
今回は、マウス座標、要素座標、指定要素内のマウス座標について紹介します。
1. マウス座標
マウス関連の イベント がトリガーされると (クリック、マウス移動など)、現在のマウス座標はイベント オブジェクト を通じて取得できます。
取得された座標は 2 つのタイプに分類できます:
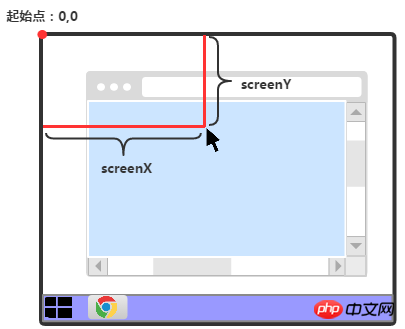
1) MouseEvent.screenX、MouseEvent.screenY: 画面の左上隅を開始点とする画面の X 座標と Y 座標に基づきます。 0,0の点。

2) MouseEvent.
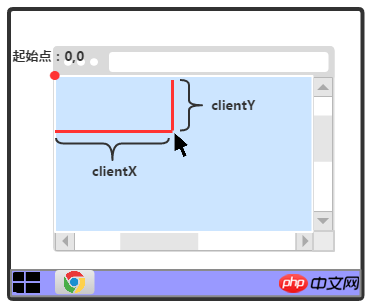
clientX、MouseEvent.clientY: currentbodyの左上隅を0の開始点として、本体のX、Y座標に基づきます。本文に水平スクロール バーが含まれる場合は 0、またはスクロール バーが垂直の場合は、左上隅が 0,0 座標点のままです。

2. 要素の座標
要素の
getBoundingClientRect() メソッドは、要素の向き、幅、高さを記述する ClientRect オブジェクトを取得できます。 2.1 ClientRectオブジェクト
プロパティ| プロパティの説明 | |
| 要素の幅 | |
| 要素の高さ | |
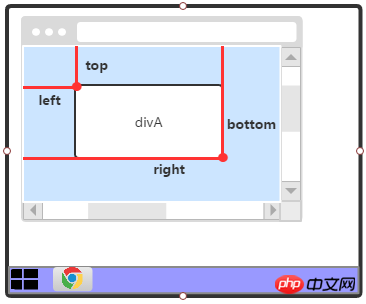
| 現在表示されているボディからの要素の左上隅の幅 | |
| 現在表示されているボディからの要素の左上隅の高さ | |
| 現在表示されている本体からの要素の右下隅の幅 ;right = left + width | |
| 現在表示されている本体からの要素の右下隅の高さ =トップ + 高さ |
2.2 イラスト

2.3 その他 これらの直接属性に加えて、座標
1) 水平方向
本体全体の要素の左上隅の座標= document.body.scrollLeft + element.getBoundingClientRect().left 2)
本体全体の要素の左上隅の垂直座標= document.body.scrollTop + element.getBoundingClientRect().top;3. 要素内のマウスの座標
前に学んだことによってマウスの座標を取得します。要素の座標を追加した後、さらに次のことができます。要素内のマウスの座標を取得します。
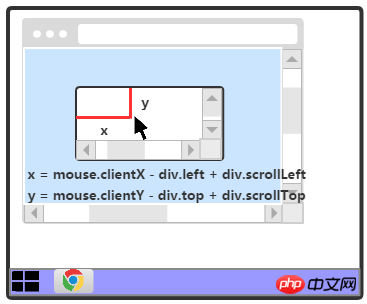
要素内のマウスの x 座標を例に挙げます。これは、マウスの clientX から要素の getBoundingClientRect() の left 値を引いたものに等しく、最後に要素のscrollLeft の値を加算します。
計算式は次のとおりです:
x= Mouse.clientX - element.left + element.scrollLeft
y= Mouse.clientY - element.top + element.scrollTop例
 【関連推奨事項】
【関連推奨事項】
1.
特別な推奨事項: 「php Programmer Toolbox」V0.1バージョンのダウンロード2.
無料のHTMLオンラインビデオチュートリアル3. php .cn オリジナルの HTML5 ビデオチュートリアル
以上がHTML の知識 - マウス、要素の座標、および ClientRect オブジェクトのプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。