これはシリーズの 3 番目の記事です。最初の 2 つの記事では、HTML5 で画像の歪み効果を実現する原理と、drawtriangles 関数の詳細な使用法を紹介しました。
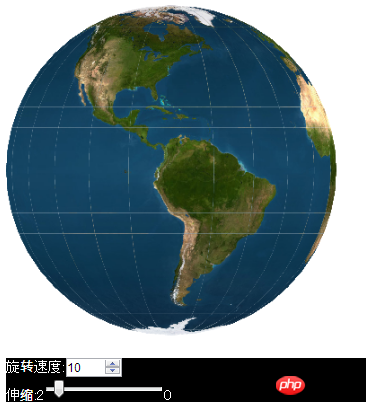
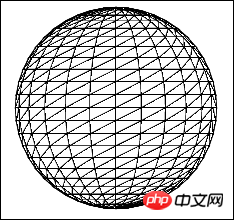
drawtriangles関数の拡張。 drawtriangles関数を使って回転な3D地球を実現します。効果は以下の通りです

lufylegend1.5.0バージョンのdrawtriangles関数にバグがあるのでひっそりやってみました。更新された lufylegend1.5.1 バージョンは、公式 Web サイトからダウンロードできます。アドレスは次のとおりです
http://lufylegend.com/lufylegend
実際、3D 球体エフェクトを描画するには、まず平面を描画する必要があります次に、平面を 1 つずつ小さな三角形に分割し、これらの小さな三角形をまとめてボールにします
さて、最初に空の LBitmapData オブジェクトを作成し、このオブジェクトを N 個の小さな三角形に分割します。以下のコードを参照してください
earthBitmapData = new LBitmapData("#ffffff", 0, 0, 500, 300);
var i, j;
vertices = new Array();
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
vertices.push(i*15,j*15);
}
}
indices = new Array();
for (i = 0; i < cols; i++) {
for (j = 0; j < rows; j++) {
indices.push(i * (rows + 1) + j, (i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1);
indices.push((i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1, (i + 1) * (rows + 1) + j + 1);
}
}
uvtData = new Array();
for (i = 0; i <= cols; i++) {
for (j = 0; j <= rows; j++) {
uvtData.push(i / cols, j / rows);
}
}次に、drawtriangles 関数を使用して LBitmapData を変換します。オブジェクトが画面上に描画されます
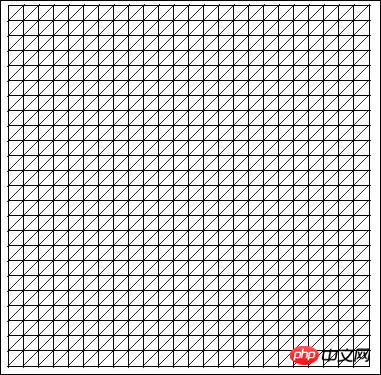
backLayer = new LSprite(); addChild(backLayer); backLayer.graphics.clear(); backLayer.graphics.beginBitmapFill(earthBitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData, 2);
。その効果は以下のようになります。

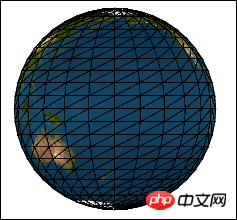
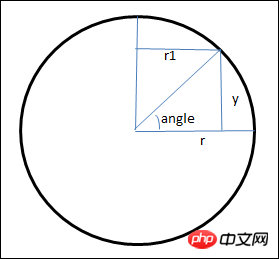
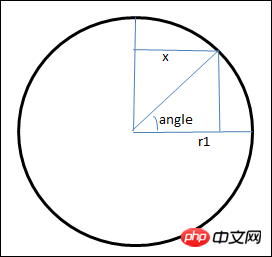
この平面を円にプログラムしたい場合は、画像内の各小さな三角形の座標を計算する必要があります。まず、下の画像を見てください。はボールの垂直断面です

三角関数を使用して、図のy座標と、y座標の位置におけるボールの水平断面円の半径r1を計算します
var a = Math.sin(angle); if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1; var y = -r*a; var sa = Math.cos(angle); var r1 = Math.abs(r*sa);
ので、まず計算されたy座標を頂点配列に入れる
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
vertices.push(i*15,sy);
}
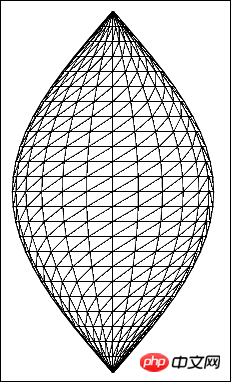
}というのも、
三角関数を使ってグラフ内のx座標を計算するvar b = Math.cos(angle*Math.PI/180); var x = r1*b;
 この時、計算されたx座標を頂点配列に入れるだけなら
この時、計算されたx座標を頂点配列に入れるだけならfor(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx,j*15);
}
}
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx, sy);
}
} さて、前回の記事で紹介した内容に従って、アップロードします。drawtriangles関数に入力されるuvtData配列の要素は、元の画像内の各小さな三角形の相対位置です。描画の開始位置を決定します。たとえば、0123 のような一連の位置を変換すると、その位置は 1230 になり、さらに 2301 まで変換されます。このように連続的に位置が変化すると、視覚的には実際に回転したことになります。達成したら、コード内で各列に従って分割された配列を移動し、そのたびに最初の列の 2 つのグループを移動するだけです。三角形を最後の列に移動して、2 番目の列に 2 つの三角形のセットが配置されるようにします。この一定の変換により地球を回転させることができます
さて、前回の記事で紹介した内容に従って、アップロードします。drawtriangles関数に入力されるuvtData配列の要素は、元の画像内の各小さな三角形の相対位置です。描画の開始位置を決定します。たとえば、0123 のような一連の位置を変換すると、その位置は 1230 になり、さらに 2301 まで変換されます。このように連続的に位置が変化すると、視覚的には実際に回転したことになります。達成したら、コード内で各列に従って分割された配列を移動し、そのたびに最初の列の 2 つのグループを移動するだけです。三角形を最後の列に移動して、2 番目の列に 2 つの三角形のセットが配置されるようにします。この一定の変換により地球を回転させることができます
earthBitmapData = new LBitmapData(imglist["earth"]);

注:
で紹介した内容をもう一度、この記事では、HTML5 オープンソース エンジン lufylegend のバージョン 1.5.1 以降のサポートが必要です。lufylegend バージョン 1.5.1 のリリース アドレスは次のとおりです