
1. フォーム
1. フォームの役割
HTML フォームは、ユーザーがフォームを送信すると、データがサーバーに送信され、ユーザー間の対話を実現します。そしてウェブサーバー。
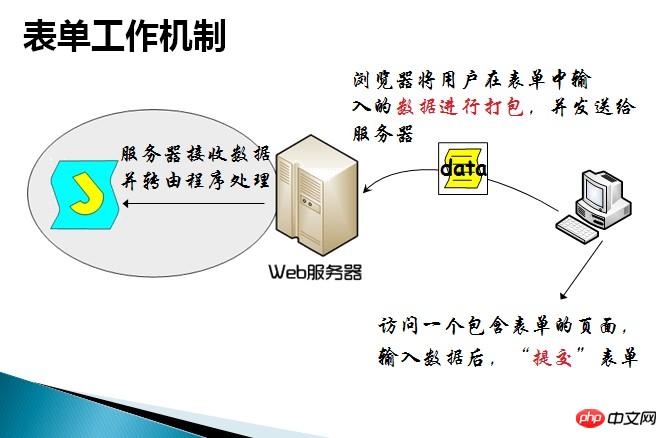
2. フォームの仕組み

3. フォーム定義(
タグ) HTMLフォームは、フォーム要素を含む領域です。ラベル作成。フォームには、テキスト フィールド、チェックボックス、ラジオ ボタン、送信ボタンなどの 1 <form action="reg.ashx" method="post">
2 <!--表单元素在这里-->
3 </form>
3. フォーム 属性
アクション: フォームが送信されるときにフォーム データを送信する場所を指定します。アクションの値は次のとおりです。まず、URL (絶対 URL/相対 URL)。通常はサーバー側のプログラムを指し、プログラムはその URL を受け取ります。たとえば、ユーザーがこのフォームを送信すると、サーバーは、フォームによって送信されたデータ (つまり、フォーム要素) の値) を処理します。 URL「www.cnblogs.com/」を実行します。reg.ashx」。次に、フォームのコンテンツを電子メールとして送信する mailto プロトコルの URL アドレスを使用します。インストールが必要なため、この状況は比較的まれです。訪問者のコンピュータ上で、メール送信プログラムが正しく設定されている 3 番目に、アクションが空であるか書かれていない場合は、現在のページに送信することを意味します。
method:该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。第一,使用get方式提交表单数据,Web浏览器会将各表单字段元素及其数据按照URL参数格式附在