
会社の最近のプロジェクトではスクロール バーの使用が必要なため (プロジェクトは Webkit プラットフォームで実行されます)、スクロール バーの CSS を勉強しました。
ブラウザのデフォルトのスクロールバーはあまりにもばかげているので、自分で行う必要があります。 IE ブラウザにはスクロール バーを設定するためのスタイルがいくつかあったと記憶していますが、それらは色などを設定することしかできず、Webkit はそれらをサポートしていません。 NetEase メールボックスのスクロール バーが非常に優れているのを偶然見ました。最初は div でシミュレートされているのかと思いましたが、実際に見てみると、まさに CSS を使用して設定されており、Webkit ブラウザーでした。

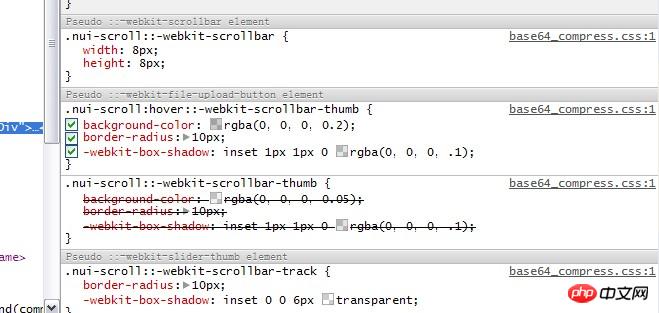
これらの属性を自分で変更する前に、これらの属性を注意深く調べる必要があります。
は主に以下の7つの属性があります
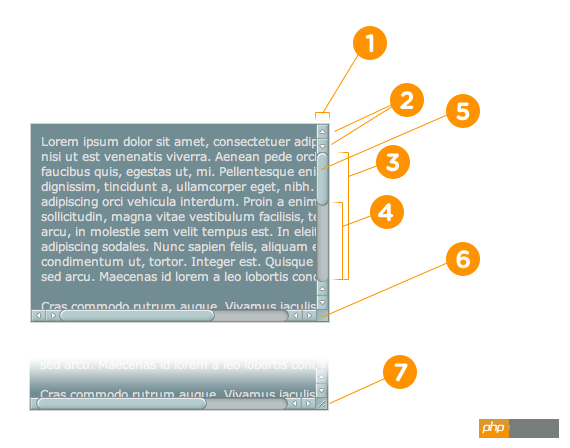
::-webkit-scrollbar スクロールバー全体の部分、幅などを設定できます
::-webkit -scrollbar-button スクロール バーの両端にあるボタン
::-webkit-scrollbar-track 外側のトラック
::-webkit-scrollbar-track-piece 内側のスクロール グルーブ
::- webkit-scrollbar-thumb スクロール スライダー
::-webkit-scrollbar-corner コーナー
::-webkit-resizer は、以下に示すように、右下隅のドラッグ ブロックのスタイルを定義します
上記の凡例

スクロールバーの主な設定プロパティであり、より詳細な CSS プロパティがあります
:水平水平スクロールバー
:垂直垂直スクロールバー
:ボタンと内部トラックに適用されるデクリメント(トラックピース)。ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment はデクリメントと似ており、示すために使用されます。ボタンまたは内部トラックが増加するかどうか。 大きなビューポートの位置 (たとえば、垂直スクロール バーの下、水平スクロール バーの右側)
:start 疑似クラスは、ボタンとスライダーにも適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end は start 疑似クラスに似ており、オブジェクトがスライダーの後ろに配置されるかどうかを示します。
:double-button この疑似クラスはボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button は、double-button 疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button は内側のトラックに使用され、たとえば、スクロール バーの両端にボタンがない場合に、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present はすべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive はすべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブ化されているかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるように推進する予定です)
デモの例を書いてください (お願いします) Webkit ブラウザで実行してください。Watch)、練習せずに話すことはできません。 CSSも非常にシンプルです。
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}IEではカスタマイズ項目が少なく、すべて色です。
以上がCSSでスクロールバーのスタイルを設定する手順の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。