
1.
タグ
…
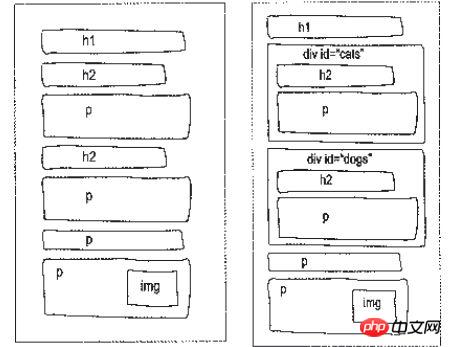
ウェブページの作成プロセス中に、いくつかの独立した論理部分が タグのように機能します。容器。論理セクションは、ページ上の相互に関連する要素のセットです。たとえば、Web ページの独立した列セクションは、典型的な論理部分です。 < p>ID 番号と同様に、ID 番号を指定して、ID を一意に識別し、一意である必要があります。

のコードなど。
c,
d、
f. テーブル内の列の数は、行内のデータ セルの数によって異なります。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>概要: CSS スタイルを追加する前、テーブル table にはブラウザにテーブル行が表示されません。ヘッダー、つまり th 内のテキストは、デフォルトで太字で中央揃えになります。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style> テーブルにタイトルを追加します テーブルの内容を説明し、テーブルの上に表示します
テーブルにタイトルを追加します テーブルの内容を説明し、テーブルの上に表示します
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>【関連おすすめ】
1.
無料の HTML オンラインビデオチュートリアル2.
HTML 開発マニュアルphp.cn オリジナルの HTML5 ビデオチュートリアル以上がHTMLの重要な2つのタグを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。