オープンプロトコルの概要
このオープン プロトコルを使用すると、Web サイトへのトラフィックが増加します。
「インターネット ニュース オープン プロトコル」は、百度ニュース 検索 によって策定された検索 インデックス エンジンのニュース ソース コレクション標準です。Web サイトは、公開されたニュース コンテンツを、このオープン プロトコルに準拠した XML 形式の Web ページに作成できます (元のニュース リリースとは独立しています)。形式)を検索エンジンのインデックスに登録し、Web サイトで公開されるニュース情報を自動的かつタイムリーに提供できます。
オープン プロトコルの概要
このオープン プロトコルを使用すると、Web サイトへのトラフィックが増加します!
「インターネット ニュース オープン プロトコル」は、Baidu News Search によって策定された検索エンジンのニュース ソース包含標準です。Web サイトはニュース コンテンツを公開できます。 Web を作成します。このオープン プロトコル (元のニュース リリース フォームとは独立した) に準拠した XML 形式のページを検索エンジンのインデックス作成に使用し、Web サイトによってリリースされたニュース情報を Baidu 検索エンジンに積極的かつタイムリーに通知します。
「インターネット ニュース オープン プロトコル」を採用することは、世界最大の中国の検索エンジンである百度のプラットフォームを通じて、ウェブサイトのニュースが検索エンジンによって購読されることに相当し、ネチズンはより広範囲かつより高い頻度であなたにアクセスできるようになります。 Web サイトのニュースにより、Web サイトに潜在的なトラフィックがもたらされます。
オープンプロトコルは非常に簡単で、私たちの助けを借りて簡単に使用できます。 オープン プロトコルのコンテンツ
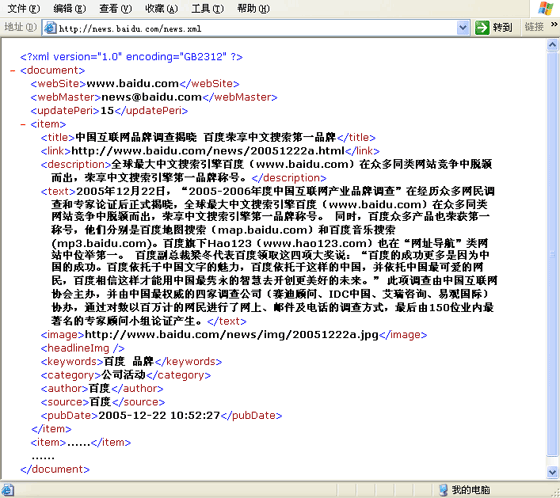
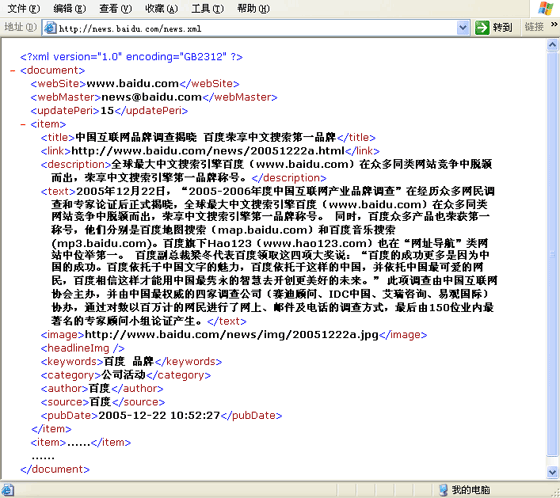
下の図は、「インターネット ニュース オープン プロトコル」に準拠して作成された XML 形式の Web ページを示しています。この Web ページには、Web サイトが公開するニュースに関する関連情報が標準形式でリストされています。
XML Web ページの例:

XML タグの説明: アスタリスクが付いているものは必須であり、アスタリスクの付いていないものはオプションです。
*<document> - XML ファイルの内容全体の始まりと終わりをマークします。
*—— サイトのアドレス。
*——担当者のメール。必要に応じてこのアドレスにご連絡させていただきます。
*datePeri>——update期間、分単位。検索エンジンはこのサイクルに従ってページにアクセスし、ページ上のニュースがよりタイムリーに百度ニュースに表示されます。
*- ——各ニュース情報の始まりと終わりをマークします。マークにはニューストピックスを除いた単独のニュース情報が含まれます。
*——ニュースのタイトル。 <br>*<link>—単一のニュース記事に対応するニュース URL アドレス。<a href="//m.sbmmt.com/php/php-tp-paging.html" target="_blank">ページネーション</a> ニュースに複数の URL がある場合、それは複数のニュース記事に相当します。 <br><description>——ニュースコンテンツ<a href="//m.sbmmt.com/code/7126.html" target="_blank">はじめに</a>。 <br>*<text>—完全なニュース テキスト (HTML 言語や他の <a href="//m.sbmmt.com/html5/html5-3-mip-normal.html" target="_blank"> 文字を除き、テキストのみを含みます)。この項目の目的は、ニュースをより正確に検索結果に表示させることです。 </a>*<image>——絶対アドレスを使用した、ニュース本文内の関連する <br>画像<a href="//m.sbmmt.com/css/css-rwd-images.html" target="_blank">。ニュース記事に関連する写真がない場合は空にすることができます。複数の写真が含まれている場合は、このタグを再利用してください。この項目の目的は、このニュース記事に関連する画像を検索結果に表示することです。 </a><<br/>head<a href="//m.sbmmt.com/html/html-HEAD-2.html" target="_blank">lineImg> - 絶対アドレスを使用して、見出しになる可能性のあるニュース用に作成された見出し画像。 <<br/>key<a href="//m.sbmmt.com/wiki/1051.html" target="_blank">w</a>ord<a href="//m.sbmmt.com/wiki/1360.html" target="_blank">s>—ニュースのトピック内容を反映する、スペースで区切られた 1 つ以上のキーワード。この項目は参考用であり、検索結果はこのタグの内容に完全に依存するものではありません。 <category>——ニュースの分類。ウェブサイト独自の分類システムに従うことができますが、第 1 レベルの分類を使用するのが最善です。 <br><author>——ニュースの著者。機関または個人の場合があります。 <br><source>——ニュースソース、つまりオリジナルメディアまたはその他の機関。 <br>*<pubDate>——ニュースのリリース時刻。ニュース HTML ページのリリース時刻と一致します。ウェブサイトの公開時刻が分単位で記録されていない場合は、年、月、日のみを入力してください。 <br>推奨される時刻形式: 年、月、日、時、分、秒<br>例: 2005-11-09 10:37|2005/11/09 10:37:00|2005.11.09 10:37:00|<br> 2005 年 11 月 9 日 10:37:00 | Fri, 09 Nov 2005 10:37:00 GMT<br>使用可能なオープンプロトコル<br><strong>使用する前に</strong>、<strong>次の点を知っておく必要があります: </strong>
Web サイトが Baidu ニュース ソースになっているか、Baidu ニュース検索にまだ含まれていないかに関係なく、このオープン プロトコルを使用できます。
オープン プロトコルを使用して提供するコンテンツはすべて、次の「ニュース ソースの包含基準」に準拠する必要があります。
「インターネット ニュース オープン性協定」は、完全に置き換えるものではなく、元のニュース ソース収集方法を補助し有用に補足するものにすぎません。
<br><strong>ニュースソースの包含基準: <br></strong>Baidu はニュースソースを多様化し、オリジナルのニュースコンテンツを奨励したいと考えています。貴重なニュース コンテンツを大量に掲載し、タイムリーに更新できる正式かつ合法的なメディア ウェブサイトであり、ウェブサイトのサーバーが安定していて高速であれば、ニュース ソースを含めるという百度の基本原則に沿っています。 <a href="//m.sbmmt.com/html/html-yuanze.html" target="_blank">百度ニュース検索が収集するコンテンツには、時事問題、エンターテイメント、スポーツ、金融、科学、教育、文化、社会生活などに関するさまざまなニュースレポートやメディアのコメント、デジタル製品、不動産、自動車などの市場情報やレビューが含まれます。など、さまざまな業界、団体の動向や価格、団体の最新情報などは専門家によって執筆または編集された中国語情報であり、個人情報、フォーラム、ブログ、広告、ユーモアジョーク、感動的な物語、エロティカ、写真、静止画は含まれません。 、有名人のファイル、レシピ、ダウンロード、</a> マルチメディア <br> および他の種類のインターネット情報を他言語で提供します。 <a href="//m.sbmmt.com/code/9304.html" target="_blank">あなたは、提供するすべてのコンテンツに対するすべての法的責任を負い、提供するコンテンツの信頼性と合法性を保証し、第三者の権利を侵害してはなりません。 </a><br>始めましょう! <br><strong><br>ステップ 1: XML ファイルを作成します</strong><strong>XML ファイルを作成する前に、Baidu News Search のニュース ソースの包含基準を必ずお読みになり、特別な注意を払ってください<br>:</strong> 1. Baidu News Search に含まれるニュース ソースの Web サイトは、次のことを行う必要があります。国の「インターネットニュース情報サービス管理規則」を遵守し、これを厳格に遵守し、ニュースリリースおよび転載に際し、作成者およびソースWebサイトの著作権を尊重します。
<strong> 2. Baidu ニュース検索に含めるのに適さない Web サイトの種類には、フォーラム、ブログ、企業 Web サイトなどが含まれます。
</strong> 3. Baidu ニュース検索には、個人情報、広告、入札、チュートリアル、ユーモアのあるジョーク、感情的なストーリー、エロティカ、写真、静止画、有名人のファイル、レシピ、ダウンロード、マルチメディア、および他の言語での他の種類のインターネット情報は含まれません。
<br> 4. Baidu News Search では、質の高い中国語ニュースを含めたいと考えていますが、英語やその他の中国語以外のニュースは含めていません。
<br> 5. 上記で公開されているオープンプロトコルの内容に従ってXMLファイルを作成してください。 <br><br>その他の指示:<br><br>
サポートされているエンコード形式には、GB2312、GB18030、UTF-8、および BIG5 が含まれます。GB18030 または UTF-8 形式を使用することをお勧めします。
Web サイトが一定期間内に発表したすべてのニュースを 1 つの XML ファイルに含めることも、チャネルまたはコラムごとに複数の XML ファイルに含めることもできます。
各XMLファイルは更新周期に従って継続的かつ自動更新<strong>な状態にしておいてください。更新サイクルは、必要に応じていつでも調整できます。
各 XML ファイルには、最新のニュース リリースを最大 100 件保存できます。<br>以前のニュースを保存する必要はありません</strong>。
リリースされたニュースを時間順に並べ替えてください。つまり、最新のニュースが一番上に表示されます。そうしないと、一部のニュースが見逃される可能性があります。
XML タグのコンテンツには、テキスト以外のコードを含めることはできません。以下の表の <a href="//m.sbmmt.com/code/8243.html" target="_blank">特殊文字</a> は、XML で定義されたエスケープ文字に変換する必要があります。そうしないと、エラーが発生し、検索エンジンがページ上のニュースを取得できなくなります。
<span style="FONT-SIZE: 10.5pt; FONT-FAMILY: 宋体"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:xml;toolbar:false">
字符
转义后的字符
HTML字符
字符编码
和(and)
&
&
&
单引号
'
'
'
双引号
"
"
"
大于号
>
>
>
小于号
<
<
<
转义字符中的"&"无需再转。</pre><div class="contentsignin">ログイン後にコピー</div></div><p>
建议您使用CDATA 部件。一个 CDATA 部件以"<![CDATA[" 标记开始,以"]]>"标记结束。将包含代码或特殊字符的文本置于CDATA 部件内 ,就无需再对特殊字符进行转义。
<br><strong>第二步:验证XML文件<br></strong>下面的地址提供了帮助您验证XML文件结构的多种工具:<br>//m.sbmmt.com/<br>//m.sbmmt.com/<br>通过验证的XML文件能够使您提供的信息更加标准,确保您发布的新闻信息不被搜索引擎遗漏。<br><strong>第三步:提交XML网址<br></strong>提交前请将XML<a href="//m.sbmmt.com/code/112.html" target="_blank">文件上传</a>到您的网站服务器,将XML文件的URL地址及其它信息输入下面对应的方框内。搜索引擎将定向访问该URL地址,当URL地址发生变化时需要重新提交。<br>若您的网站符合新闻源收录标准,百度新闻搜索将对您提交的数据进行测试和观察一周。如果XML文件基本按照 《互联网新闻开放协议》的要求制作但存在问题,我们会根据XML页面上提供的邮件地址与您联系。
<br><strong>注意: </strong><br><strong> </strong>1、 我们将对您提交的XML文件进行<a href="//m.sbmmt.com/php/php-shenhe.html" target="_blank">审核</a>,百度新闻搜索不保证一定能收录您提交的全部内容。
<br> 2、站点名、地址为必填项,同一站点一天之内最多提交5个不同的XML文件地址。
<br> 3、提交地址后请您注意查看弹出窗口中的信息,以确认是否提交成功。 <br><strong>第四步:<a href="//m.sbmmt.com/php/php-tp-demand.html" target="_blank">查询</a>XML文件状态<br></strong>您可以在下面的方框中输入您提交的XML文件地址,查询该文件的处理进度和反馈信息。 <br><strong>注意</strong>:输入的地址必须完整,即与您提交时的地址完全一致。
<br></p></span></p><p>以上がBaidu News Open Protocol XML ドキュメント作成方法を簡単に紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>関連ラベル:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=百度新闻,xml,文档制作" target="_blank">百度新闻,XML,文档制作</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">ソース:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ja/faq/356612.html" title="XML の基本概念の紹介">
<span>前の記事:XML の基本概念の紹介</span>
</a>
<a href="//m.sbmmt.com/ja/faq/356615.html" title="データベース生成 XML の 2 つの簡単なサンプル コードを紹介します。">
<span>次の記事:データベース生成 XML の 2 つの簡単なサンプル コードを紹介します。</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">著者別の最新記事</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/377601.html">独自の PHP フレームワークをゼロから構築するためのビデオ資料</a>
</div>
<div>2023-03-15 16:54:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/377137.html">PHPMailer が QQ メールボックスを使用して電子メール送信機能を完了する方法の分析例</a>
</div>
<div>2023-03-15 12:26:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/376186.html">PHPでIMAPでメールを受信する方法の紹介</a>
</div>
<div>2023-03-14 18:58:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/375194.html">PHP で配列の重複排除を迅速に実装する方法の例</a>
</div>
<div>2023-03-14 11:30:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/369412.html">HTML での <a> タグのすべての属性の使用の概要</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/379971.html">PHPの基礎知識まとめ(初心者が始めるのに必要)</a>
</div>
<div>2023-03-16 15:20:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/381607.html">JavaScript での typeof の使用の概要</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/382066.html">JavaScript でのconfirm() メソッドの使用の概要</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/357705.html">HTML5 プレースホルダー属性の詳細な紹介</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/380149.html">ReactJS のフォームに単一選択、複数選択、逆選択を実装する方法</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新の問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176411.html" target="_blank" title="function_exists() はカスタム関数を決定できません" class="wdcdcTitle">function_exists() はカスタム関数を決定できません</a>
<a href="//m.sbmmt.com/ja/wenda/176411.html" class="wdcdcCons">Function test () {return true;} if (function_exists ('test')) {echo "テストは関数です";</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-29 11:01:01</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>3</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2077</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176410.html" target="_blank" title="Google Chromeのモバイル版を表示する方法" class="wdcdcTitle">Google Chromeのモバイル版を表示する方法</a>
<a href="//m.sbmmt.com/ja/wenda/176410.html" class="wdcdcCons">こんにちは、先生、Google Chrome をモバイル版に変更するにはどうすればよいですか?</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-23 00:22:19</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>11</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2239</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176407.html" target="_blank" title="子ウィンドウは親ウィンドウを操作しますが、出力は応答しません。" class="wdcdcTitle">子ウィンドウは親ウィンドウを操作しますが、出力は応答しません。</a>
<a href="//m.sbmmt.com/ja/wenda/176407.html" class="wdcdcCons">最初の 2 つの文は実行可能ですが、最後の文は実装できません。</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-19 15:37:47</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1884</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176406.html" target="_blank" title="親ウィンドウには出力がありません" class="wdcdcTitle">親ウィンドウには出力がありません</a>
<a href="//m.sbmmt.com/ja/wenda/176406.html" class="wdcdcCons">document.onclick = function(){ window.opener.document.write('私は子ウィンドウの出力です');</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-18 23:52:34</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1765</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176405.html" target="_blank" title="CSS マインド マッピングに関するコースウェアはどこにありますか?" class="wdcdcTitle">CSS マインド マッピングに関するコースウェアはどこにありますか?</a>
<a href="//m.sbmmt.com/ja/wenda/176405.html" class="wdcdcCons">コースウェア</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-16 10:10:18</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1801</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>関連トピック</div>
<a href="//m.sbmmt.com/ja/faq/zt" target="_blank">詳細>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pdfzmzhcxmlgs"><img src="https://img.php.cn/upload/subject/202407/22/2024072212153267141.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="PDFをXML形式に変換する方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pdfzmzhcxmlgs" class="title-a-spanl" title="PDFをXML形式に変換する方法"><span>PDFをXML形式に変換する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/shezmrdyj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214200816507.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="デフォルトのプリンターを設定する" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/shezmrdyj" class="title-a-spanl" title="デフォルトのプリンターを設定する"><span>デフォルトのプリンターを設定する</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/dscqdff"><img src="https://img.php.cn/upload/subject/202407/22/2024072211505437113.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="定期的に再起動する方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/dscqdff" class="title-a-spanl" title="定期的に再起動する方法"><span>定期的に再起動する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/wxpyqwzzmf"><img src="https://img.php.cn/upload/subject/202407/22/2024072212094764409.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="WeChat モーメントにテキストを投稿する方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/wxpyqwzzmf" class="title-a-spanl" title="WeChat モーメントにテキストを投稿する方法"><span>WeChat モーメントにテキストを投稿する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/htmlzmdqexcel"><img src="https://img.php.cn/upload/subject/202407/22/2024072212170170988.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="ExcelデータをHTMLで読み込む方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/htmlzmdqexcel" class="title-a-spanl" title="ExcelデータをHTMLで読み込む方法"><span>ExcelデータをHTMLで読み込む方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/swingjc"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431811764.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="スイングのチュートリアル" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/swingjc" class="title-a-spanl" title="スイングのチュートリアル"><span>スイングのチュートリアル</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/ypys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214425015277.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="オーディオ圧縮" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/ypys" class="title-a-spanl" title="オーディオ圧縮"><span>オーディオ圧縮</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cpkykdm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214144628829.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Cドライブは拡張できますか?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cpkykdm" class="title-a-spanl" title="Cドライブは拡張できますか?"><span>Cドライブは拡張できますか?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">人気のおすすめ</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="XMLとはどのような形式ですか?" href="//m.sbmmt.com/ja/faq/479745.html">XMLとはどのような形式ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="XMLファイルを開くのにどのようなソフトウェアを使用していますか?" href="//m.sbmmt.com/ja/faq/423189.html">XMLファイルを開くのにどのようなソフトウェアを使用していますか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="XML とは何ですか?またその機能は何ですか?" href="//m.sbmmt.com/ja/faq/417105.html">XML とは何ですか?またその機能は何ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="XML の 4 つの一般的な解析方法は何ですか?" href="//m.sbmmt.com/ja/faq/416849.html">XML の 4 つの一般的な解析方法は何ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Java で XML を解析するにはどのような方法がありますか?" href="//m.sbmmt.com/ja/faq/417232.html">Java で XML を解析するにはどのような方法がありますか?</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>人気のチュートリアル</div>
<a target="_blank" href="//m.sbmmt.com/ja/course.html">詳細>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">関連するチュートリアル <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">人気のおすすめ<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新のコース<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div>1421816 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/74.html" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" href="//m.sbmmt.com/ja/course/74.html">PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ</a>
<div class="wzrthreerb">
<div>4266396 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div>2520404 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div>506628 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/2.html" title="PHP ゼロベースの入門チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP ゼロベースの入門チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP ゼロベースの入門チュートリアル" href="//m.sbmmt.com/ja/course/2.html">PHP ゼロベースの入門チュートリアル</a>
<div class="wzrthreerb">
<div>861690 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div >1421816 回の学習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div >2520404 回の学習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div >506628 回の学習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/901.html" title="Web フロントエンド開発の簡単な紹介" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web フロントエンド開発の簡単な紹介"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web フロントエンド開発の簡単な紹介" href="//m.sbmmt.com/ja/course/901.html">Web フロントエンド開発の簡単な紹介</a>
<div class="wzrthreerb">
<div >215675 回の学習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/234.html" title="PSビデオチュートリアルをゼロからマスターする" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PSビデオチュートリアルをゼロからマスターする"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PSビデオチュートリアルをゼロからマスターする" href="//m.sbmmt.com/ja/course/234.html">PSビデオチュートリアルをゼロからマスターする</a>
<div class="wzrthreerb">
<div >887171 回の学習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1648.html" title="[Web フロントエンド] Node.js クイック スタート" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web フロントエンド] Node.js クイック スタート"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web フロントエンド] Node.js クイック スタート" href="//m.sbmmt.com/ja/course/1648.html">[Web フロントエンド] Node.js クイック スタート</a>
<div class="wzrthreerb">
<div >7282 回の学習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1647.html" title="海外のWeb開発フルスタックコースの完全なコレクション" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="海外のWeb開発フルスタックコースの完全なコレクション"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="海外のWeb開発フルスタックコースの完全なコレクション" href="//m.sbmmt.com/ja/course/1647.html">海外のWeb開発フルスタックコースの完全なコレクション</a>
<div class="wzrthreerb">
<div >5688 回の学習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1646.html" title="Go言語実践GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go言語実践GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go言語実践GraphQL" href="//m.sbmmt.com/ja/course/1646.html">Go言語実践GraphQL</a>
<div class="wzrthreerb">
<div >4772 回の学習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1645.html" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W ファンマスターが JavaScript をゼロから段階的に学習します"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" href="//m.sbmmt.com/ja/course/1645.html">550W ファンマスターが JavaScript をゼロから段階的に学習します</a>
<div class="wzrthreerb">
<div >679 回の学習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1644.html" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" href="//m.sbmmt.com/ja/course/1644.html">Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる</a>
<div class="wzrthreerb">
<div >24098 回の学習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新のダウンロード</div>
<a href="//m.sbmmt.com/ja/xiazai">詳細>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">ウェブエフェクト <div></div></div>
<div class="swiper-slide" data-id="twof">公式サイト<div></div></div>
<div class="swiper-slide" data-id="threef">サイト素材<div></div></div>
<div class="swiper-slide" data-id="fourf">フロントエンドテンプレート<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery エンタープライズ メッセージ フォームの連絡先コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8071">[フォームボタン] jQuery エンタープライズ メッセージ フォームの連絡先コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 オルゴール再生効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8070">[プレイヤーの特殊効果] HTML5 MP3 オルゴール再生効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8069">[メニューナビゲーション] HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8068">[フォームボタン] jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 模倣 Kugou 音楽プレーヤー コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8067">[プレイヤーの特殊効果] VUE.JS 模倣 Kugou 音楽プレーヤー コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="古典的な HTML5 プッシュ ボックス ゲーム" href="//m.sbmmt.com/ja/toolset/js-special-effects/8066">[html5特殊効果] 古典的な HTML5 プッシュ ボックス ゲーム</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="画像効果を追加または削減するための jQuery スクロール" href="//m.sbmmt.com/ja/toolset/js-special-effects/8065">[画像の特殊効果] 画像効果を追加または削減するための jQuery スクロール</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 個人アルバム カバー ホバー ズーム効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8064">[フォトアルバム効果] CSS3 個人アルバム カバー ホバー ズーム効果</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" title="フレッシュカラーの個人履歴書ガイドページテンプレート" target="_blank">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート" target="_blank">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート" target="_blank">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" title="オンライン電子書籍ストア モールのウェブサイト テンプレート" target="_blank">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します" target="_blank">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート" target="_blank">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3078" target="_blank" title="かわいい夏の要素のベクター素材 (EPS+PNG)">[PNG素材] かわいい夏の要素のベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3077" target="_blank" title="4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)">[PNG素材] 4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3076" target="_blank" title="歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)">[バナー画像] 歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3075" target="_blank" title="金色の卒業帽ベクター素材(EPS+PNG)">[PNG素材] 金色の卒業帽ベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3074" target="_blank" title="黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)">[PNG素材] 黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3073" target="_blank" title="異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)">[PNG素材] 異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3072" target="_blank" title="フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)">[バナー画像] フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3071" target="_blank" title="9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)">[PNG素材] 9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" target="_blank" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" target="_blank" title="フレッシュカラーの個人履歴書ガイドページテンプレート">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" target="_blank" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" target="_blank" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" target="_blank" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" target="_blank" title="オンライン電子書籍ストア モールのウェブサイト テンプレート">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" target="_blank" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" target="_blank" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/ja/about/us.html">私たちについて</a>
<a href="//m.sbmmt.com/ja/about/disclaimer.html">免責事項</a>
<a href="//m.sbmmt.com/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1733323407"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>