
起業家にとって最も怖いのはスタートラインで負けることです。WeChat ミニプログラムの世界は起業家で溢れかえる運命にあります。実際、小規模なプログラムの開発コストは、大企業にとってはおまけのようなものですが、予算があまりない小規模な企業にとっては、小規模なプログラムが適時に役立つ場合があります。
ミニ プログラムの大きな波がもうすぐやってきます。 躊躇しないでミニ プログラムの開発を学んでください。 あなたが迷っているときは、他の人のミニ プログラムがすでに開発されています。待って、すぐに学びましょう
第 1 章: 準備
準備をすることが重要です。 WeChatアプリケーションアカウントを開発するには、事前にWeChat公式Webサイトから開発者ツールをダウンロードする必要があります。
1. 最新の WeChat 開発者ツールをダウンロードします。開くと、次のインターフェイスが表示されます:


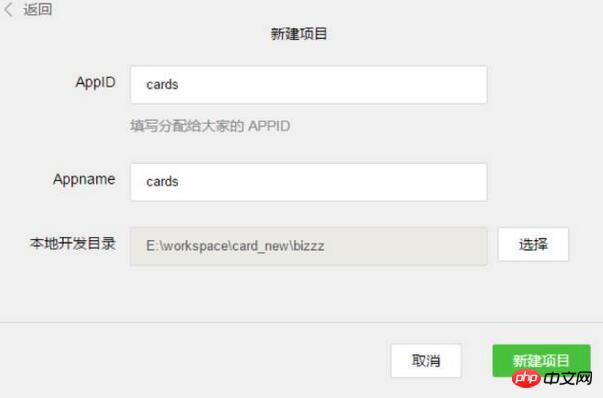
(1) AppID: 公式の説明に従って入力します。
(2)Appname: プロジェクトの一番外側のフォルダーの名前を「ABC」とすると、それ以降のプロジェクトの内容はすべて「/ABC/...」ディレクトリに保存されます。
(3) ローカル開発ディレクトリ: プロジェクトがローカルに保存されるディレクトリ。
注: 繰り返しになりますが、このプロジェクトをチーム メンバーと一緒に開発する場合は、共同開発の統一性を確保するために、同じディレクトリ名とローカル ディレクトリを使用することをお勧めします。以前にプロジェクトがある場合、インポート プロセスは上記と似ているため、再度説明しません。
4. すべての準備が完了したら、「新しいプロジェクト」ボタンをクリックし、ポップアップボックスで「OK」をクリックします。


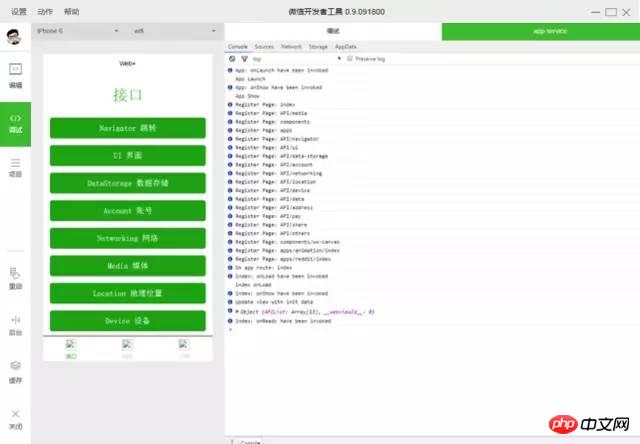
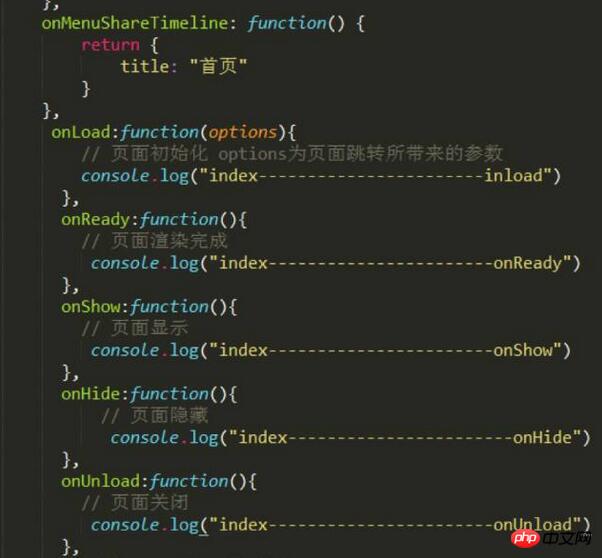
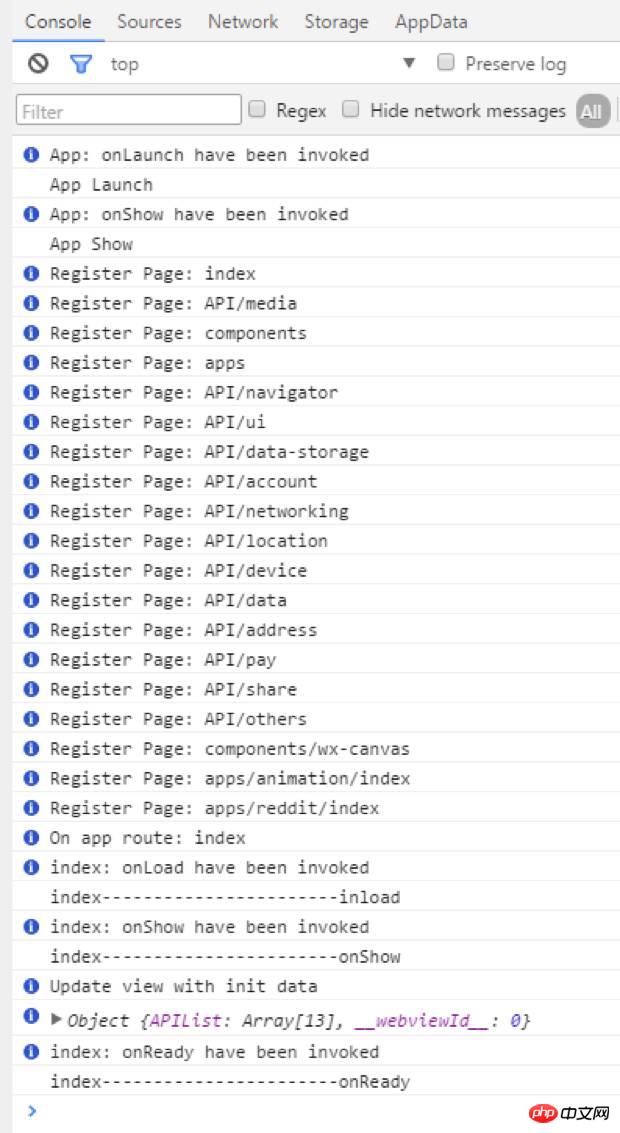
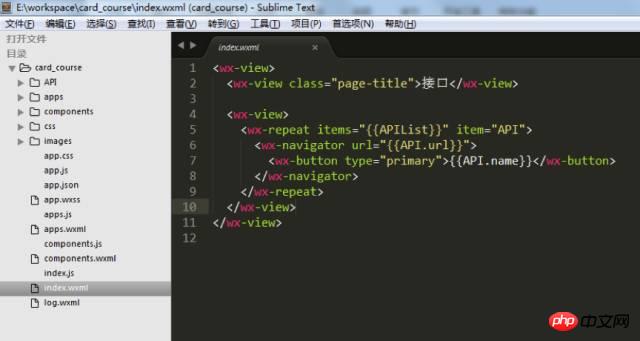
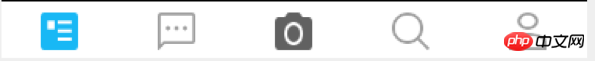
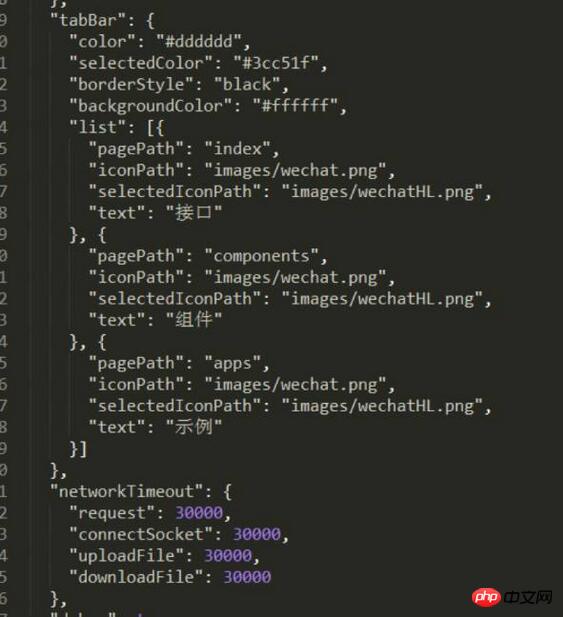
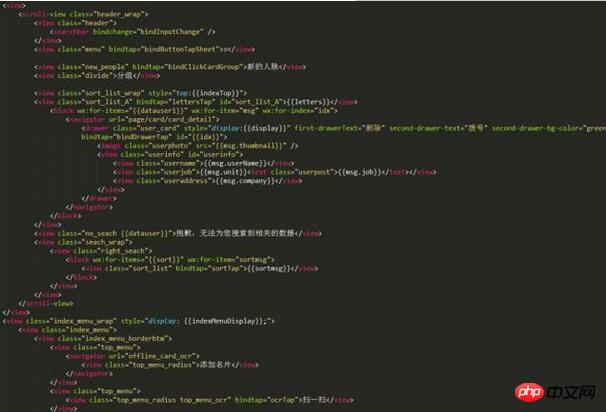
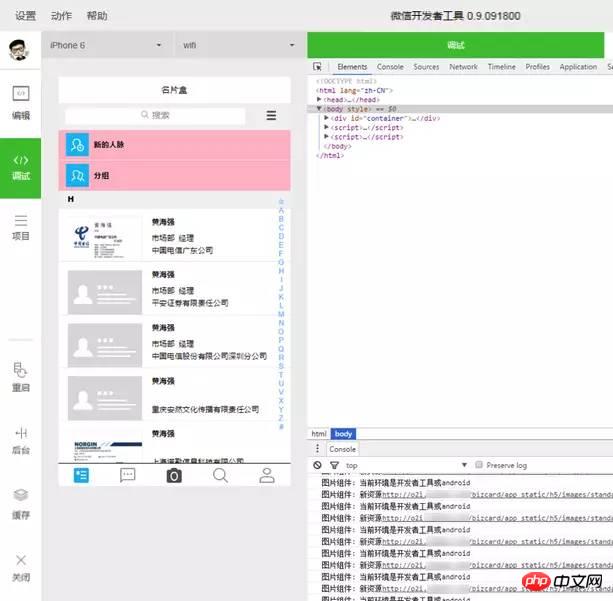
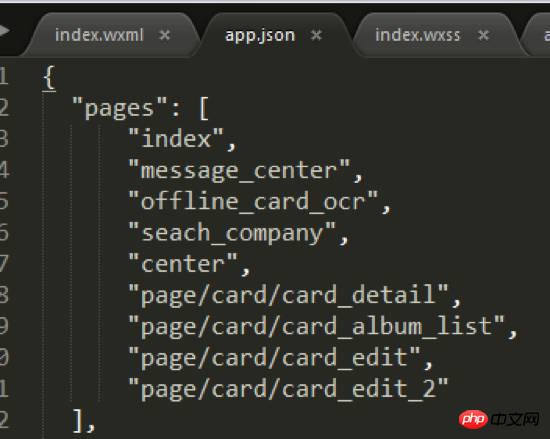
第 2 章: プロジェクトの構造 WeChat は現在、非常に多くのユーザーベースを持っています。WeChat が公式アカウントを立ち上げてから、その人気は誰にでもわかります。これは、公式アカウント ビジネスのニーズがますます複雑になるにつれて、h5 の登場も促進しています。アプリケーションアカウントは適切です。このドキュメントを 1 ~ 2 回読んだ後、私たちのチームは、DOM の操作からデータの操作に至るまで、開発者に提供する方法も包括的に変更されていることがわかりました。WeChat が提供するブリッジ ツールをベースにしてパブリック アカウントに多くの h5 を実装するのは困難です。実装されている機能はハイブリッド開発と似ていますが、ハイブリッド開発との違いは、WeChat のオープン インターフェイスがより厳格であり、その構造は外部フレームワークやプラグインを使用できないため、開発者が自由に使用できることです。 DOM の運用から完全に切り離され、開発の考え方が大きく変わりました。 労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。 ライフサイクル: index.js内: 開発者ツールのコンソールで確認できます: でできますホームページ コンソール 順序は、App Launch –>App Show –>onload –>onShow –>onReady であることがわかります。 最初はアプリ全体の起動と表示で、アプリの起動はapp.jsで設定でき、その後各ページの読み込みと表示などに進みます。 箱の積み込みなど、ここで多くのことが処理できることが想像できます。 ルーティング: ルーティングは常にプロジェクト開発の中核ポイントであり、ここでは WeChat がルーティングについて十分にカプセル化されており、3 つのジャンプ方法も提供していることがわかります。 。 wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプします。元のページに戻るには、wx.navigateBack を使用します。 wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。 wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。 ルーティングに関しては、WeChat は基本的に十分にパッケージ化されており、多くのフレームワークでは非常に面倒なルーティング設定を行う必要がありません。 コンポーネント: 今回のWeChatは、コンポーネントの提供という点でも非常に包括的であり、基本的にプロジェクトのニーズを満たしているため、開発速度は非常に速く、開発前に何度も注意深く閲覧することができます。開発効率が非常に良くなります。 その他: 外部フレームワークやプラグインは基本的に使用できません。ネイティブ JS プラグインでさえ使いにくいです。これは、過去の JS プラグインは基本的に 1 つの形式で存在していたためです。 dom 操作と WeChat 今回のアプリケーション アカウントのアーキテクチャでは、DOM の操作は許可されておらず、これまで使い慣れていた動的に設定される rem.js さえもサポートされていません。 今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。 パブリックアカウントと比較すると、アプリケーションアカウントの開発はコンポーネントベースで構造化され、多様化していることがわかりました。新世界はいつも驚きに満ちており、さらに多くのイースターエッグが皆さんの発見を待っています。 それでは、簡単なコードの作成を始めましょう! 1. プロジェクト フォルダーを見つけて、エディターにインポートします。ここでは、Sublime Text エディターを使用しました。開発習慣に基づいて、お気に入りのエディターを選択できます。 2. 次に、プロジェクトの内容に応じてプロジェクトの構造を調整する必要があります。サンプル プロジェクトでは、「card_course」ディレクトリには主に「tabBar」ページとアプリケーションのいくつかの設定ファイルが含まれています。 3. サンプルプロジェクトの「tabBar」は 5 つのメニューボタンです: 4. これらの 5 つのメニューを設定するための「app.json」ファイルを見つけます。コード行で「"tabBar"」を見つけます: 実際のプロジェクトのニーズに応じて変更できます。ここで: "Color" は一番下のフォントの色、"selectedColor" です。 「borderStyle」は切り替えメニューの上の線の色、「backgroundColor」は下部のメニューバーの背景色です。テキストの説明は比較的抽象的ですので、それぞれをデバッグして効果を確認することをお勧めします。 「リスト」の下のコードの順序は正しい順序で配置する必要があり、簡単に変更することはできません。 「pagePath」の後のファイル名では、「.wxml」接尾辞が隠されています。これは WeChat 開発コードの人道的な側面であり、コードを記述する時間を節約し、頻繁に宣言する必要がありません。ファイルの接尾辞。 「iconPath」は、表示されていないページのアイコンパスです。これらの 2 つのパスは、直接ネットワークアイコンにすることができます。 「selectedIconPath」は、現在表示されているページで強調表示されているアイコンのパスです。削除すると、アイコンはデフォルトで「iconPath」として表示されます。 「テキスト」はページのタイトルで、削除することもできます。いずれか 1 つだけを削除すると、その位置のみがアイコンとして表示されます。 注: WeChat の下部メニューは最大 5 つの列 (5 つのアイコン) をサポートするため、WeChat アプリケーションの UI と基本構造を設計するときは、事前にメニュー バーのレイアウトを考慮する必要があります。 5. 上記のコード規則に従って、参考のためにサンプル プロジェクトの基本構造を用意しました。 6. 「Json」ファイルの設定後、「card_course」の基本構造は上図のようになります。不要なサブセットは一時的に削除できますが、不足しているサブセットは積極的に作成する必要があります。サブセットを削除する場合は、「app.json」内の関連コンテンツも削除されているかどうかを必ず確認してください。 注: WeChat アプリケーション アカウントの構成機能は「同じファイル名の「wxml」ファイル、「js」および「wxss」ファイルは同じディレクトリに同時に見つかるため、「js」ファイルは時間内に「app.json」で事前に構成する必要があります。 「wxml」を書くときは、WeChatアプリケーションアカウントが提供するインターフェースに従ってコーディングするだけです。ほとんどは以前の「p」ですが、今回は「view」を使用します。他のサブセットを使用する必要がある場合は、WeChat が提供するインターフェースに従って選択できます。 スタイルを設定するには「クラス」名を使用します。ここでは「ID」名は基本的に役に立ちません。 「dom」ではなく、主にデータを操作します。 7. 上記はサンプルプロジェクトホームページの「wxml」エンコードです。図からわかるように、ページを実装するコードの量は非常に少ないです。 8. 「Wxss」ファイルはインポートされたスタイル ファイルです。この例では、インポート メソッドを使用することもできます。 注: 「wxml」および「wxss」の内容を変更した後、F5 キーを押して直接更新して効果を確認できます。「js」を変更した場合、効果を確認するには再起動ボタンをクリックする必要があります。 10. また、公開スタイルは「app.wxss」で直接参照することができます。






 9背景のない「ビュー」ラベルが直接ピンク色になっていることがわかります。
9背景のない「ビュー」ラベルが直接ピンク色になっていることがわかります。  11. 「Js」ファイルは、「app.json」ファイルの「page」で事前に設定する必要があります。プロジェクトの構造を明確にするために、サンプル プロジェクトの「index」ホームページの同じレベルのディレクトリに、次のように、他の 4 つのページ ファイルを作成しました。ケース内の下部メニュー すべての設定が完了しました。
11. 「Js」ファイルは、「app.json」ファイルの「page」で事前に設定する必要があります。プロジェクトの構造を明確にするために、サンプル プロジェクトの「index」ホームページの同じレベルのディレクトリに、次のように、他の 4 つのページ ファイルを作成しました。ケース内の下部メニュー すべての設定が完了しました。
以上がWeChat ミニ プログラム開発の開始から開始までの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。