
この記事では主にWeChatミニプログラムの実践的な開発プロセスの詳細な関連情報を紹介します。ここでは主にWeChatミニプログラムの開発プロセスと簡単な例を紹介します。
前書き:
。 WeChat ミニ プログラム
について、時間をかけて開発方法を学びましたので、皆さんと共有したいと思います。この 2 日間で最初の小さなプログラムを作成するのに 4 ~ 5 時間かかりましたが、当然、リリースすることはできません。エンタープライズ資格、HTTPS、レビューなどの要件が非常に厳しいです。
まず最初に、多くのネチズンと同じように、私は 9 年前に独学でプログラミングを学び始め、あらゆる言語を学び、自分が作ったあらゆるプラットフォームにも触れてきました。製品数は 10 個にも満たないため、プログラミングの基礎はそれほどしっかりしているわけではありませんが、比較的あらゆる面に精通しており、小さなプログラムに触れてもすぐに始めることができます。
なぜ私が今、小さなプログラムを開発することにしたのかというと、理由はとても簡単です。ぜひ試してみてください。
学ぶ
ミニプログラムが非常に早くから登場していると聞いていましたが、私の潜在意識では、ミニプログラムはWeChatによって最適化、制限され、標準化されたWebAppにすぎません。
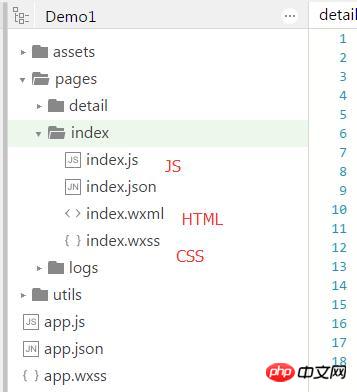
案の定、開発ツールをダウンロードした後、少なくとも表面的には確かに「軽量で非常に弱い」フロントエンド フレームワークであることがわかりました。典型的な JS/CSS/HTML 構造では、WeChat は名前を変更するしかありませんが、それでもスタイリッシュである必要があります。

その後、公式 Web サイトのドキュメントを見て本当に驚きました。包括的ではないというわけではありませんが、WeChat が非常に多くのネイティブ機能を提供しているのは事実です。よく使われるJSコンポーネントは公開されていないものも多く、今後は自前で実装する必要がある箇所も多くなりそうです。
しばらく閲覧した後、開発ロジックは基本的に通常のフロントエンドと同じで、大規模なプロジェクトに遭遇した場合は、glup や Grant などのツールを使用できます。
デザイン
デモでいくつかの文を書いた後、文法ルールを大まかに理解してから、何をすべきかを考え始めました。
しばらく何をするか思いつかないので、以前作ったスポーツカー表示ソフトを引っ張り出してきて作り直しました。
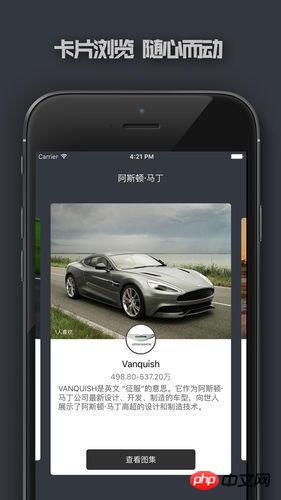
これは当時 iOS と Android で行われていた効果です:

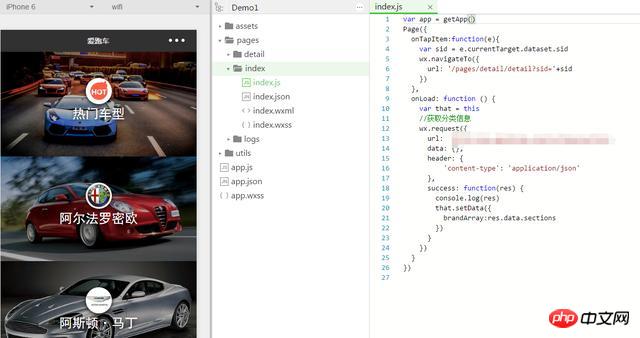
ブランドリスト

モデル閲覧
したがって、ソフトウェア全体の構造は非常にシンプルで、ブランドリストページと左右スライドの詳細ページ。もちろん、WeChat ミニプログラムの制限により、外部リンクと iframe ビデオを追加できないため、ギャラリーとビデオ機能はキャンセルされます。
ミニプログラム全体での唯一のやり取りは「いいね!」です。 「いいね!」の数はサーバー統計に記録され、ローカルに保存されるため、実際にはユーザーからの「いいね!」ではありません。
なぜですか?ミニプログラムappidが申請されていないため、実際のユーザー情報は取得できません。
開発
ホームページリストの開発は非常に簡単です:
1. サーバーデータリストをリクエストします
2. 各項目をレンダリングするために for タグを使用します
3.各項目については、OK です
コードは非常に単純で、1 つのリクエストと 1 つのページジャンプだけです。

ホームページ開発
ページレイアウトに関しては、CSSとはいえCSSほど使いやすいとは感じられず、未だに解明されていない謎が多くあります。特にサスペンションやパーセンテージのデザインが必要な場合、常に不可解なバグが発生し、最終的にはピクセルを修正する必要があります。
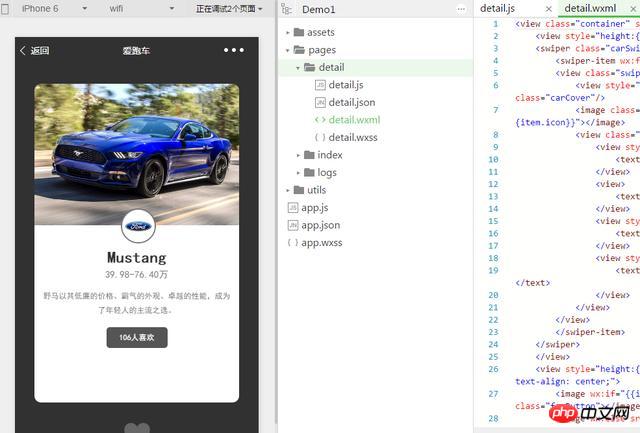
次に、詳細ページがあります。幸いなことに、WeChat はバナー広告と同様の機能を備えています。
カスタマイズは非常にひどいですが、幸いなことにスライド変更イベントが提供されています。
次のステップは、各項目のレイアウトを記述することです。多くの労力を費やした後、マージンやパディングを変更しても無駄であることがわかります。表示するにはすべてを変更する必要があります。

詳細ページ
すべての UI を作成した後、アプリケーションの唯一の対話型機能である「いいね!」を実装する必要があります。
1. サーバーにリクエストを開始し、いいね +1 を付けます
2. 気に入った車の ID をローカルに記録します
3. スライド時にスワイパーが気に入っているかどうかを更新します
ここで大きな落とし穴に遭遇しました。おそらく私が無知であるため、WeChat には要素を取得する方法が提供されていません。 jQueryセレクター、HTMLネイティブのgetElementがないのでボタンの取得方法がわかりません。理解のある友人がメッセージを残して共有できることを願っています、ありがとう。
結局、ステータスに応じて非表示にされる、「いいね!」と「いいね!」の 2 つのボタンを残す必要がありました。最後に書きました
とても簡単な機能を備えた最初の小さなプログラムが完成しました。もちろん、これは学習プロセスでもあり、将来的にはさらに小さなプログラムを開発してリリースするつもりです。また、いくつかの小さなプログラムの開発も外注します。 開発者として、私はフロントエンドに比べてはるかに劣るWeChatアプレットの開発経験に非常に失望しています。しかし、製品としては、ミニ プログラムが多くの機会を提供し、最も簡単な方法で多くの機能を実現できることに非常に満足しています。 読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!以上がWeChatミニプログラムの開発プロセスの実践例を詳しく紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。