
画面解像度は 320px (iPhone) から 2560px (大型モニター) 以上の範囲になりました。ユーザーは Web サイトにアクセスするためにデスクトップ コンピューターを使用するだけでなく、携帯電話、ラップトップ、タブレットも使用します。したがって、Web サイトの幅を固定値に設定する従来の方法では、ニーズを満たすことができなくなりました。ウェブ デザインはこの新しい要件に適応する必要があり、ページ レイアウトはアクセスするデバイスのさまざまな解像度に応じて自動的に調整できる必要があります。このチュートリアルでは、html5 と CSS3 メディア クエリを使用して、クロスブラウザーのレスポンシブ デザインを完成させる方法を紹介します。
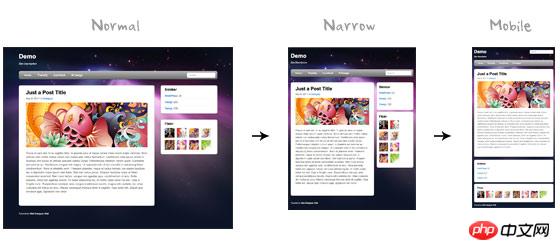
開始する前に、最終的なデモを表示して最終的な効果を確認できます。ブラウザのサイズを変更すると、ウィンドウのサイズに応じてページのレイアウトが自動的に調整されることがわかります。

その他の関連する例を参照するには、以下のアドレスにアクセスしてください: WordPress テーマ。次のメディア クエリを設計しました: Tisa、Elemin、Suco、iTheme2、Funki、Minblr、および Wumblr。
デフォルトでは、ページコンテナの幅は980ピクセルで、このサイズは1024ピクセルを超える解像度用に最適化されています。 ビューポートの幅を確認するためにメディアクエリが使用されます。980px未満の場合は、狭画面表示モードに変更され、ページレイアウトは固定幅ではなくフロー幅を使用します。ビューポートが 650px 未満の場合、モバイル表示モードに変更され、コンテンツやサイドバーなどは別の列レイアウトに変更され、その幅が画面幅いっぱいになります。

ここでは、以下のHTMLコードの詳細については紹介しません。以下はレイアウト ページのメイン フレームで、「ヘッダー」、「コンテンツ」、「サイドバー」、「フッター」をラップする「pagewrap」コンテナーがあります。
<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p> デモでは html5 タグを使用しましたが、IE9 より前の IE ブラウザー は
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->以下のCSSは、html5要素(記事、余談、図、ヘッダー、フッターなど)をブロック要素として設定します。
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p>ここではcssファイルの詳細については説明しません。ページのメインコンテナ「pagewrap」の幅は 980px に設定されます。ヘッダーは 160px の固定高に設定されます。 「コンテンツ」の幅は 600px で、左側にフローティングされています。 「サイドバー」の幅は 280px に設定され、右側にフローティングされます。
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}デモを通して現在の効果を確認することができます。現時点ではメディア クエリは使用しておらず、ブラウザの幅も調整していないため、ページ レイアウトは変更されません。
Contains Media Queries Javascript files
IE8 およびそれ以前のブラウザは CSS3 メディア クエリをサポートしていません。この問題を解決するには、ページに css3-mediaqueries.js を追加します。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->メディアクエリを作成し、ページへの参照を追加するために必要な CSS。
<link href="media-queries.css" rel="stylesheet" type="text/css">
ビューポートが980px未満の場合、次のルールが使用されます:
pagewrap = width is set to 95%
content = widthは 60% に設定されています
sidebar = 幅を 30% に設定します
ヒント: コンテナを固定しないようにするには、パーセンテージ (%) を使用します。
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}}ビューポートが 650px 未満の場合、次のルールが使用されます:
header = 高さを自動に設定します
searchform = リセット検索フォームの位置を 5px にします。 content = 幅を auto に設定し (これにより、コンテナーの幅が全幅になります)、フロートが削除されます
sidebar = 幅を 100% に設定し、フロートが削除されます
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 -webkit-text-size-adjust: none; 来取消这种设置。
main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}} 为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
以上がCSS3 メディア クエリを使用したレスポンシブ デザインのための HTML5 実践コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。