
左、中、右の 3 列ページ レイアウトは非常に一般的です。ここでは、等幅および等間隔の配置方法を含む、CSS 固定幅 3 列レイアウトの適用例を見ていきます。 -幅 3 列レイアウト
これは非常に基本的なもので、コードを直接見ることで理解できます: <p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>
#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;}例: 等しい幅と等しい間隔で 3 つの画像列を実装する
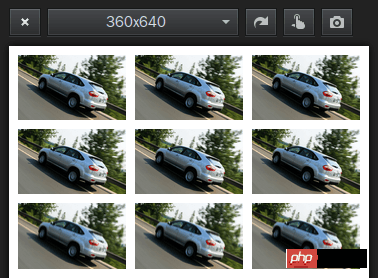
 各画像ブロックは左に浮動し、幅 30%、左マージン 2.5% : 100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
各画像ブロックは左に浮動し、幅 30%、左マージン 2.5% : 100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" >
<img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" >
<img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" ><img src="byd.jpg" / alt="CSS 固定幅 3 列レイアウトを使用するための詳細な手順" >
</p>
</body>
</html>
親要素の特定の高さが設定されていない場合、この高さは効果がありません。単位 vw (ビューポートの幅) を使用できます:
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
ただし、注意する必要があります。はい、IE の以前のバージョンと Android/iOS ブラウザの以前のバージョンはビューポートの単位をサポートしていません
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>
パーセンテージ レイアウトは、応答スタイル レイアウトとみなすこともできます。
min-width:320px; max-width:980px; width:100%; overflow-x: hidden; margin: 0 auto;
最小幅。は 320px、最大幅は 980px で、 タグ内で width= などの幅属性の値を設定するだけで問題ありません。 「40%」。高さ属性を設定する必要はないため、画像は元の比率に従って拡大縮小されます。
以上がCSS 固定幅 3 列レイアウトを使用するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。