
幅や高さなどは表に直接設定しないほうが良いです。スタイルに設定を追加すると、本文の途中に直接コピーして使用できます。以下に例を示しますので、参照してください。 テーブルに幅や高さなどを直接設定しないことをお勧めします
また、スタイルに設定を追加しても問題ありません。ボディの中央に直接コピーして使用します。
コードは次のとおりです:
| 01 | 02 | 03 | 04 | 05 |
| 06 | 07 | 08 | 09 | 10 |
| 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 |
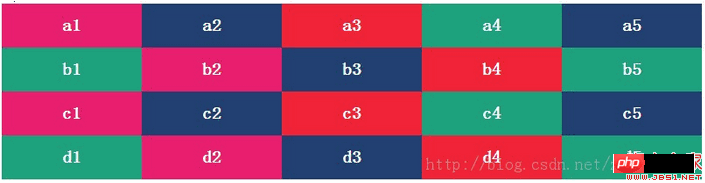
レンダリング:
HTMLの表の各セルに異なる色と幅を設定するその他の例については、PHP中国語Webサイトの関連記事に注目してください。