
レスポンシブデザインにおけるviewportタグの重要性は誰もが知っていますが、非レスポンシブデザインでも重要な役割を果たしていることは知らないかもしれません。サイトがまだ応答しない場合は、この記事でビューポート タグを使用してモバイル デバイスでのサイトの表示効果を高める方法を説明します。
Viewport メタ タグは、通常、レスポンシブ デザインでモバイル デバイスのビューポートの幅と初期スケールを設計するために使用されます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ご存知のとおり、iPhone のデフォルトのビューポート幅は 980px です。ただし、デザインはこの範囲内に収まらない場合もあり、場合によってはそれよりも狭い場合もあります。次の 2 つの例は、ビューポート タグを使用してモバイル デバイス上の非レスポンシブ デザインの表示効果を高めることができる場合を示します。
iPhone で Themify サイトを表示します。

スクリーンショットの左側の図は、viewportタグが使用されていない場合のサイトの効果を示しており、ページが画面の端に達していることがわかります。スクリーンショットの右側の図は、ビューポートタグを追加した後の効果です。ビューポートの幅を1024に設定しました。このとき、ページと携帯電話の画面は左右に一定の距離を保ちます。 。
<meta name="viewport" content="width=1024">
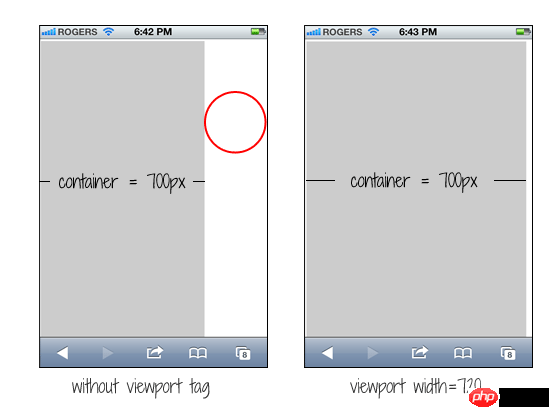
デザインが狭すぎる場合も問題が発生します。デザインが非応答で、コンテナーの幅が 700 ピクセルであると仮定します。効果はスクリーンショットの左側の図のようになり、携帯電話の画面の右側に大きな隙間が生じます。

この問題は、幅 720 ピクセルのビューポートを追加するだけで解決できます。デザインには何も変更を加えていませんが、iPhone は 720 ピクセルの幅に合わせて調整されます。
<meta name="viewport" content="width=720">
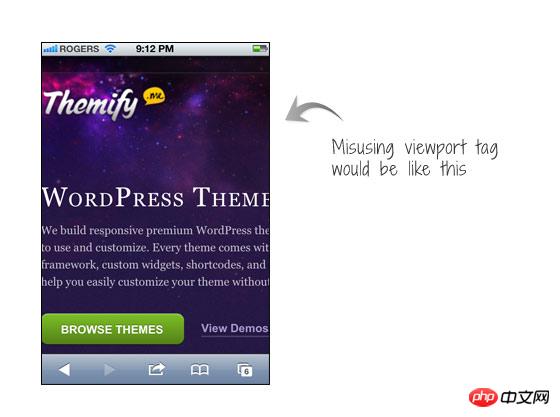
よくある間違いは、非レスポンシブデザインにinitial-scale=1パラメータを設定してしまうことです。このようにすると、ページは 100% の比率で表示され、比率は調整されません。このため、ユーザーはページ全体を表示するためにページを移動するか、ズームアウト操作を実行する必要があります。最悪のシナリオは、user-scalable=no または Maximum-scale=1 を、initial-scale=1 と一緒に使用する場合です。これにより、サイトのズーム機能が無効になり、ユーザーはこの方法でページ全体を表示できなくなります。したがって、サイトがレスポンシブになるように設計されていない場合は、このように設定しないでください。
りー
以上がHTML5 の実践 - 非レスポンシブ デザインで ViewPort メタ タグを使用する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。