HTMLの選択ドロップダウンボックスの内容が長すぎて、一部が隠れてしまいましたが、最終的にオプションにtitle属性を追加したところ、問題が解決したことがわかりました。 。 今日、クエリ列のドロップダウン ボックスの内容が長すぎて、一部が隠れてしまうという問題に遭遇しました。
いくつかの情報を確認しましたが、関数制御を使用するというもの、イベント制御を使用するというもの、理解できないもの、実装するには複雑すぎるものがありました。その後、同僚に何か簡単な方法はないかと尋ねたところ、オプションに title 属性を追加するように言われたので、彼の方法を試してみたところ、この方法がうまくいくことがわかりました。このように、忘れないように記録しておきたいと思います。
1. 具体的な例は次のとおりです
コードは次のとおりです:
HTML中的select下拉框内容显示不全的解决办法
ログイン後にコピー
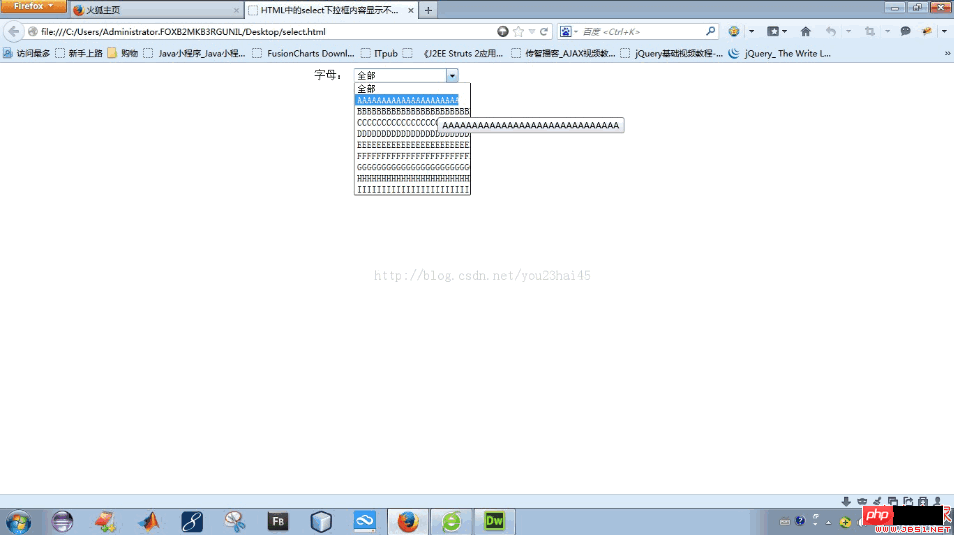
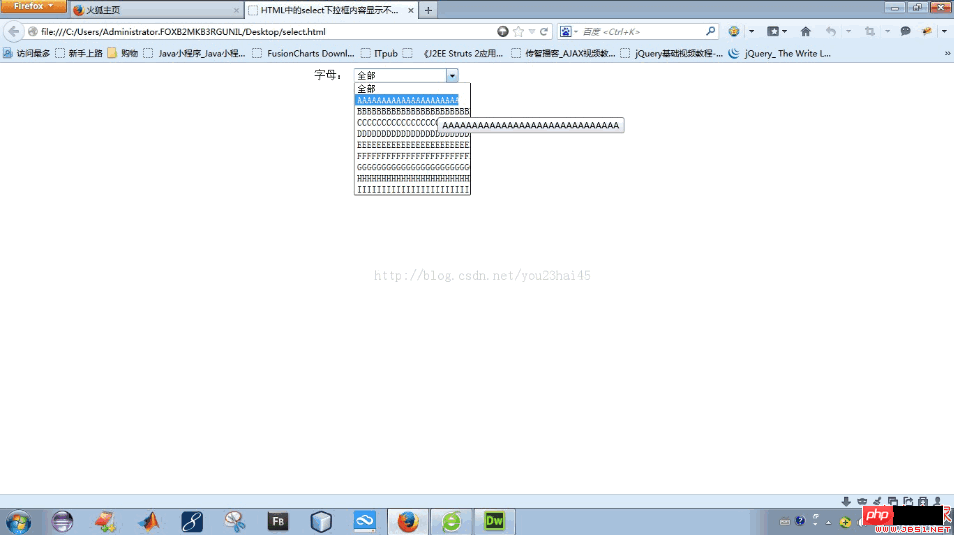
2. 結果の例
 コードは次のとおりです:
コードは次のとおりです:
ログイン後にコピー
HTML の選択ドロップダウン ボックスの内容が完全には表示されないため、解決策に関する関連記事については PHP 中国語 Web サイトに注目してください。

 コードは次のとおりです:
コードは次のとおりです: