
インターネットの発展に伴い、従来の HTTP プロトコルでは、ますます複雑になる Web アプリケーションのニーズを満たすことが困難になってきました。近年、HTML5の誕生により、ブラウザとサーバー間の全二重通信を実現し、ブラウザとサーバー間の通信機能を拡張し、サーバーからサーバーへ能動的にデータを送信できるWebSocketプロトコルが提案されました。クライアント。
従来の HTTP プロトコルはステートレスであることがわかっています。各リクエスト (リクエスト) はクライアント (ブラウザーなど) によってアクティブに開始される必要があり、サーバーがリクエストをアクティブに送信するのは困難です。クライアントにデータを送信します。クライアントがアクティブなパーティでサーバーがパッシブなパーティとなるこの従来の Web モデルでは、情報が頻繁に変更されない Web アプリケーションでは問題が発生しませんが、実際のデータが関与する Web アプリケーションでは多大な問題が発生します。インスタント メッセージング、リアルタイム データ、サブスクリプション プッシュ、その他の機能を備えたアプリケーションなどの不便な時間情報。 WebSocket 仕様が提案される前、開発者は、ポーリングや Comet テクノロジなどのリアルタイム機能を実装するために妥協的な解決策を使用することがよくありました。実際、後者は本質的に一種の投票ですが、改良されています。
ポーリングは、リアルタイム Web アプリケーションを実装するための独自のソリューションです。ポーリング テクノロジでは、クライアントが設定された間隔で定期的にリクエストをサーバーに送信し、新しいデータ変更があるかどうかを頻繁にクエリする必要があります。明らかに、このアプローチでは不要なリクエストが多すぎて、トラフィックとサーバー リソースが浪費されます。
Comet テクノロジーは、ロングポーリングテクノロジーとストリーミングテクノロジーに分類できます。ロングポーリングは上記のポーリング技術を改善し、無駄なリクエストを減らします。特定のデータに有効期限を設定し、データの有効期限が切れた場合にのみサーバーにリクエストを送信します。このメカニズムは、データの変更が特に頻繁ではない状況に適しています。ストリーミング テクノロジは、通常、クライアントが非表示のウィンドウを使用してサーバーとの長い HTTP 接続を確立し、HTTP の長い接続を維持するために接続ステータスを継続的に更新することを意味します。この場合、サーバーはこの長い接続を通じてデータをアクティブに転送できます。接続がクライアントに送信されます。ストリーミング テクノロジは、大規模な同時実行環境でのサーバーのパフォーマンスをテストする場合があります。
これら 2 つのテクノロジーはリクエスト/レスポンス モデルに基づいており、どちらも本当の意味でのリアルタイム テクノロジーではありません。それぞれのリクエストとレスポンスが同じヘッダー情報に一定量のトラフィックを浪費し、開発の複雑さも異なります。比較的大きい。
HTML5 での WebSocket の開始により、Web 上でのリアルタイム通信が真に実現され、B/S モードが C/S モードのリアルタイム通信機能を持つことが可能になりました。 WebSocket のワークフローは次のとおりです。ブラウザは、JavaScript を介して WebSocket 接続を確立するリクエストをサーバーに送信します。WebSocket 接続が正常に確立されると、クライアントとサーバーは TCP 接続を介してデータを送信できるようになります。 WebSocket 接続は本質的に TCP 接続であるため、送信ごとにヘッダー データを繰り返す必要がないため、データ送信量はポーリングや Comet テクノロジーよりもはるかに小さくなります
。 1. pip
pip install dwebsocket2
を通じて 2. ローカルにダウンロードして
「解凍」し、python setup.py install を実行します
添付ファイル: インストールが失敗し、ASCII コードに関するプロンプトが表示される場合は、readme の内容を削除してください。
の使用方法 websocket 接続を別のビューに処理したい場合は、標準の HTTP リクエストをビューにルーティングする accept_websocket デコレーターを使用できます。 require_websocke デコレータ を使用すると、WebSocket 接続のみが許可され、通常の HTTP リクエストは拒否されます。
設定にMIDDLEWARE_CLASSES=dwebsocket.middleware.WebSocketMiddleware設定を追加しますこれにより、個別のビューwebsocketの使用が拒否され、accept_websocketデコレータを追加する必要があります。
WEBSOCKET_ACCEPT_ALL=Trueを設定すると、各ビューでwebsocket
一部のメソッドとプロパティ1.request.is_websocket()2.request.websocket在一个websocket请求建立之后,这个请求将会有一个websocket属性,用来给客户端提供一个简单的api通讯,如果request.is_websocket()是False,这个属性将是None。
3.WebSocket.wait()返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None
4.WebSocket.read()如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法
5.WebSocket.count_messages()返回消息队列数量
6.WebSocket.has_messages()如果有新消息返回True,否则返回False
7.WebSocket.send(message)向客户端发送消息
8.WebSocket.__iter__()websocket迭代器
功能:让我们从客户端接收一条消息,将该消息发送回客户端并关闭连接。
1.新建一个django项目

2.新建index.html在templates文件夹下,编写我们的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#send_message').click(function () {
var socket = new WebSocket("ws://" + window.location.host + "/echo_once");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="send_message">发送 message</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>3.app的views.py编写我们的服务端
from dwebsocket import require_websocket
@require_websocketdef echo_once(request):
message = request.websocket.wait()
request.websocket.send(message)4.url路由设置
from demo import views as v
urlpatterns = [
url(r'^index/', v.index),
url(r'^echo_once', v.echo_once),
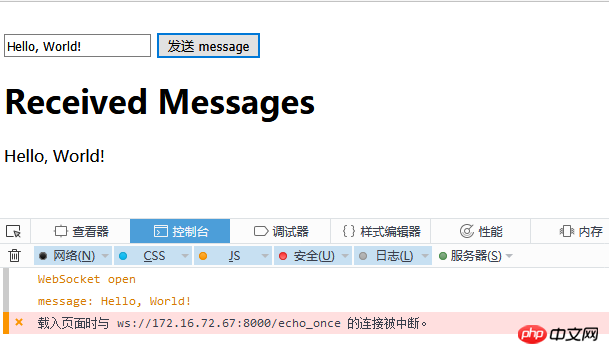
]5.runserver运行,效果展示

可以看到,当我们点击按钮之后,服务端发送消息到客户端之后,就自动关闭了连接。
当然,我们也可以让服务端不自动关闭连接,接下来利用websocket和http Get写一个一样的功能的函数,
6.新建一个html,写一个新的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#connect_websocket').click(function () {
if (window.s) {
window.s.close()
}
/*创建socket连接*/
var socket = new WebSocket("ws://" + window.location.host + "/echo");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印出服务端返回过来的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
// Call onopen directly if socket is already open
if (socket.readyState == WebSocket.OPEN) socket.onopen();
window.s = socket;
});
$('#send_message').click(function () {
//如果未连接到websocket
if (!window.s) {
alert("websocket未连接.");
} else {
window.s.send($('#message').val());//通过websocket发送数据
}
});
$('#close_websocket').click(function () {
if (window.s) {
window.s.close();//关闭websocket
console.log('websocket已关闭');
}
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="connect_websocket">连接 websocket</button>
<button type="button" id="send_message">发送 message</button>
<button type="button" id="close_websocket">关闭 websocket</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>7.在viws.py中加入新的方法
from django.shortcuts import render
from dwebsocket.decorators import accept_websocket,require_websocket
from django.http import HttpResponse
@accept_websocket
def echo(request):
if not request.is_websocket():#判断是不是websocket连接
try:#如果是普通的http方法
message = request.GET['message']
return HttpResponse(message)
except:
return render(request,'index.html')
else:
for message in request.websocket:
request.websocket.send(message)#发送消息到客户端8.url.py
from demo import views as v
urlpatterns = [
url(r'^index2/', v.index2),
url(r'^echo$', v.echo),
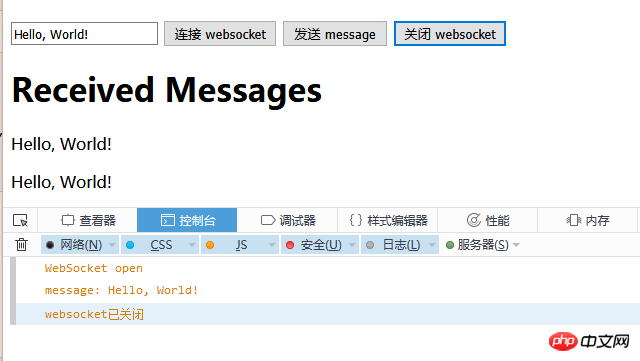
]9.runserver运行,看看效果

可以看到,只有当我们手动关闭连接时候,websocket才会关闭。
以上がDjango での Websocket の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。