
この記事では、独自の効果を持つ 12 個の HTML5 アニメーションを紹介します。HTML5 の強力なアニメーション機能を使用すると、Web ページがより鮮やかでエネルギッシュになり、インタラクティブ性がさらに向上します。次の HTML5 アニメーションのケースを見てみましょう。それぞれのケースでソース コードのダウンロードが提供されます。
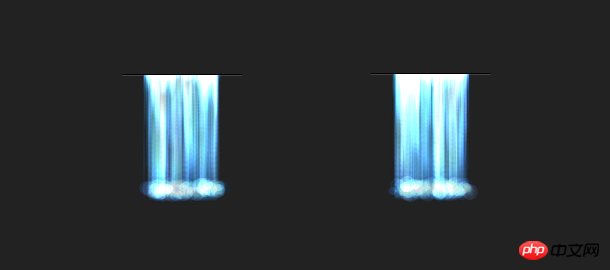
今回は、クールな HTML5 Canvas のウォーターフォール アニメーションを紹介します。滝のアニメーション全体は、岩の亀裂から流れ出て崖を流れ落ちるように見えます。その効果は非常に優れています。

オンライン デモ ソース コードのダウンロード
ずっと前に共有した、この HTML5 Canvas でシミュレートされた服を引き裂くアニメーションをまだ覚えていますか?これは間違いなく非常にクリエイティブで楽しい HTML5 アニメーションです。今日はその 3D バージョンを共有します。オリジナルに基づいて、服は 3D リング内に表示されます。マウスで服をドラッグすることもできますが、以前との違いは、マウスの左ボタンを使用してドラッグすることです。服をドラッグするためにマウスの右ボタンを使用します。服を切るのに使用されます。マウスの力の強さと服の破れの程度の関係は失われますが、HTML5 3D には機能がありません。機能はまだ良いです。

オンラインデモ ソースコードのダウンロード
今回共有するこの HTML5 アニメーションは、SVG を使用して 3D 蝶が飛ぶアニメーションを作成する、本当に素晴らしいものです。アニメーション 非常にリアルで、蝶の飛行ルートはSVGを使用して構築されています。また、アニメーションでは立体感の強い空の背景画像を使用しており、蝶が飛ぶ様子をより立体的でリアルに表現しています。

オンライン デモ ソース コードのダウンロード
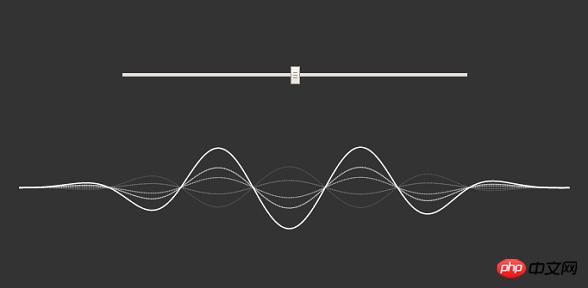
以前共有したクールな HTML5 Canvas ウェーブ ウォールをまだ覚えていますか? はい、ブラウザーが HTML5 WebGL をサポートしている限り、視聴できます。強力な HTML5 ウェーブ効果。今回紹介する波のアニメーションもHTML5 Canvasをベースにしており、スライダーを操作して波の高さを調整できるのが特徴です。

オンライン デモ ソース コードのダウンロード
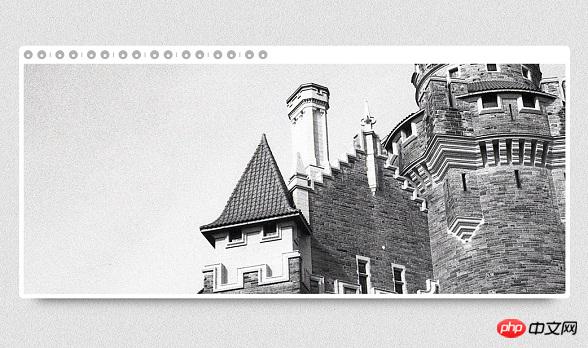
これは古典的な jQuery 画像プラグインであり、jQuery プロンプト ボックス プラグインとしても使用できます。で。この jQuery プラグインの機能は、アバター画像のサムネイル上でマウスをスライドさせると、アバターに対応するユーザーの詳細な個人情報がポップアップ表示されることです。ポップアップ ラベルは大きくありませんが、それでも表示できます。たくさんの個人情報。

オンライン デモ ソース コードのダウンロード
今日は、この 3D 特殊効果で画像にシャドウ効果を追加できます。 . 、マウスが画像の上をスライドすると、画像に 3D 反転アニメーション効果を適用できます。これは、以前に共有した HTML5 3D アニメーション HTML5 3D 立方体回転アニメーションと同様の効果を持っています。

オンラインデモソースコードのダウンロード
今日は、このフォーカスマップアプリケーションは非常に豊富な画像切り替えメソッドを備えており、フォーカスは画像の切り替えボタンは比較的小さく、画像スペースは比較的大きなスペースを占めるため、全体的な画像はより雰囲気のあるものになります。

オンラインデモのソースコードダウンロード
今日は、jQuery を使用して実現される 3D 画像の反転切り替え効果を共有します。前へ、次へのボタンをクリックするか、ホイールをスクロールすると、画像がフェードインします。 out スイッチはフロップのエフェクトに似ており、非常にクールです。

オンラインデモ ソースコードのダウンロード
HTML5とCSS3テクノロジーを使用して画像フォーカスマップ特殊効果を作成するのは非常に簡単ですが、必要に応じてこのフォーカスマップだけで十分ですが、絶妙であればかなりの労力がかかります。今日共有したい HTML5 3D フォーカス マップ切り替えアプリケーションは、画像の下に投影があり、フォーカス マップを 3 次元の視覚効果にします。また、画像を切り替える方法はたくさんあり、それぞれの切り替え方法で異なる 3D 効果が得られます。

オンラインデモ ソースコードのダウンロード
今日共有したいのは、HTML5パーティクルエフェクトに基づいたテキストアニメーション特殊効果です。各テキストのテキスト アニメーションの特殊効果が 1 つずつ再生され、非常にロマンチックな詩が形成されます。

オンラインデモソースコードダウンロード
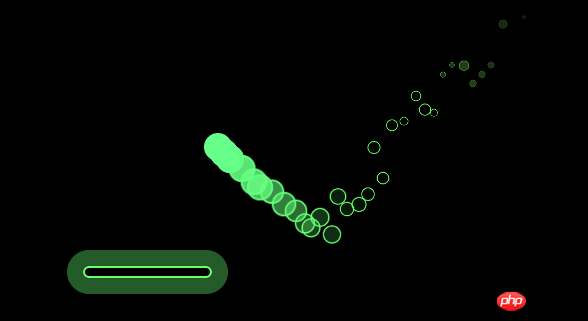
今日は、非常にクールな HTML5 ファイアボール バッフル コリジョン アニメーション ゲームを共有します。画面上には常に動いている火の玉があり、マウスを動かして画面下部のベゼルに当たると跳ね返ります。

オンラインデモソースコードのダウンロード
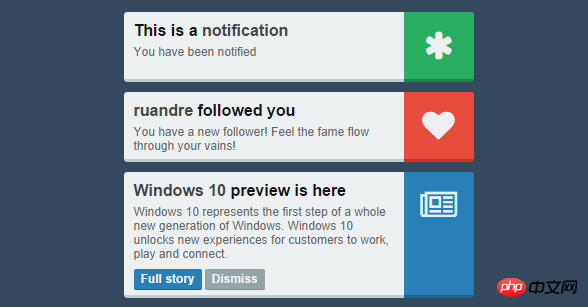
以前、プログレスバー付きのCSS3およびjQueryメッセージプロンプトボックスを共有しましたが、今日はアイコン付きCSS3メッセージプロンプトボックスを共有します。メッセージ プロンプト ボックスの右側には、代表的な小さなアイコンがあり、非常に美しいです。 CSS3 テクノロジーを適用すると、メッセージ ボックスの四隅に丸みを持たせることができます。

オンラインデモソースコードのダウンロード
上記は、ユニークな効果を備えた 12 個の HTML5 アニメーションの鑑賞方法について詳しく説明したものです。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) をご覧ください。 )!