
border は、さまざまな p ボーダーを作成するために最も一般的に使用される CSS 属性です。ここでは、CSS border 属性を使用して変形されたボーダーを作成する方法をまとめました。最も重要なものは、三角形に基づくいくつかのグラフィック変換です。 border 基本のおさらい
border は、その名前が示すように、境界線を意味します。CSS では、border 構文を使用して、境界線の幅、スタイル、色などを設定するなど、境界線にさまざまなデザイン変更を加えることができます。または、境界線を非表示にします。原則として、CSS 境界線のデザインは、P ブロックまたはスパン境界線に限定されず、Web ページのタイトルの境界線、Web ページの境界線など、他の Web ページ要素の境界線にも適用できます。画像 (img border)... など、すべての主要なブラウザはすべて CSS border プロパティをサポートしています。 CSS ボーダー構文の紹介: border: 边框粗细 边框颜色 边框样式 ;
簡単に復習した後、本題に入ります:
1. 境界線の変形
フロントエンド開発者は、純粋な CSS を使用して三角形効果を実現する方法をある程度理解している必要があります。しかし、実際にプロジェクトでこの効果を使用している人は多くありません。また、純粋な CSS を使用して三角形を作成する原理を誰もが知っているわけではありません。そこで今日は、この原則にあまり習熟していない友人のために大まかな記事を書きました。マスターたちを通り過ぎさせてください!純粋な CSS を使用して三角形効果を実現する方法を見てみましょう。
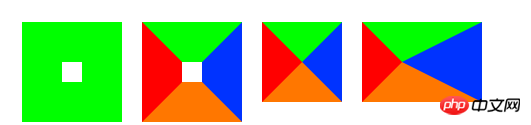
まず、上記の一連の図形を見てみましょう。これは 2 つの正方形と 2 つの長方形であり、それぞれの図形には異なる図形が含まれています。これらの形状は純粋な CSS を通じて実現されていることに言及する価値があります。さらに嬉しいのは、IE6 と互換性があることです... 正四辺形 == グラフィックスの組み合わせ (邪悪な考えは許可されません!!):
正四辺形 == グラフィックスの組み合わせ (邪悪な考えは許可されません!!):
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
まず、図 1 のコードを調べて、それが通常のボーダーの定義方法であることを確認します。 20 ピクセルと 40 ピクセルの正方形の境界線;
引き続き図 2 のコードを学習します。実装も非常に簡単ですが、実際には、境界線の間に斜めの線があることがわかりました。このとき、賢い人であれば、「これはそうなる」という感覚を持ち、同時に真ん中の空白がなければ三角形が生成されると考えているはずです。 ..はい、ご想像のとおり、3 番目の画像が「width: 0px; height: 0px;」というコードで空白部分が消えています。細部(太字の部分)に注目してください。「font-size: 0」、はい、これです。ie6 と互換性を持たせるために、ie610 のピクセル高さのバグを削除します(line-height:0; が必要です)。必要に応じて使用します)。これで終わりです。次に、他の 3 つの境界線の色を背景色に変換すると、三角形になると教えてください。はい、確かにその通りです。でも心配しないで、以下の図 4 を見てみましょう。
3枚目の写真と少しだけ違いますが、右枠の幅が80ピクセルに増えていますが、これは何に使うのでしょうか?慎重に考えれば、これは非常に楽しいと断言できます。三角形の分野はもはや直角に限定されないからです...笑、読者の皆さん、引き続き見てください
正方形が三角形に変形します:
変形過程全体の注釈は手抜きなく完成させるよう全力を尽くしましたが、文体や性格上、どうしても粗い部分が多々あると思いますが、ご容赦ください!上記のグラフィック コードを貼り付けます: 
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>以上がCSSのborderプロパティを使った変形枠の構築方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。