
この記事では、WeChat アプレット WebSocket プロトコルの説明と使用例について説明し、例を使用してすぐに慣れて使用できるようにします。
WebSocketとは(簡単な説明)
WeChatのWebSocketインターフェースは基本的にHTML5のWebSocketをアップグレードしたもので、B/S上で使用されます。サーバー 全二重通信。
これは小さなプログラムであるため、WebSocket の基礎となる層とプロトコルについてはあまり説明せず、簡単に説明します。 WebSocket について詳しく知りたい場合は、以下を参照してください:
WebSocket プロトコル
WebSocket と Ajax の選択
WebSocket が登場する前は、インスタント メッセージングは通常 Ajax を使用して実装され、Ajax はポーリングを使用して取得を行いました。リアルタイム データの取得とポーリングは、指定された時間間隔内で HTTP リクエストを実行することを意味します。この方法には、大量の HTTP リクエストが生成され、帯域幅が占有され、サーバーの応答が増加します。一方で、すべてのリクエストでデータが変更されるわけではないため (チャット ルームと同様)、リクエストの使用率は低くなります。
WebSocket は、クライアントとサーバーの間にチャネルを確立するだけで、同じチャネルからリアルタイムでデータを取得できます。アプリケーションでは、WebSocket は非常に良い選択です。
WebSocketプロトコル名
WebSocketのリンクはhttpやhttpsではなく、wsやwssで始まることに注意が必要です。
例: 取引情報のリアルタイム表示
これは、株価情報のリアルタイム表示に似ています。ここでは、チャート プラグイン wxchart が使用されます。
wxchart プラグインのアドレス:
基本的にはこれで、正式に始めましょう。
ストックページを追加: 
wxchart.jsをpages/stock/に配置します。
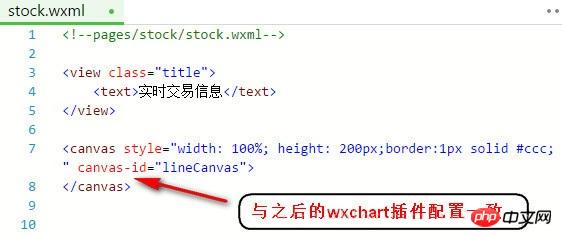
stock.wxml を変更します: 
stock.js コード:
// pages/stock/stock.js
//加载插件
var wxCharts = require('wxcharts.js');
Page({
data: {},
onLoad: function (options) {
//建立连接
wx.connectSocket({
url: "ws://localhost:12345",
})
//连接成功
wx.onSocketOpen(function() {
wx.sendSocketMessage({
data: 'stock',
})
})
//接收数据
wx.onSocketMessage(function(data) {
var objData = JSON.parse(data.data);
console.log(data);
new wxCharts({
canvasId: 'lineCanvas',//指定canvas的id
animation: false,
type: 'line',//类型是线形图
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '交易量',
data: objData,//websocket接收到的数据
format: function (val) {
if (typeof val == "string") {
val = parseFloat(val);
}
return val.toFixed(2) + '万元';
}
},
],
yAxis: {
title: '交易金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
})
//连接失败
wx.onSocketError(function() {
console.log('websocket连接失败!');
})
},
})
ここでの WebSocket のアドレスは ws://localhost で、ポートは 12345 です。 接続が成功すると、在庫がサーバーに送信されます。そしてサーバーはそれをアプレットのデータ情報に提供します。
WebSocketのサーバーサイドをPHPで書いてみましたので参考までに載せておきます:
<?php
include 'WebSocket.php';
class WebSocket2 extends WebSocket{
public function run(){
while(true){
$socketArr = $this->sockets;
$write = NULL;
$except = NULL;
socket_select($socketArr, $write, $except, NULL);
foreach ($socketArr as $socket){
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0){
$this->log("socket_accept() failed");
continue;
}else{
$this->connect($client);
}
}
else{
$this->log("----------New Frame Start-------");
$bytes = @socket_recv($socket,$buffer,2048,0);
if ($bytes == 0){
$this->disconnect($socket);
}else{
$user = $this->getUserBySocket($socket);
if (!$user->handshake){
$this->doHandShake($user, $buffer);
}else{
$buffer = $this->unwrap($user->socket, $buffer);
//请求为stock时,向通道内推送数据
if ($buffer == 'stock') {
$arr = array();
//模拟数据
for ($i=0; $i < 6; $i++) {
$arr[] = rand(1, 100) / 100;
}
$this->send($user->socket, json_encode($arr));
}
}
}
}
}
}
}
}
$s = new WebSocket2('localhost', 12345);
$s -> run();PHPでWebSocketを書くのは少し面倒ですが、Node.jsを知っていればNode.jsで書くことができます。バックエンドを書き込むことができるので便利です。
効果の例:

WeChat WebSocketAPI パラメーターの説明
wx.connectSocket(OBJECT)
[tr] パラメーターの種類 必要な説明[/tr]
| url | 文字列 | はい | 開発者サーバーインターフェイスのアドレスはwssプロトコルである必要があり、ドメイン名はバックグラウンドで構成された正当なドメイン名である必要があります |
| データ | オブジェクト | いいえ | 要求されたデータ |
| ヘッダー | オブジェクト | いいえ | HTTPヘッダー、リファラーはヘッダーに設定できません |
| メソッド | String | いいえ | デフォルトはGETで、有効な値は次のとおりです: OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE 、CONNECT |
| success | Function | No | インターフェースは成功したコールバック関数を呼び出します |
| fail | Function | No | インターフェースは失敗したコールバック関数を呼び出します |
| 完了 | Function | No | インターフェイス呼び出しの終了 コールバック関数 (成功または失敗に関係なく実行される) |
wx.onSocketOpen(CALLBACK)
WebSocket 接続オープン イベントをリッスンします。
wx.onSocketError(CALLBACK)
WebSocket エラーをリッスンします。
wx.sendSocketMessage(OBJECT)
WebSocket 接続を通じてデータを送信するには、最初に wx.connectSocket を実行し、次に wx.onSocketOpen コールバックの後に送信する必要があります。
[tr] パラメータのタイプ 必要な説明[/tr]
| data | String/ArrayBuffer | は送信する必要があるコンテンツです | |
| Function | No | インターフェース 呼び出しは成功したコールバック関数 | |
| Function | No | 失敗したインターフェイス呼び出しのコールバック関数 | |
| Function | No | インターフェイス呼び出しの終了時のコールバック関数(呼び出しが失敗した場合に実行されます)成功または失敗) |
WebSocket がサーバーから受信するメッセージ イベントをリッスンします。
[tr] パラメータ タイプ 説明[/tr]
| String/ArrayBuffer | サーバーから返されたメッセージ |
WebSocket接続を閉じます。
wx.onSocketClose(CALLBACK)
WebSocket のクローズをリッスンします。
localhostについて
上記のコードではlocalhostのローカルリクエストを使用していますが、これはプログラミングではサポートされていないことに注意してください。
以上がWeChat ミニプログラム WebSocket プロトコルの説明と使用例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。