
この記事では主にJavaScript定期置換HTMLタグ関数を紹介し、JavaScriptの規則性を完全な解析で詳しく分析します。フォーム例 文字列 の置換に関連する実装のヒントについては、必要な友人が参照できます
この記事では、HTML タグの JavaScript の通常の置換機能について説明し、参考のために共有します。詳細は次のとおりです。
1. 手順HTML 文字列 (タグを含む) を取得し、
正規表現で HTML タグを置換し、置換された 文字列を出力します 2. 実行結果を実行します
(1) 初期化中
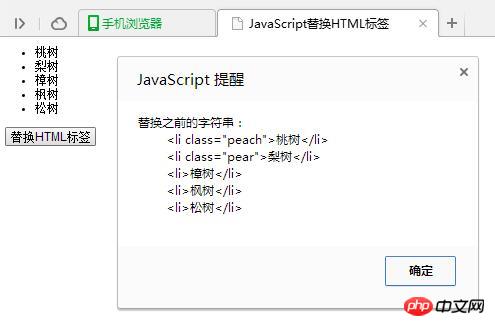
(2)
ボタンをクリックした後


4. 完全な例:
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}以上がJavaScript の HTML タグの定期的な置換のサンプル コード共有 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。