
私が初めて Web に触れたのは大学生の時でした。当時は、テーブル レイアウトが使用されていましたが、それは非常に満足のいくものでした。 CSS に触れてからは、レイアウトには常に p+css を使用しています。これは、パフォーマンスと構造の分離を実現し、非常に柔軟です。私はCSSのレイアウト方法に長い間触れてきましたが、頻繁に使用するわけではないので、多くのことを忘れています。最近CSSのレイアウトをいじっていたので、自分の勉強メモとしてここに記録しておきたいと思います。
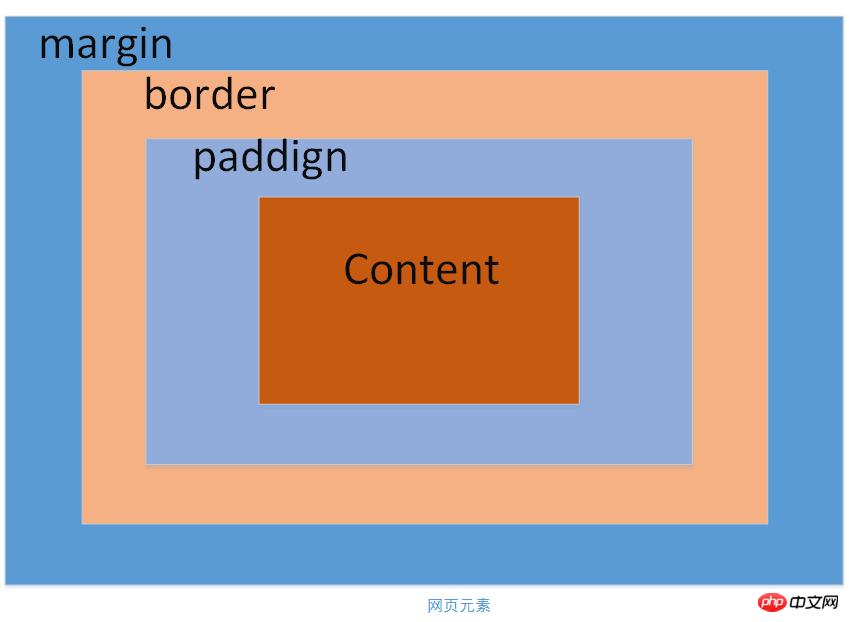
CSSボックスモデルはCSSの中核となる概念です。 Web ページでは、すべての Web ページ要素をボックスとして考えることができます。ボックスは、以下に示すように、マージン、ボーダー、内部マージン、コンテンツの 4 つの部分で構成されます。

これら4つの部分の機能を外側から内側に向かって説明します。
margin (マージン): この要素と他の要素の間のマージンを表します。 2 つの隣接する要素にマージン値が設定されている場合、最大値が優先されることに注意してください。 例えば、上下に隣接する2つのpがあり、上のpにmargin:30px、下のpにmargin:50pxを設定した場合、最後の2つの要素間の距離は30+20=にはなりません。 50pxですが30pxになります。
border (ボーダー): この Web ページ要素のボーダーを表します。ボーダーは、サイズ、背景 (色または画像)、スタイル (実装または点線など) を設定できます。
padding (パディング): 要素のコンテンツと境界線の間の距離を表します。これを要素の空白と呼ぶことができます。
content (コンテンツ): テキストのサイズなど、要素のコンテンツ領域を表します。
その中で、マージン、ボーダー、パディングは、要素の上下左右の辺、または個々の辺に適用できます。特に、マージンは負の値に設定することもできます。場合によっては、マージンに負の値が必要になることがあります。
通常、要素の幅と高さを設定します。通常は、マージンと境界線を除いたパディング+コンテンツ領域の幅と高さです。
要素の背景色を設定すると、背景は要素の境界線内の領域、つまりパディング+コンテンツにのみ適用され、マージン領域と境界領域の背景色は変更されません。
以下に例を示します。コードは次のとおりです:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>効果は次のとおりです:

以上がCSSボックスモデルを画像と文章で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。