
昨日の午後はフロントエンド画像の遅延読み込みの詳細な技術についてブログを書く予定だったのですが、思いがけず午後から会社のプロジェクトに問題が発生したため、今日はデバッグのためのコードの変更をしていました。一日中また外で走っていましたが、戻ってきたらすでに夕方だったので、その具体的な実装を理解していない友人がたくさんいたので、すぐに埋め合わせたかったのです。この点は早い段階で経験から学ぶことができます。

フロントエンド ページのユーザー エクスペリエンスは、Web サイトにとって非常に重要です。大量の写真を含む Web サイトにアクセスすると、コンピューター画面 に表示されている画像が見えている、という感覚をよく感じます。エリア 内の写真は常に時間内に表示されないため、これ以上待つことができず、Web サイトを閉じて他の Web サイトを見ようとするせっかちなユーザーもいます。これにより、この Web サイトはユーザーを失うことになります。このような状況に備えて、開発者は懸命に作業を続け、表示領域にある画像をすぐに読み込んで、表示領域にない画像は読み込めるようにする解決策をすぐに考え出しました。画像が表示領域にスクロールされた後に表示されるようにするには、スクロール バーをスクロールする必要があります。これは、すべての画像リソースを一度に読み込むよりも遅くなり、ユーザー エクスペリエンスが大幅に向上します。
それでは、画像の遅延読み込みテクノロジーを実装するにはどうすればよいでしょうか?詳細な紹介は次のとおりです:
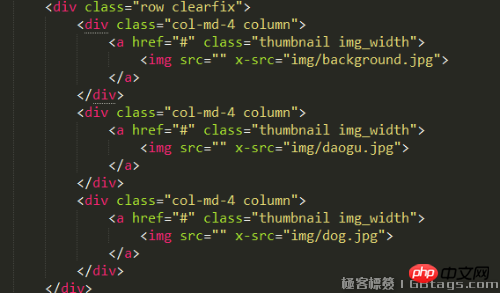
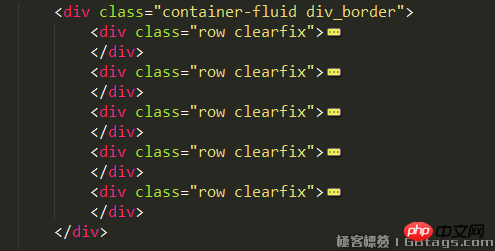
まず、画像を 3 列、合計 5 行として定義します。 具体的なコードは次のとおりです:


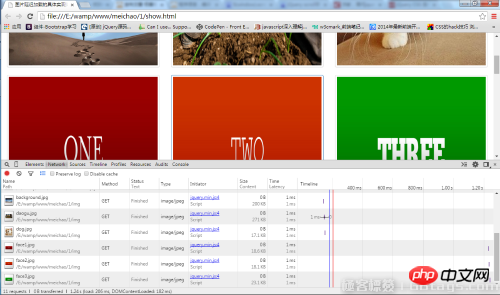
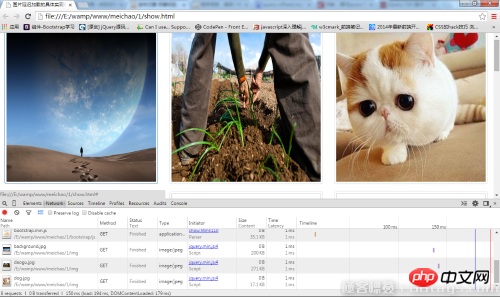
 具体的な効果は次のとおりです。
具体的な効果は次のとおりです。
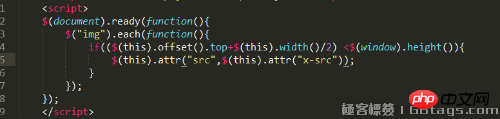
 コンソールで確認できます。画像は 5 行ありますが、各行には 3 列があり、ロードされた画像には最初の列のみがあり (画像の高さ、画像リソースは画像の半分以上がロードされた場合にのみロードされます)、残りはロードされません。これにより、画像の更新効果がすぐに表示されます。このとき、ユーザーは、上記の 3 つのデータに加えて、スクロール バーを下にスクロールする必要があります。スクロール バーの現在のスクロール距離も知る必要があります。次の場合:
コンソールで確認できます。画像は 5 行ありますが、各行には 3 列があり、ロードされた画像には最初の列のみがあり (画像の高さ、画像リソースは画像の半分以上がロードされた場合にのみロードされます)、残りはロードされません。これにより、画像の更新効果がすぐに表示されます。このとき、ユーザーは、上記の 3 つのデータに加えて、スクロール バーを下にスクロールする必要があります。スクロール バーの現在のスクロール距離も知る必要があります。次の場合:
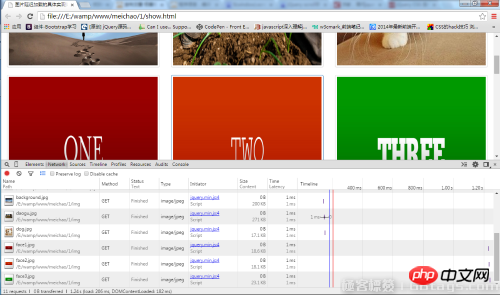
 具体的な効果は以下の通りです:
具体的な効果は以下の通りです:

スクロールバーがスクロールすると、ロードされた画像の数が元の 3 つから現在の 6 つに変化していることがコンソールで確認できます。スクロールバーが下にスクロールし続けると、画像がロードされ続けます。 . 結果としてユーザーエクスペリエンスが向上します。
これは画像の遅延読み込みの具体的な実装です。具体的な実装効果を自分で確認したい場合は、この画像が素晴らしいと思いますか?
【関連おすすめ】
3. php.cnオリジナルのHTML5ビデオチュートリアル
以上がフロントエンド イメージの遅延読み込みに関する技術チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。