
前回はHTML5で画像の歪み効果を実現する原理を紹介し、それをdrawtriangles関数に拡張しました
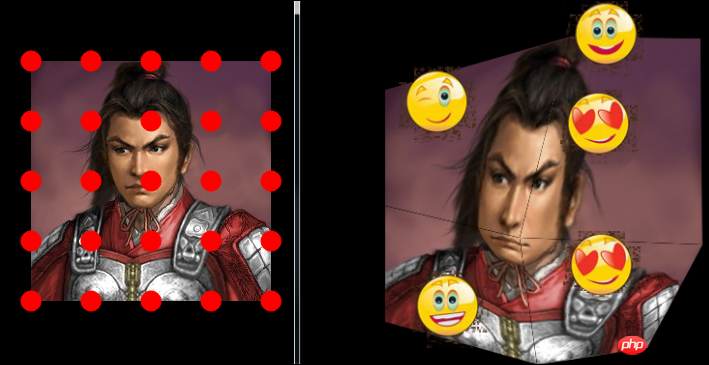
drawtriangles関数の使い方を詳しく説明しましょう。 そして、drawtriangles関数を使用して以下の処理効果を実現します

このメソッドはAS3から移植されているため、その使い方は基本的にAS3のdrawtriangles関数APIです。
http://help.adobe.com/zh_CN/FlashPlatform/reference/actionscript/3/flash/display/Graphics.html#drawTriangles()を参照してください
前回説明したように、移植後のdrawtriangles関数、 4番目以降のパラメータの意味が異なります。ここで、4番目のパラメータは分割線の太さを表し、5番目のパラメータは分割線の色を表します。設定されていない場合、分割線は表示されません
。関数の定義
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
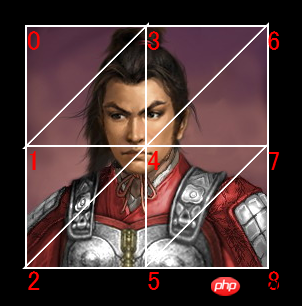
上のテキストを直接見てみると、理解するのが簡単ではないと思います。 最後の 2 つのパラメータについては、まず次のとおりです。最後の 2 つのパラメータの線幅の設定は 2 で、色は白です。上の図では三角形の境界線が表示されています。
他の 3 つのパラメーターの使用法について説明します

vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);

indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
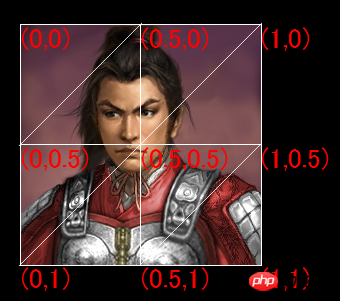
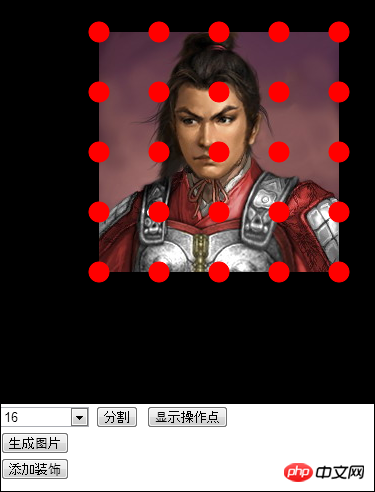
2、3 番目のパラメーター uvtData は、画像全体に対する上の各頂点の割合を定義します。たとえば、上の画像の 9 つの頂点の座標、元の頂点に対する相対的な位置です。画像は下図のようになります

uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
beginBitmapFill は描画領域をビットマップ画像で塗りつぶします。パラメータは LBitmapData オブジェクトです
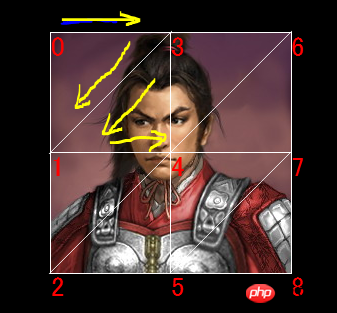
vertices パラメータで定義された座標位置が元の画像内の対応する位置である場合、画像は変更されませんただし、次のコードのようにこれらの座標の位置を変更すると、効果は次のようになります 
上記の変形は、画像を 8 つの三角形に分割することだけです。画像をさらに小さな三角形に分割する必要があります
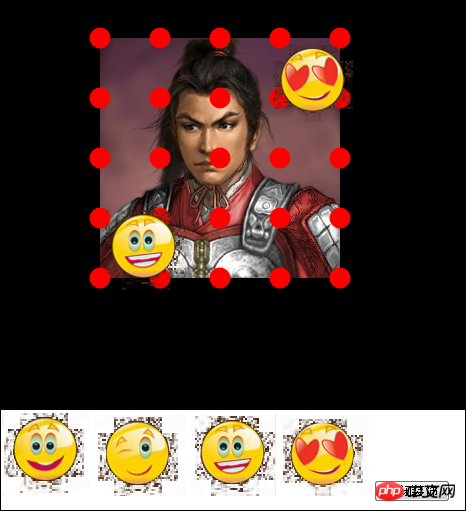
たとえば、私はこの機能を使用して簡単な画像修正ツールを作成しました。効果は次のとおりです

下のリンクをクリックしてください効果をテストするには
http://lufylegend.com/html5/lufylegend/ps.html
転載の際は明記してください: lufy_legendのブログより転載

備考:
drawtrianglesを使用するにはこの機能を使用するには、HTML5 オープンソース エンジン lufylegend のバージョン 1.5 以降をダウンロードする必要があります。lufylegend バージョン 1.5 のリリース アドレスは次のとおりです
http://blog.csdn.net/lufy_legend/article/details/8054658
上記は HTML5 高度なプログラミング グラフィック歪みとその応用 II (応用編) の内容です。さらに関連する内容については、PHP 中国語 Web サイト (m.sbmmt.com) をご覧ください。