
はじめに
陰陽師をプレイしている人は皆、封印ミッションが毎日午前5時と午後6時に2回更新されることを知っています。ミッションを実行するたびに最も面倒なことは、さまざまなモンスターの対応するコピーを見つけることです。そして謎の手がかり。 Onmyoji は一部のデータ クエリに NetEase Genie を提供していますが、そのエクスペリエンスがあまりにも感動的であるため、ほとんどの人はモンスターの分布や謎の手がかりを検索するために検索エンジンを使用することを選択しています。
毎回検索エンジンを使用するのは非常に不便なので、使用エクスペリエンスを高速化し、ドッグフードと魂の制御により多くの時間を確保できるように努めて、陰陽師のモンスターの分布をクエリする小さなプログラムを作成することにしました。
先週末はたまたま2日空いていたので、早速書き始めました。
1. コンセプトとデザイン
1.1 コンセプト
1. 作成する小さなプログラムの主な機能は、検索エンジンと同じくらい簡潔である必要があります。検索ボックスは必ず必要です。
2. ホームページには、最も人気のある式神の検索とキャッシュ検索が含まれています。
4. 検索結果をクリックすると、式神の詳細ページに直接ジャンプします。 53. 式神の詳細 ページには、式神の図鑑、名前、レア度、出没場所が含まれており、出没場所はモンスターの数が多い順に並べられています。データエラーの報告と提案の機能
6. ユーザーの個人検索のサポート
7. ミニプログラムの名前は、ミニプログラムの機能を考慮して、最終的に式神ハンターと呼ばれることに決定しました。これは最終開発が完了した後に考えられました);
1.2 デザイン
構想後、著者は中途半端な PS スキルを使って、おそらく次のようなスケッチをデザインし始めました。 さて、最も重要なホームページと詳細ページがデザインされたら、それをどのように作成するかを考え始めることができます。
1.3 技術アーキテクチャ
 1. フロントエンドは間違いなく WeChat アプレットです。
1. フロントエンドは間違いなく WeChat アプレットです。
2. 現在最も人気のある検索は、Redis を使用します。キャッシュ サーバー。
個人の検索レコードは WeChat アプレットによって提供されるローカル ストレージを使用します。4. 式神の配布情報はクローラーを使用してクロールされ、JSON にフォーマットされ、データベースに保存されます。 5. 式神の画像とアイコンを直接クロールします。6. アクセスできない独自の式神の画像とアイコンを作成します。これは、私が以前に行ったものです。 HTTPS 無料導入ガイドはこちら
8. この時点で、正式な開発の準備が完了したら、正式な開発を開始できます
2. API サービスの開発
Django の API サービス開発の作者は、以前によくやったので、比較的完全な解決策があります。ここを参照してください
django-simple-serializer5 時間かかった理由は、
django-simple-serializerのサポートを追加しているためです。過去 4 時間の Django ManyToManyField のスルー機能。
つまり、スルー機能を使用すると、多対多の関係の中間テーブルに追加のフィールドまたは属性を追加できます。たとえば、モンスターのコピーとモンスター間の多対多の関係には、各コピーが持つコピー数を保存するストレージ。フィールド数はモンスターの数にのみ対応します。
サポートを通過すると、次の 5 つの主要な API が提供されます。2. 式神コピー インターフェイス。 ; 5. フィードバック インターフェイス;
インターフェイスを作成した後、テスト用のモック データを追加します
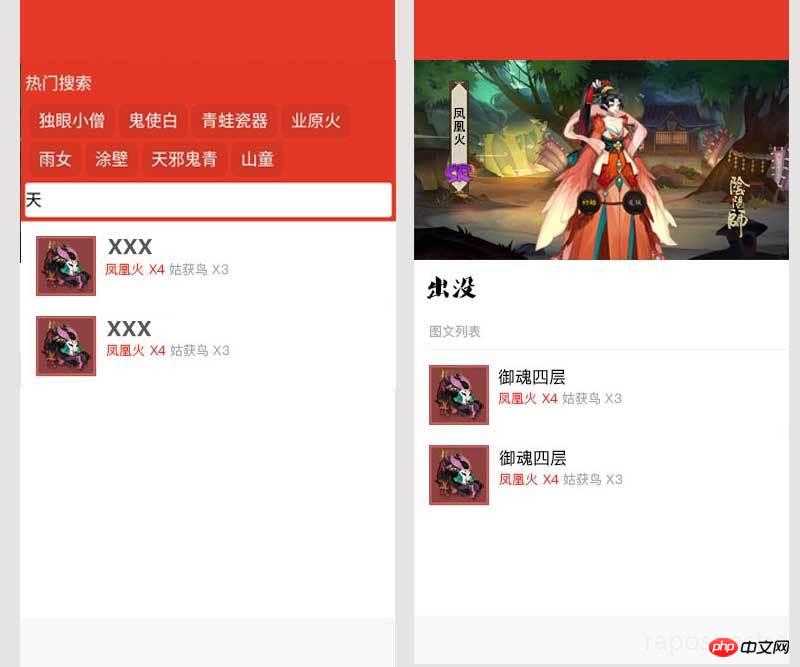
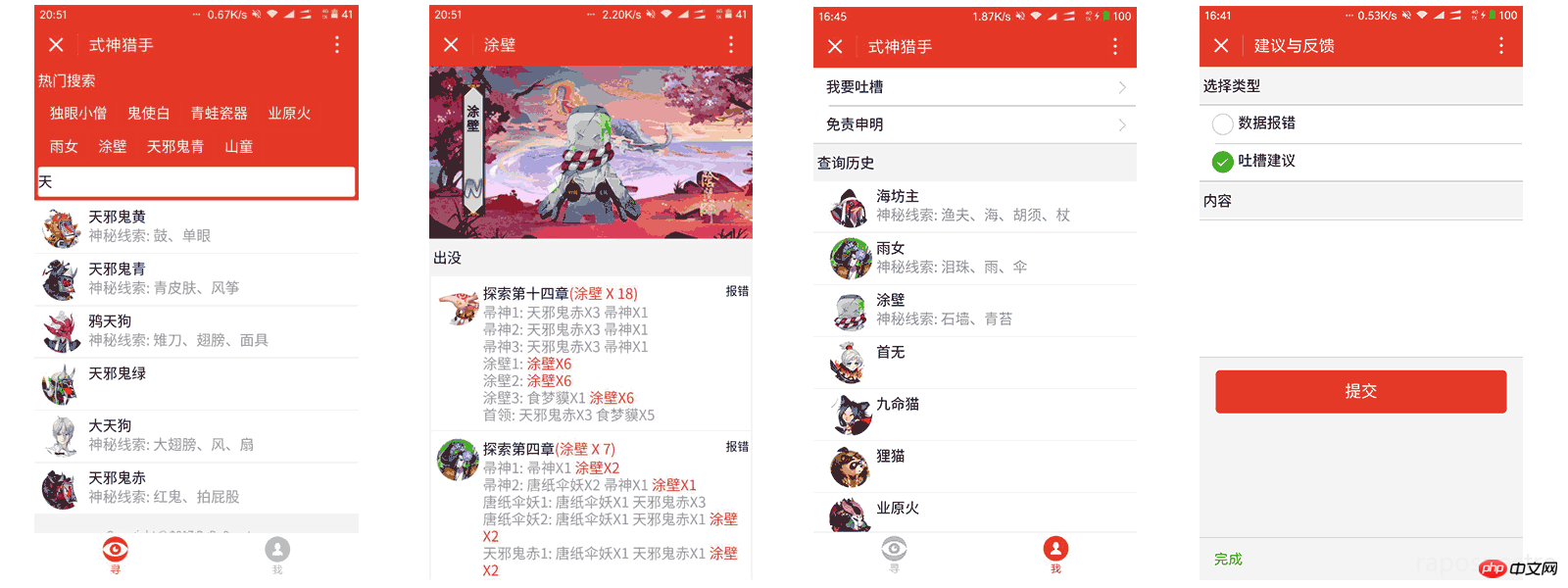
最も時間がかかりました。 ミニプログラムを書くときの全体的な操作感は、一部の HTML タグが使えないことを除けば、vue.js を書くのと全く同じで、代わりにミニプログラムが公式に提供するコンポーネントに従って書く必要があります。これはミニ プログラムです。コンポーネントベースの設計アイデアは React に基づいており、構文は vue.js に基づいている必要があります。 最終的なフロントエンドの開発が完了すると、主に次のページに分かれます: 1. ホーム ページ (検索ページ) 2. 式神の詳細ページ (主に検索履歴)免責事項など); 4. フィードバック インターフェイス; 5. ステートメント インターフェイス (なぜこのインターフェイスが必要ですか? すべての画像と一部のリソースは Onmyoji の公式リソースから直接取得されているため、ここに明記する必要があります)非営利でのみ使用してください。著作権は陰陽師に帰属します。ねえ、醜い嫁は遅かれ早かれ義理の両親と会うことになるので、最終的に開発されたインターフェース図をここに置かなければなりません

導入と基本については詳しく説明しませんここでは、WeChat ミニ プログラムについては十分に理解できたと思います。簡単なデモを自分で作成することに不安がある開発者にとっては、まったく問題ありません。主に、開発中に遭遇した落とし穴について説明します。
3.1 背景画像属性 式神の詳細ページを作成するとき、背景画像を 2 か所に設定するために、背景画像属性を使用する必要があります。ただし、デバッグ後は、すべてが WeChat 開発者ツールに正常に表示されます。最後に、実マシンでは、ローカル リソースの参照がサポートされていません。
1. ネットワーク イメージのサイズを考慮してください。背景画像、作者はこの解決策を放棄しました
2. 画像をエンコードするために Base64 を使用します。
通常、CSS の背景画像は Base64 をサポートしています。この解決策は、画像を Base64 コードに直接エンコードして保存することと同じです。 image 独自の形式。xxxx は、base64 以降の画像のエンコードです。この方法は、実際にはローカルリソースを参照する偽装方法であり、画像リクエストの数を減らすことができるという利点がありますが、CSSファイルのサイズが大きくなり、あまり美しくないという欠点があります。
結局、作者が 2 番目の方法を選択したのは、主に画像のサイズと wxss の増加が許容範囲内だったためです。
3.2 テンプレート
アプレットはテンプレートをサポートしていますが、テンプレートには独自のスコープがあり、データによって渡されたデータのみを使用できることに注意してください。 さらに、データを渡すときは、関連するデータを分解して渡す必要があります。テンプレート内では、ループ内の {{ item.xxx }} ではなく、 {{ xxxx }} の形式で直接アクセスされます。 ;
分解について:
background-image: url(data:image/image-format;base64,XXXX);
三. それは分解操作です;
通常、テンプレートは他のファイルを呼び出すために別のテンプレート ファイルに配置され、通常の wxml には直接記述されません。 たとえば、作成者のディレクトリはおそらく次のようになります:
<template is="xxx" data="{{...object}}"/>他のファイルからテンプレートを呼び出す場合は、直接 import を使用してください:
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
次に、テンプレートを参照する必要がある場所:
<import src="../template/template.wxml" />
ここで、対応するスタイルで別の問題が発生します。テンプレートの内容は、それに対応する wxss には影響しません。たとえば、インデックスがテンプレートを使用する必要がある場合、対応する css に記述する必要があります。 my/my.wxss に書き込まれます。
4. 画像リソースのクローリング
式神のアイコンと画像は基本的に陰陽師公式サイトで入手できます。ここで自分で行うのは現実的ではないので、それをクローリングして保存するためのクローラーを作成することにしました。自分の CDN に。 大きい写真と小さい写真は両方とも http://yys.163.com/shishen/index.html で見つけることができます。 最初は Web ページをクロールして美しいスープを使用してデータを抽出することを考えていましたが、後で式神データが非同期で読み込まれることがわかり、Web ページを分析した結果、https://g37simulator.webapp.163 が得られました。 com/get_heroid_list を実行して式神情報を直接返したので、それを実行するためのクローラーを書くのは簡単です:
<template is="xxx" data="{{...object}}"/>ただし、データをクロールした後、NetEase の公式画像がすべてコード化されていないことがわかりました。筆者のような貧弱なDSの大きな画像の場合、CDNに入れると2日で破綻してしまうので、画像を大きすぎずに閲覧できるサイズに一括変換する必要があります。ここで ps のバッチ処理機能を使用できます。
1. ps を開き、クロールした画像を選択します。
2. メニュー バーで [ウィンドウ] を選択し、[アクション] オプションで新しいアクションを作成します。 ;
4. アクションの記録を開始するには、丸い記録ボタンをクリックします。
5. 画像を処理する通常の順序で画像を保存します。
7. メニュー バーの [ファイル]、[自動]、[バッチ処理] の順に選択し、入力フォルダーと出力フォルダーを設定します。
バッチ処理が完了するまで待ちます。プロセス中に魂か何か さて、取得したすべての画像を静的リソース サーバーにアップロードし、画像はここで処理されます
5. 式神データのクローリング (4 時間)
インターネット上の式神配布データは比較的複雑で、データが複雑であるため、慎重に検討した結果、クロールされたデータは json として出力されます:
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))その後、手動でチェックします。もちろん、まだ抜けている部分はあるので、データ エラー報告機能は非常に重要です
。コードのこの部分の実際の記述時間は 30 分強しかなく、残りの時間はデータのチェックに費やされます。 すべてのチェックが完了したら、json をデータベースに直接インポートするスクリプトを作成します。
テストします。
最後のステップは、基本的に携帯電話でエラー チェックを体験し、いくつかのエフェクトを変更し、デバッグ モードをオフにして、レビューに提出する準備をすることです
ミニ プログラム チームのレビュー速度は非常に速いと言わざるを得ません。月曜日の午後に審査を通過し、その後、決定的にオンラインになりました。
最後のレンダリング: