
WeChat ミニプログラムの開発中にタブバーを使用した学生がいる場合、いくつかの問題に遭遇すると思います。コード内でタブバーが app.json に追加されているのに、ページに表示されない場合があるのはなぜですか?一部のページにはタブバーが表示され、一部のページにはタブバーが表示されないことはありますか?今日は開発過程で遭遇した問題を整理して皆さんに共有したいと思います。
質問 1: ページの下部にタブバーが表示されないのはなぜですか?
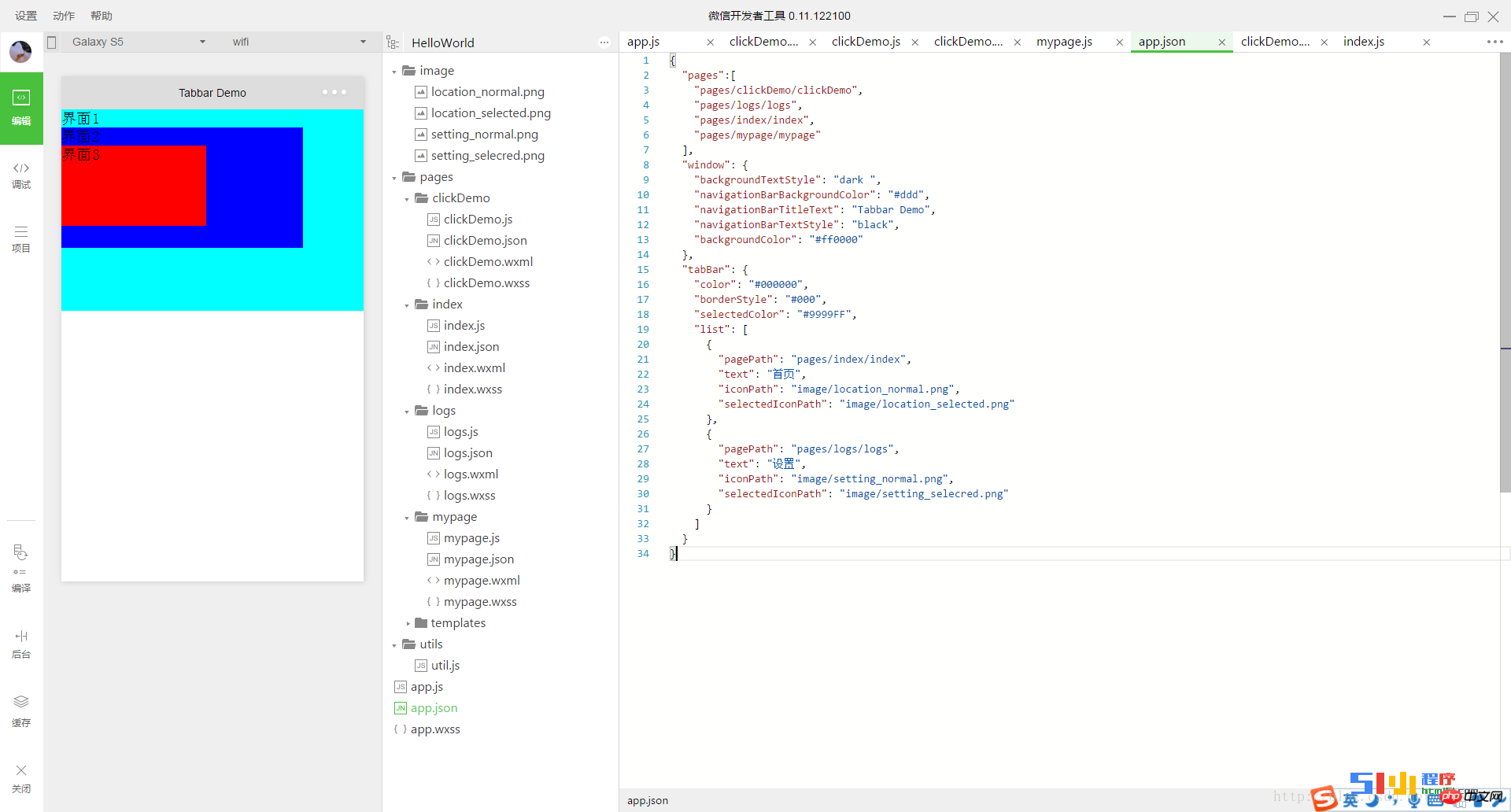
多くのネチズン (私を含む) もこの種の問題に遭遇しました。app.json には明らかにタブバーが追加されていますが、list にもパスが追加されているのはなぜですか?たとえば、次のコードでは、画面の下部にタブバーが期待どおりに表示されないのはなぜですか?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}
配列の最初の項目がtabBarのリスト配列のメンバーである必要があるからです。 上記のコードで、pages 配列の内容を確認できます:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
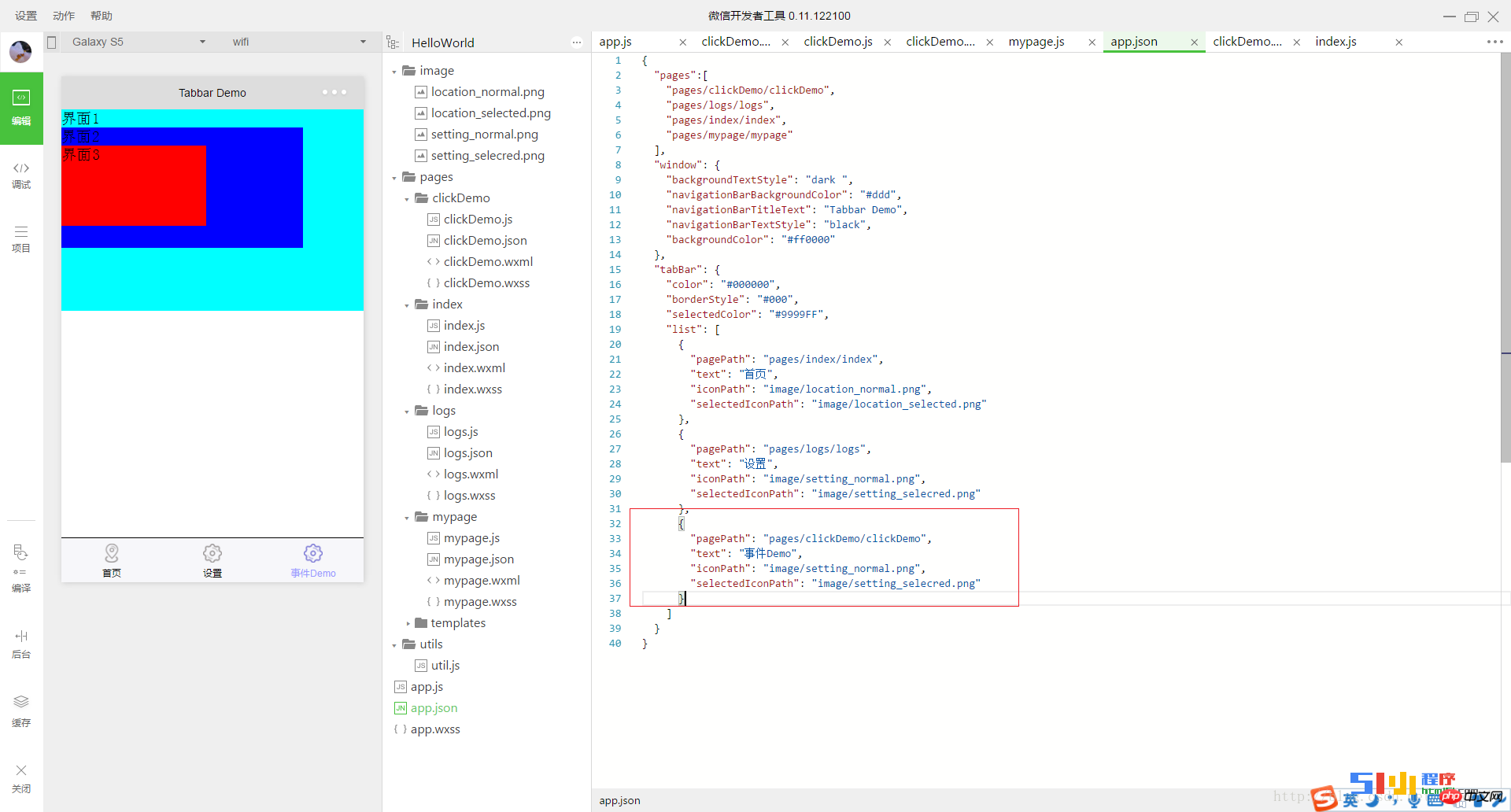
【解決策】1. clickDemoページにリンクするエントリをリスト配列に追加します。
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
これに対する解決策はまだありません。皆さんもぜひ回答してください
質問 3: 一部のページがタブバーのリスト ページにないのはなぜですか?タブバーがページの下部にも表示されるのはなぜですか?第 1 レベルのページから別のページにリダイレクトすると、他のページが TabBar で定義されたリストにない場合でも、TabBar が表示されることがわかります。この問題を解決するにはどうすればよいですか?
【解決策】 現在のページが第1レベルのページでもあり、ジャンプ先のページにタブバーがない場合は、redirectToを使用せず、navigateToを使用してください。
以上がWeChat ミニプログラム開発時のタブバーページ表示問題の解決策の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。