーネント構造を wxml ファイルで定義し、次にデータをバインドする必要があります。j...
|
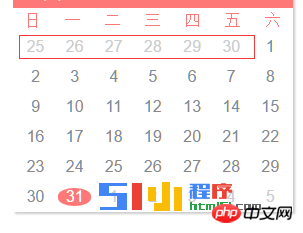
によると、それはWeChatアプレットの制限によるものです。開発ドキュメントとツール、js ファイル wxml ファイルは直接操作できず、開発者は dom 操作を実行できないため、ここでコンポーネントを作成する場合は、最初にコンポーネント構造を定義する必要があります。つまり、最初にコンポーネント構造を wxml ファイルで定義する必要があり、次にデータがバインドされ、js ファイル内のデータに基づいて動的レンダリングが実行されます。 私たちがカレンダー アプレットを開発していたとき (このサイトにはアプレット カレンダーの 2 つのソース コード デモも紹介されています。興味のある友人はそれについて学ぶことができます: One A Very NB カレンダー コンバータ (太陽暦 - 太陰暦) WeChat アプレットのソース コード デモと WeChat アプレット: カレンダー デモのダウンロード) を参照すると、ここのカレンダーが 2 つの部分で構成されていることがわかります。1 つは上部の赤色の部分ですが、メインのカレンダー部分は下にあります。上部はデータを直接バインドします。 実装の次の部分: ここでは、日数の最初の行の表示は固定表示であり、js 操作は必要ありません。次に、以下のカレンダー本体部分では、1 週間は 7 日であるため、これに基づいてバインドされたデータを生成でき、各行のデータは現在の日付に基づいて生成されます。 日付の生成: 下の赤いボックスに示すように、現在の月の最初の日を取得し、週を取得して、前月の最初の行の日付を計算します。例として、今月の現在の日付。最初の桁は土曜日で、現在の月は前月の 6 日間を表示できます。現在の月 (または指定した月) の末日の日曜日の数を計算し、当月に表示できる翌月の日付。最後に、今月の日付を結合し、各行に 7 日ずつ配置して、今月のカレンダー データを生成します。コードは以下に掲載されています:  wxml コード: <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>ログイン後にコピー <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>ログイン後にコピー |
以上がコンポーネントを使用して WeChat アプレット カレンダーを開発する詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。