
この記事では、WeChat ミニ プログラムで WXML ファイルを参照し、テンプレートを表示する方法を説明します。WXML ファイルを参照して、Web コンテンツと論理構造をよりシンプル、明確、軽量にすることができます。 。
さらに、2 番目の方法では、テンプレートを使用して WXML ファイルを参照する方法を学習できます。
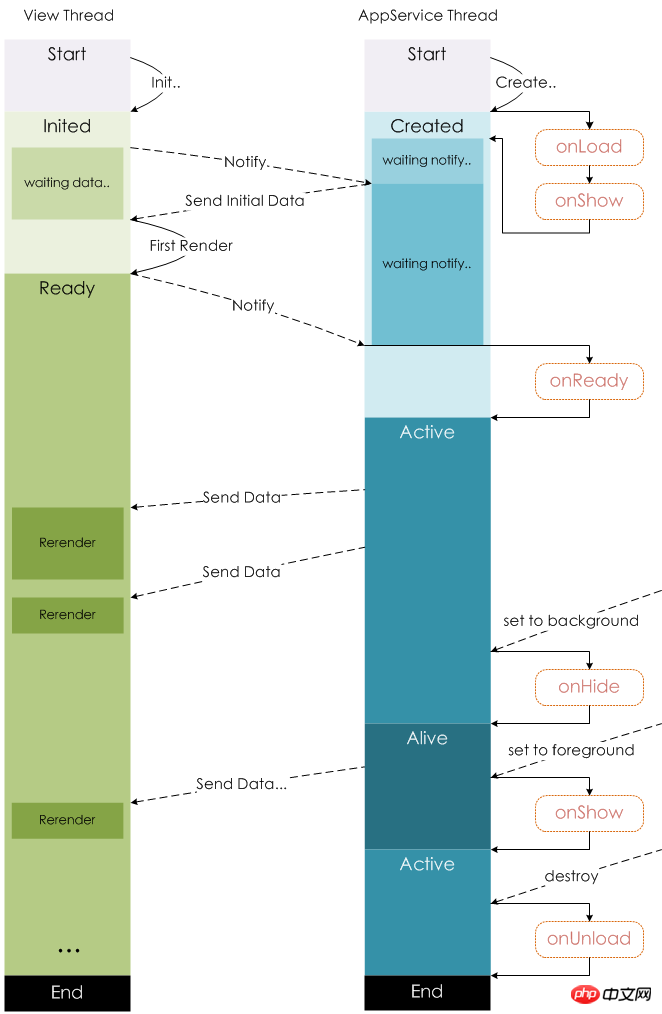
最後に、プログラムが終了したときにクリーンアップする方法ですが、ミニプログラムのライフサイクルの導入により、将来的にはさまざまなタスクを整理して実行する必要がある各段階でのミニプログラムのイベントを誰もが明確に知ることができます。さまざまな段階で、イベント内の対応する部分に書き込むことができます。
コアコンテンツ
wxmlファイルへの2種類の参照(インクルード、インポート)
テンプレートの使用
ミニプログラムライフサイクル
例1: インクルード方法でのheader.wxmlファイルへの参照
コードを再利用するためのファイル参照は非常に重要です。たとえば、Web 開発では、共通のヘッダー部分とフッター部分を抽出し、必要に応じて参照できます。
WeChat アプレットには、インクルードとインポートという参照関数が含まれています。ファイルを参照するためのこれら 2 つのタグの使用方法は基本的に同じです。最初に include について説明します。
WeChat 内の参照ビュー ファイルはレンダリングされません。これは基本的に、参照ファイルを参照場所に直接コピーするのと同じなので、再レンダリングする必要があります。
記述例
ここでは、デフォルトで作成されるユーザーアバター情報をヘッダー参照としてheader.wxmlに抽出し、それぞれindex2.wxmlとindex3.wxmlで参照する参照方法を使用しています。
サンプルコード
pagesにcommon/header.wxmlを作成
システムがデフォルトで作成するユーザー情報構造体をindex.wxmlからheader.wxmlにコピーします。
header.wxml コード:
{{userInfo.nickName}}
両方のページに header.wxml が含まれている必要があるため、スタイル ファイルを繰り返し記述する必要はありません。ここでは、スタイルを app.wxss に直接コピーします。
app.wxssコード:
/**app.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; }
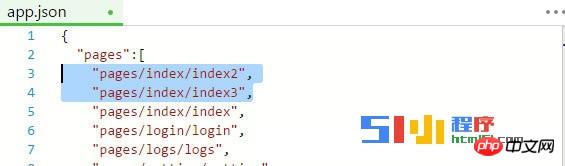
index/index2とindex/index3を作成

index2.wxmlコンテンツ:
index2.wxmlとindex3.wxmlの両方にuserInfoデータが必要なので、ここではindex2で取得します。データが保存された後、ローカル ストレージが使用され、index3.wxml がローカル ストレージを読み取ります。
index2.js コード:
// pages/index/index2.js var app = getApp() Page({ data: { userInfo: {}, }, goIndex3:function(){ wx.navigateTo({ url: 'index3' }) }, onLoad: function () { console.log('onLoad') var that = this app.getUserInfo(function (userInfo) { that.setData({ userInfo: userInfo }) //本地存储 wx.setStorageSync('userInfo', userInfo) }) }
index3.wxml コード:
pages/index/index3.wxml
index3.js コード:
// pages/index/index3.js Page({ data:{ userInfo: {}, }, onLoad:function(options){ this.setData({ userInfo: wx.getStorageSync('userInfo') }) }, })
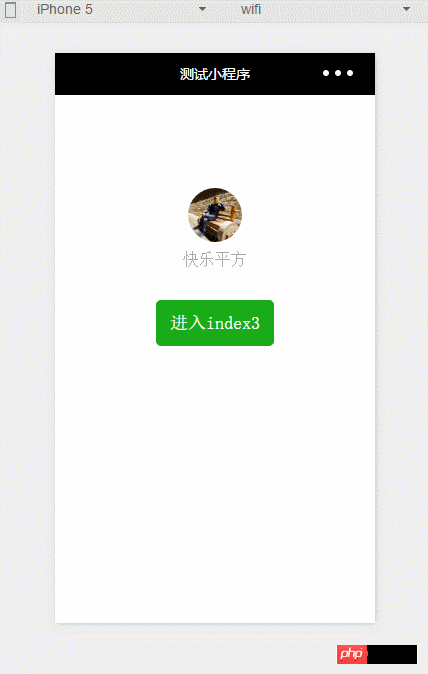
効果例

例 2: import メソッドで footer.wxml ファイルを参照する
この例import を使用する ファイルを参照するには、include よりも import の方がはるかに強力です。後でこの 2 つを比較します。
インポート参照方法には WeChat のテンプレートが関係します。まずテンプレートについて説明します。
WeChat ビュー テンプレート (テンプレート)
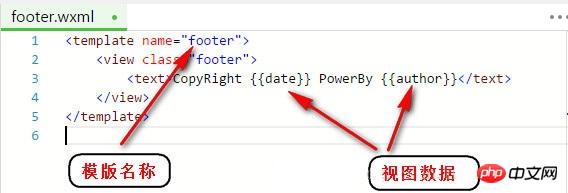
template も .wxml で記述され、... タグを使用してテンプレート情報を指定します。 テンプレートは次のように定義されます。
视图代码...
テンプレートの名前として name 属性を使用します。 。
テンプレートを使用:
data はテンプレートに渡されるデータです。
例の説明
テンプレートを使用してフッター ビューのコード部分を作成し、インポートとテンプレートを使用してコードを呼び出します。
コード例
footer.wxml の作成

footer.wxml コード:

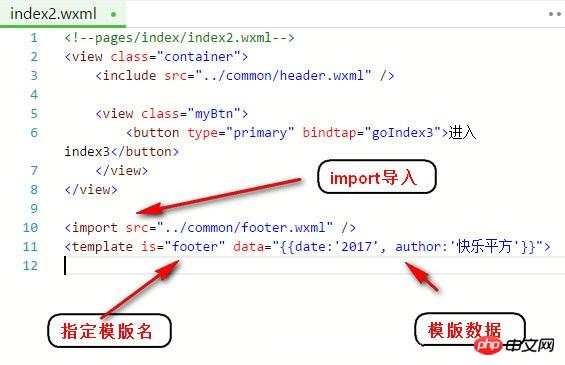
index2.wxml コード:

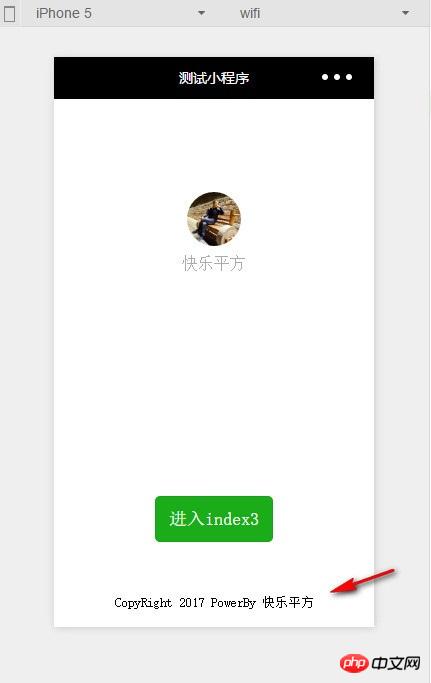
効果例

例 3: ローカルエリアをクリアするアプレットの終了データ
これには、ミニ プログラムのライフ サイクルが含まれます。これは、Android のライフ サイクルと比較できます。
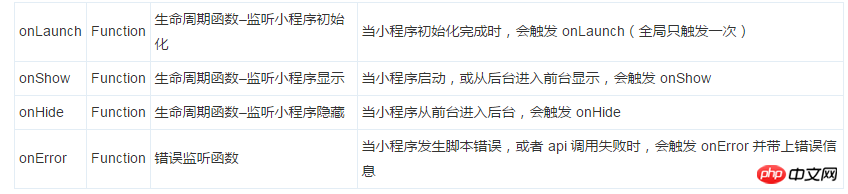
[tr] 属性タイプの説明トリガー時間[/]。

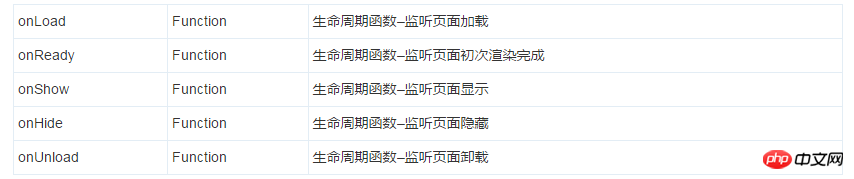
ページのライフサイクル:
[tr] 属性タイプの説明[/tr]


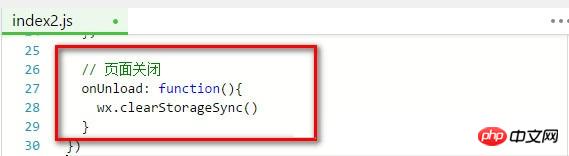
ここでは onUnload イベントが使用されます。
index2.js コード:

import は、このファイル内のターゲット ファイルによって定義されたテンプレートを使用できます
include は、ターゲット ファイルを除くコード全体をインポートできます。これは、インクルードの場所にコピーすることと同等です
インポートのスコープ
インポート スコープの概念があります。つまり、ターゲットファイルで定義されたテンプレートのみがインポートされますが、ターゲットファイルによってインポートされたテンプレートはインポートされません。
例: C インポート B、B インポート A、C では B で定義されたテンプレートを使用でき、B では A で定義されたテンプレートを使用できますが、C では A で定義されたテンプレートを使用できません
以上がWeChat ミニ プログラムで wxml ファイルを参照し、テンプレートを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。