
Dreamweaver Web ページで アンカー リンクを作成するにはどうすればよいですか? Dreamweaver で Web ページをデザインするときに、アンカー リンクを追加したい場合、どのように追加すればよいでしょうか?以下の詳細なチュートリアルを見てみましょう。必要な友達はそれを参照してください
アンカーリンクは、ページ上のコンテンツが多すぎる場合に非常に重要です。名前付きアンカーをクリックすると、訪問者が Web コンテンツを閲覧し、必要な情報をより正確に見つけることができるため、サイトの重みが均等に移動され、ランキングにつながりやすくなります。今日はアンカーリンクのちょっとした知識と制作過程についてお話したいと思います。
ソフトウェア名:
Adobe Dreamweaver CS5 Simplified Chinese Green Special Edition
ソフトウェアサイズ:
86MB
更新時間:
2012-06-06
1. DW ソフトウェアを開き、空の html ドキュメントを選択し、 を開いて、新しい空の Web ページを作成します。ここでは簡単な例とデモンストレーションを作成します。

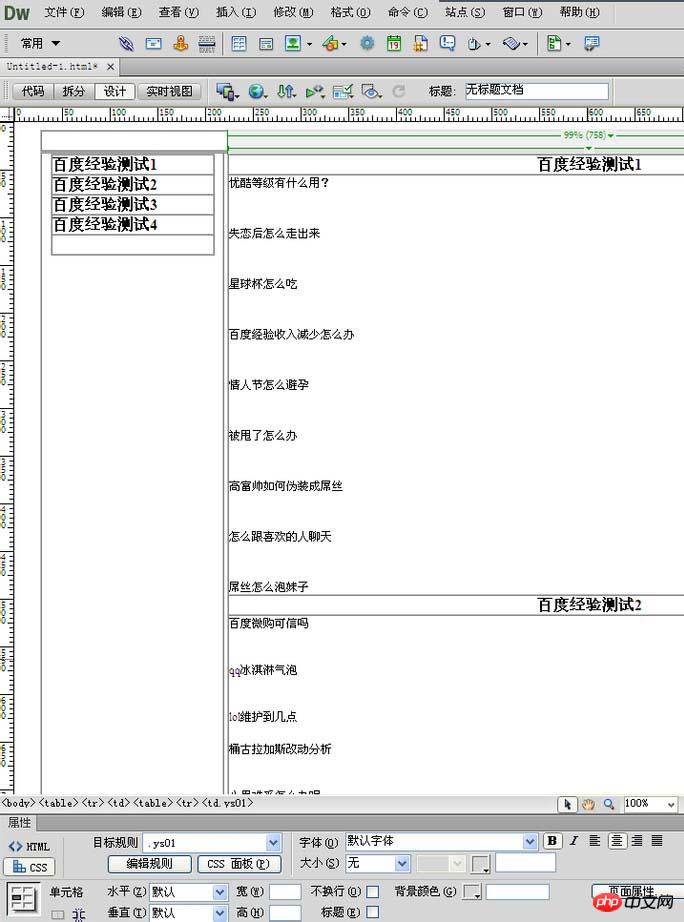
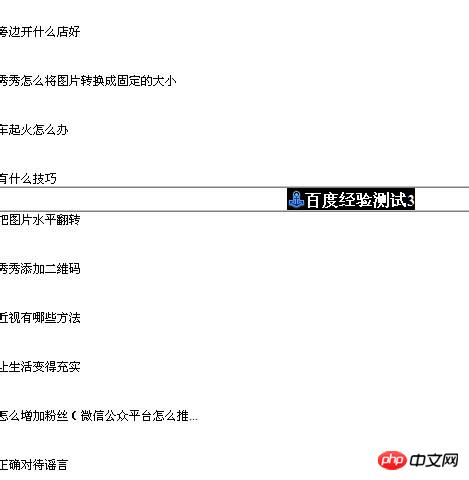
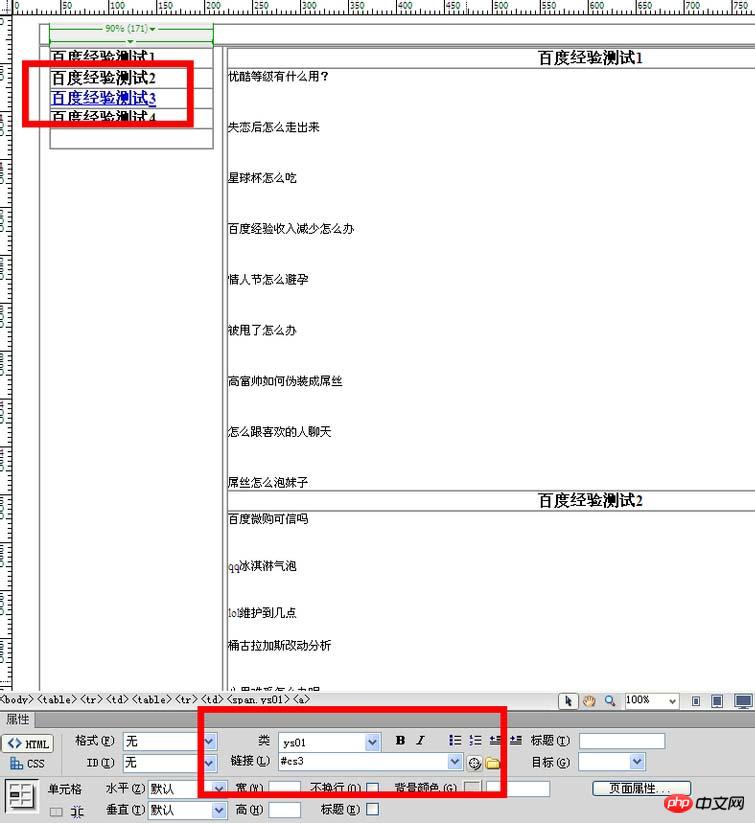
2. これは私が作成したばかりのページで、左側にディレクトリ、右側にページがあります。右側のページは比較的長く、完全に表示できないことがわかりました。このとき、アンカーリンクが必要になります。 「ディレクトリ」Baidu Experience Test 3 をクリックして、右側の対応する Test 3 ページにジャンプしたい場合は、 アンカー リンク が必要です。

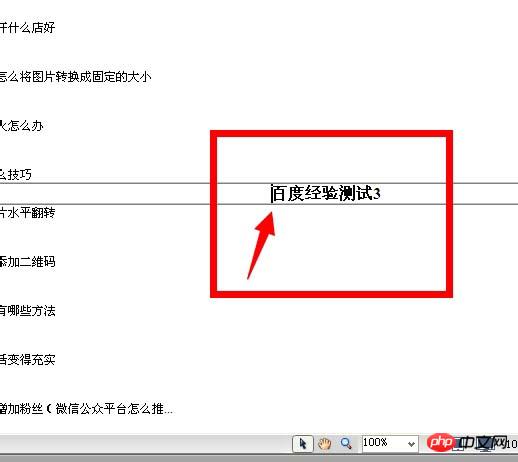
3. Baidu Experience Test 3 を例として、最初から最後までアンカー リンクの生成を示します。まず、右側のテーブルでテスト 3 を選択し、カーソルをテスト 3 の前に移動する必要があります。

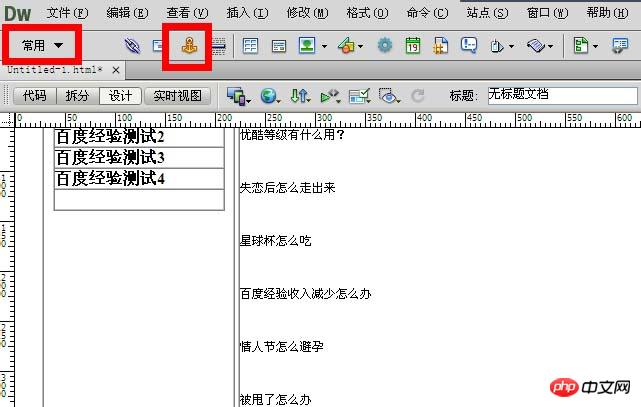
4. 移動後、ワークスペース---共通-名前付きマークボタンを選択します。図に示すようなアイコンがない場合は、 ウィンドウを開き、その前に を挿入してチェック マークを付けます。ショートカット キー: Ctrl+F2。

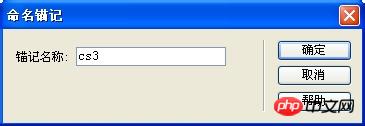
アンカーポイントに名前を付けます。写真のような効果が現れます。 その前に小さなアンカーアイコンがあり、テキストが選択されています。

 ここに「#」記号を忘れずに追加してください
ここに「#」記号を忘れずに追加してください
。ページには多くのアンカー ポイントを含めることができ、ここに「#」記号を追加する必要があります。 7. フォームに記入すると、アンカーリンクが準備されます。
Ctrl+Sを保存してから
を押してプレビューすれば完了です。
以上がDreamweaver でアンカー リンクを作成するためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。