
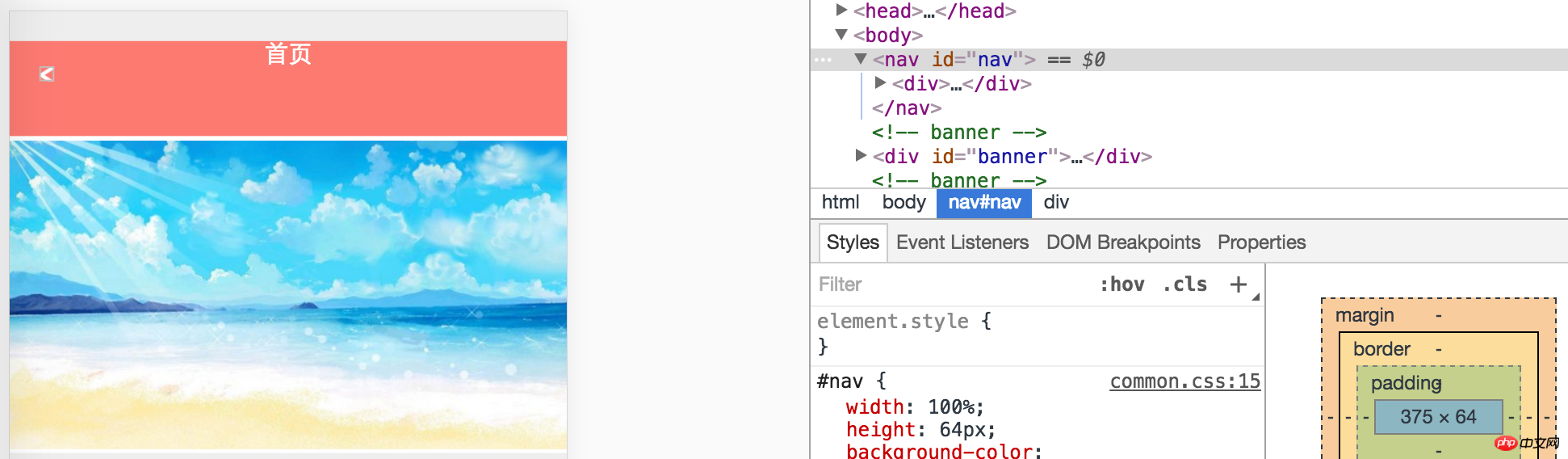
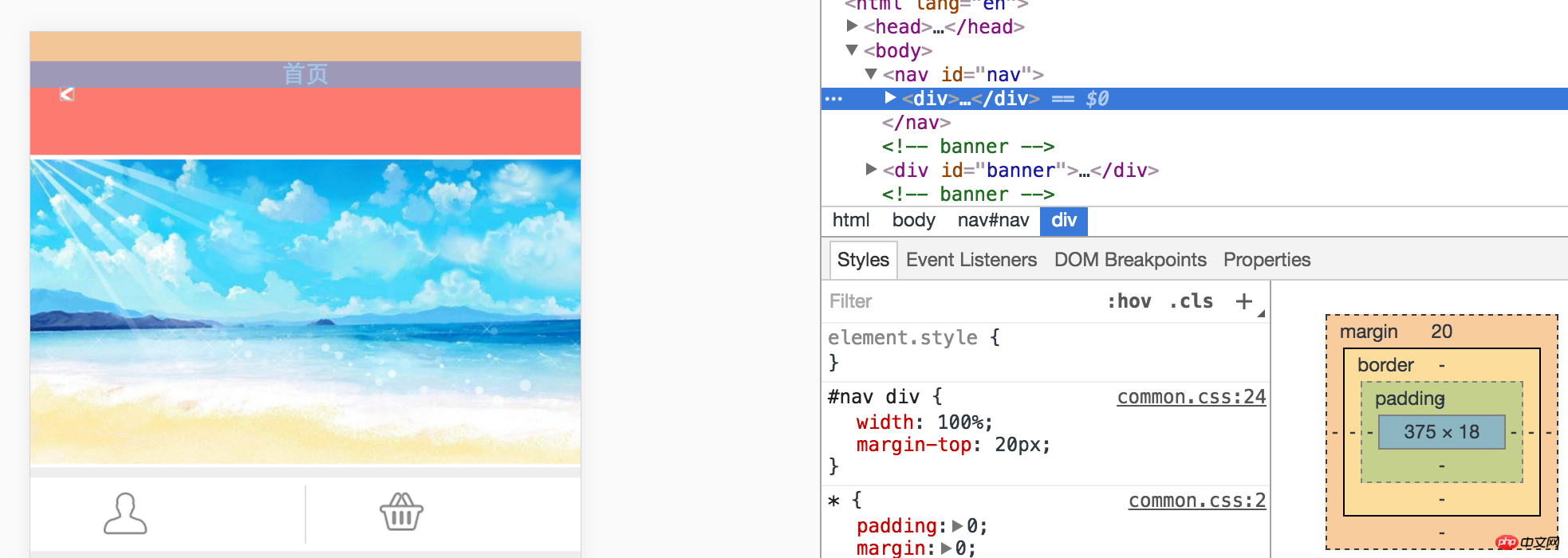
私はモバイル e コマース プロジェクトに取り組んでいます。トップ navigation スタックのレイアウトは、サブ p を含む p です。通常のドキュメント フローのサブ p に垂直 margin-top を与えると、不思議な現象が起こり、親要素と子要素のマージンは変わっていないのに、親要素の p が一緒に下がってしまっています。


cssスタイル:
#fatherbox{width:100%,height:64px;
background-color#childbox{height:44px;margin-top:20px;background: yellow}
解決策:
1.
padding-topスタイルを親要素に追加します。 2.
overflow を追加します。:hidden スタイルを親要素に追加します 3. 親要素にボーダーを追加します
6. 子要素の前に子 p を追加し、高さ: 1px と overflow: hidden スタイルを設定します (追加された場合、これは inline-block 要素であるため、block に変更する必要があります)。 原則:
マージンコラプシング (Collapsing Margins)2つ以上の隣接するマージン(マージン)が垂直方向に1つのマージンに結合されます。
ここでの隣接とは、上下のpadding-top、padding-bottom、b
order-top、border-bottomが存在せず、要素の内容が空ではないことを意味します。 最も一般的なマージンの折りたたみは、
要素が上下に 1em のマージンを持っている場合に、隣接する p には 2em ではなく 1em のギャップしか表示されません。
この例では、2つの ps は親子関係にあり、padding-top と border-top、つまり親要素と子要素の上部が重なることはありません。これは隣接関係のカテゴリにも属するため、マージンの折りたたみも発生します。この例は子要素のマージン上部を示しています。この問題を回避するには、条件を非互換にするか、マージンを非表示にします。親要素を削除し、親要素と子要素の間に他の要素を追加するか、フローティングまたは配置するように設定します。
IE での状況は特にテストされていないため、後で完了する予定です。
以上が子要素のマージン上部から親要素に影響を与えるマージン折りの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。