
この記事ではWeChatアプレット開発シリーズを紹介します
1: Flexレイアウト
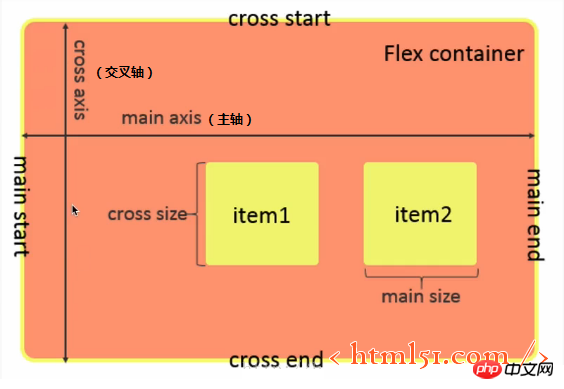
Flexレイアウトを図1に示します

図1
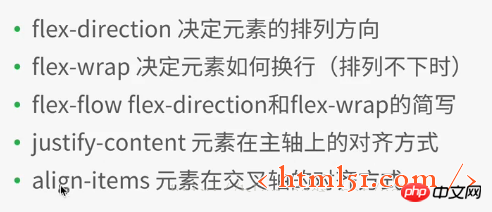
1.1 Flexコンテナのプロパティ

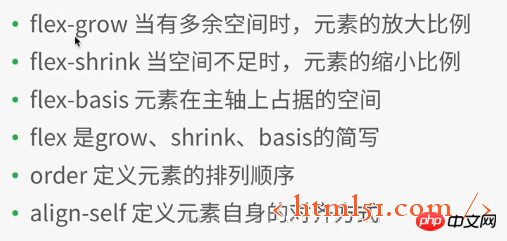
1.2 Flex コンテナ内の要素属性

align が定義されている場合、コンテナ属性内の justify-content および align-items によって設定された属性が上書きされます
WeChat アプレット開発プロジェクトで、新しいファイル レイアウトを作成し、さまざまなファイル (レイアウトにちなんだ名前) を作成します。
次のコードをlayout.wxml に追加します。
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
次のコードをlayout.wxss に追加します。
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
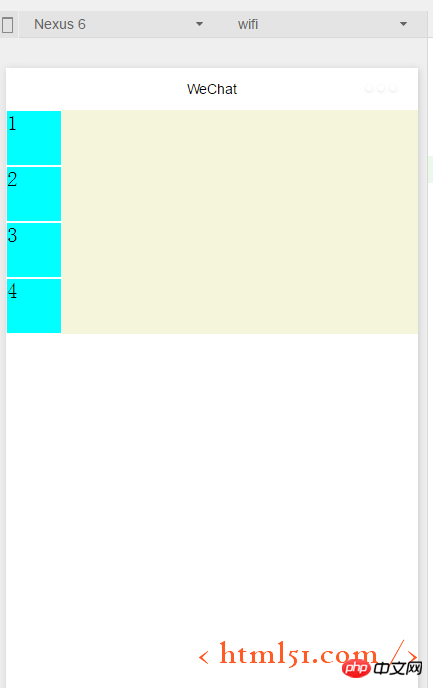
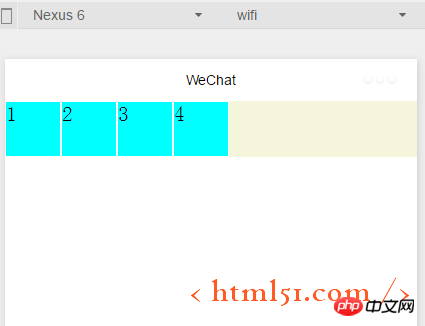
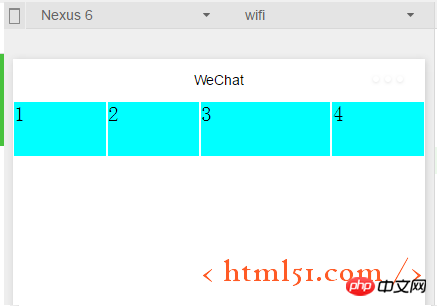
}図 2 に示すようにコンパイルして実行します
注: 上記のコードは、container1 コンテナーにあります。 item1 のスタイル ファイルでは、4 つのサブ要素 view(item1) が追加され、各 item1 の幅と高さは固定値 100rpx に設定されます。画面サイズに関係するスケーリング単位です。 各 item1 の辺 1px、実線 (solid)、白 (#fff)

.container1 を以下のように変更します。 (display:flex を追加) ;) 図 3 に示すようにコンパイルして実行します: フレックス レイアウトが要素のデフォルトの水平配置であることがわかります
.container1{
height: 100%;
width:100%;
display:flex;
}
1.1.1 コンテナ属性: flex-direction
.container1 に次のコードを追加します。 : 図 2 に示すように、要素を垂直方向 (交差軸として左から右、主軸として上から下) に配置するようにフレックス レイアウトを設定することを意味します。 (行: フレックス レイアウトは要素を水平方向に配置します --- 主軸として左から右へ、交差軸として上から下へ)
flex-direction:column
1.1.2 コンテナ プロパティ: flex-wrap
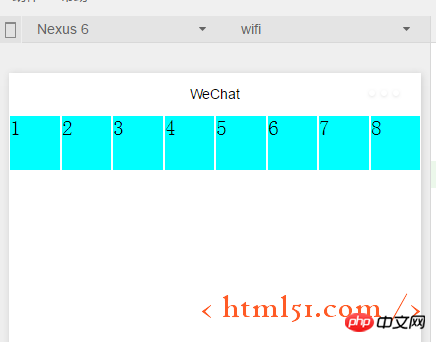
を追加.container1 内の次のコード: 同時に、layout.wxml 内の要素コードを 8 つの要素ビューにコピーし、コンパイルして実行します。その結果を図 4 に示します。元の高さと幅は 100rpx であることがわかります。正方形のビューが長方形に変換されました。
flex-wrap:nowrap

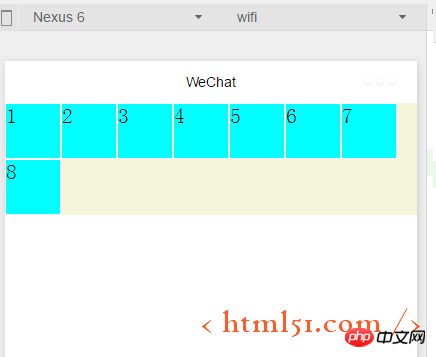
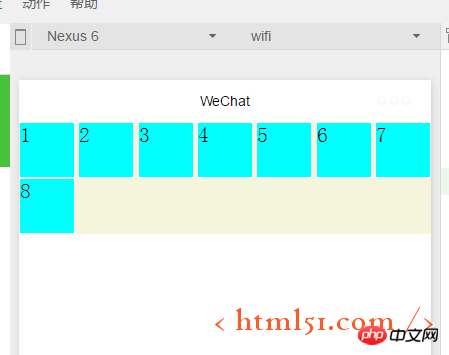
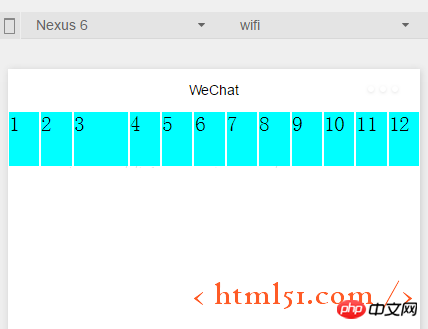
次のコードに変更した場合: 図 5 に示すようにコンパイルして実行します。各サブビューが正方形であることを確認し、配置できない 8 番目のサブビューが次のサブビューに配置されます。 line
flex- Wrap:wrap

1.1.3 コンテナーのプロパティ: flex-flow
flex-flow: 行のラップ、コンパイルおよび実行結果: 図 5 に示すように、flex-flow は flex-flow と同等です。 direct と flex-wrap 属性の組み合わせ
1.1.4 コンテナ属性: justify-content
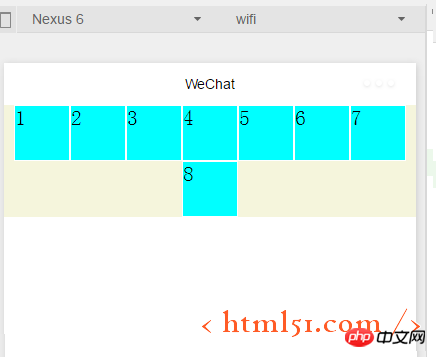
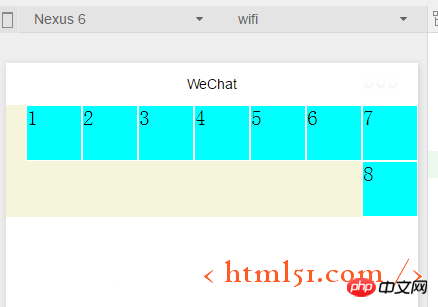
次のコードを .container1 に追加します。図 6 に示すようにコンパイルして実行します。上記のコードでは flex-flow:wrap row を設定しているため、主軸が左から右にあることと同じなので、1 行に表示できない 8 番目の要素が表示されます。次の行の中央に配置され、最初の 7 つのサブビューも行の中央に表示され、左右に空白の余白が付きます
justify-content:center

justify-content:flex- end (主軸が左から右の場合: 右揃え)
コンパイル 実行中の効果を図 7 に示します:

justify-content:flex-start (主軸が左から右の場合: left) aligned) は例には示されていません
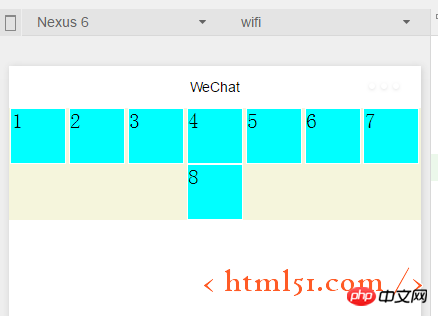
justify-content:space-around-- -効果は図 8 に示すとおりです。各サブビューには左右にマージンがあります

justify- content:space-between---効果は図 9 に示すとおりです。各サブビューには左右に余白がありますが、最初と最後の 2 つは各ビューが端を残さずに左右に揃えられます

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
以上がWeChat ミニプログラム開発シリーズ (5) Flex レイアウトの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。