
WeChat ミニ プログラムが発表されて以来、その人気は衰えていません。開発への参入敷居が低いため、この業界に入ったばかりの多くのエンジニアやまだ卒業していない学生さえも、自分の才能を披露することに熱心です。今日、この少女は自分のスキルを披露して注目を集めようとしています。フロントエンド UI エンジニアとして、フロントエンドの観点から、WeChat アプレット開発と HTML5 および CSS3 開発の主な違いを分析します。
ミニプログラムはパブリックベータテストのために公開されたばかりで、インターネット界隈では様々な解釈や憶測が始まっています。ミニ プログラムは HTML5 と密接に関連しており、ミニ プログラムも HTML5 に基づいて開発されていると考える人もいます。
ドキュメントとコード開発を注意深く検討した結果、ビュー層の観点から見ると、ミニプログラムと従来の HTML5 の間には依然として明らかな違いがあります。主な違いは次のとおりです。
第一: 異なる開発ツール
H5 開発ツール + ブラウザとの違い。 Device Mode プレビュー モードでは、小規模プログラムの開発は独自の開発者ツールに基づいており、ローカル ファイルの同期 + 開発とデバッグ + コンパイル + プレビュー + アップロード + リリースなどの一連のプロセスを実現できます。 WeChat アプレット開発ツールは MINA フレームワークに基づいています (現在正式に発表されているツールは WeChat Web 開発者ツールと呼ばれています)。小規模プログラム開発ツールは、Native System のシステム層をベースとしたフレームワークであり、ブラウザ上で動作しないため、Document や Window などの Web 上の一部の JavaScript メソッドが使用できません。
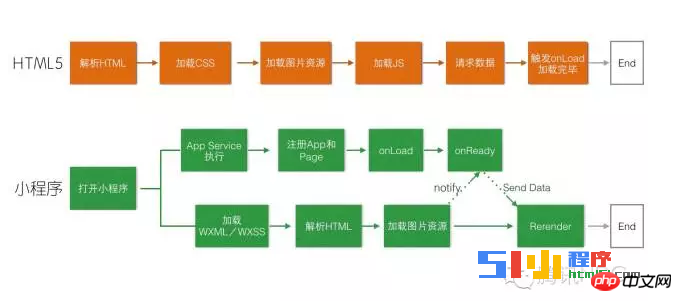
通常の HTML5 と小さなプログラムの実行速度の違いは何ですか? グラフで簡単に表現してみましょう:

従来の HTML5 は読み込み時にネットワーク環境によって制限され、HTML、CSS、と JS を順に処理し、データを返し、最後にページをレンダリングしてブラウザに表示します。多くの場合、ユーザーは長時間待たなければならず、エクスペリエンスが低下します。
対照的に、ミニ プログラムの 2 つのスレッド: Appservice スレッドとビュー スレッドは同時にロードされ、Appservice スレッドの方が先に実行されます。ビュー スレッドがロードされると、Appservice が通知され、Appservice が使用します。 setData メソッドはビュー スレッドに戻ります。
ミニプログラムのこの最適化戦略により、ユーザーの待ち時間が短縮され、ミニプログラムの応答速度が向上します。
2 番目: さまざまな開発言語
アプレットは、標準の HTML5 + CSS3 を直接使用するのではなく、WXML タグ言語と WXSS スタイル言語のセットを独自に開発しました。 WXMLのタグ言語と、WXSSとHTML5+CSS3の言語の違いを見てみましょう。 1. WXML は文法的には XML 言語に近く、HTML 言語のランダムなタグ終了方法とは異なります。例として、WXML 言語には開始タグと終了タグが含まれます。では、次の 2 つの記述方法がサポートされています:
[ img][/img]
または
[img][/img]
ここで注意する必要があるのは:
すべてのコンポーネントと属性は小文字であり、ハイフンで接続されています。
2. WXML では、インポートとインクルードという 2 つの方法でファイルを導入できます。違いは、インポートでは定義されたテンプレートを導入でき、テンプレートにはスコープがあり、共通のコード フラグメントをターゲット ファイルにコピーするため、パブリック ページ フラグメントの分割に適していることです。
<!--import--> <import src="../template/a.wxml"/> <!--include--> <include src="../include/footer.wxml"/>
ファイルの導入は、小さなプログラムをモジュール分割するプロセスにおいて非常に重要です。
3. WXSS でサポートされている単位は px、rem、rpx で、このうち rem と rpx は画面コンテナーに適応できますが、px は固定サイズです。
1rpx=0.5pxの場合、WXSSおよびWXMLで定義されているrpx単位は、最終的に携帯電話で認識できるrem単位に変換されます。
提案: WeChat アプレットを開発する場合、デザイナーはビジュアル ドラフトの標準として iPhone6 を使用できます。
したがって、エンジニアが 750 の設計ドラフトを取得すると、PS で測定されたコンテナ サイズを rpx として直接定義でき、サイズを 2 倍に変換する必要はありません。
view{
font-size:26rpx;
width:400rpx;
height:400rpx;
}备注:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。
4.看到很多文章说小程序不支持样式的@import,其实官方公布的第一个正式开发者工具就已经支持了。
import "../../wxss/common.wxss";
5.小程序支持的选择器在官方公布的文档中包括.class、#id、 element、element,element、::after(注意是双冒号)、::before这6种选择器。
经过测试,小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。
不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。
所以保险起见,不建议.class-a .class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。
第三、运行环境的不同。
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,大家注意,我这里写的是“非完整的浏览器”,有以下几个原因
小程序的开发过程中会用到HTML5相关的技术(并非全部)
小程序最后的发布上线需要微信审核,微信在不更新自身软件的情况下可以将小程序更新到自身软件内,这就联想到了React Native框架,并且已经有开发者在微信小程序的开发工具源码中发现使用了React和NodeWebkit库
官方文档中着重强调了脚本内是无法使用浏览器中常用的window对象和document对象(基于这一点,像zepto/jquery这种操作dom的库就被完全抛弃了)
所以我个人认为,小程序的运行环境很有可能是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
不过由于微信给开发者提供了开发工具,而开发工具中也内置了编程、调试、开发环境、发布于一身,我们也不用再探讨它的最终运行环境了,只要按照官方文档进行开发就可以了。并且从微信团队给开发者提供开发工具这一举动,让我联想到了苹果给开发者提供的X-CODE开发工具,可以想象微信的“野心”可见一斑
第四、组件的不同(也可以归纳为第二条中)
小程序在0.10.102800的版本中加入了 textarea,并即将废弃操作反馈的系列组件。
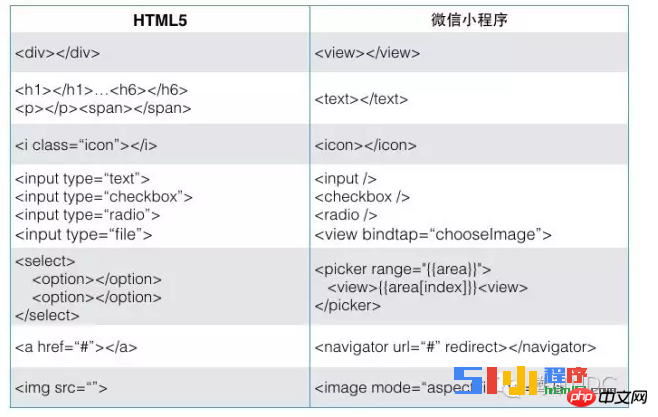
我们简单通过一个表格来对比下HTML5和小程序的组件标签的区别;

1、view
div和view都是盒模型,默认display:block。
盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。
2、text
除了text文本节点以外的其他节点都无法长按选中。。
截止到0.10.102800的开发者工具text支持嵌套text,不过有class的text会被面板过滤,样式不影响。
<text class="text-tips">
<text class="text-light">* </text>友情提示!
</text>
<!--支持text嵌套text-->
<text>
<view></view>
</text>
<!--不支持text嵌套其他标签-->3、 icon
icon可以直接用微信组件默认的图标,默认是iconfont格式的,从WeUI那边沿袭过来的一种做法。
自定义的icon推荐svg sprite格式或者iconfont。
目前来看,市面上还没有很好的自动合并单个svg为svg sprite的工具,需要手动拼图。
4、input
input 的类型,有效值:text, number, idcard, digit, time, date 。
input不需要设置line-height或padding来纵向居中,默认placeholder的文字是居中的。
小程序把checkbox和radio都单独做成了组件,默认的input只支持输入文本。
上传文件在小程序里需要调用chooseImage事件完成;
[img]{{image}}[/img]小程序CSS里的 :focus 不生效,需要修改placehoder的样式,通过placeholder-class=”class”来定义。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}5、picker
picker默认支持普通、日期和时间三种选择器。
picker通过bindchange事件来调取range中自定义的数据数据,并展示到页面中,调用的是系统原生的select。
这里小程序废弃了select组件,考虑到的是这个组件的交互不适合移动场景,最终用picker代替了。
选择 北京 上海
{{area[index]}}
Page({
data: {
area: ['中国', '美国', '巴西', '日本'],
}
})6、 navigator
navigator支持相对路径和绝对路径的跳转,默认是打开新页面,当前页面打开需要加redirect;
navigator仅支持5级页面的跳转;
navigator不可跳转到小程序外的链接地址;
登录页
在小程序开发工具里,默认打开新页面,工具左上角有返回按钮。加上redirect,当前页打开,不出现返回按钮。
7、image
小程序的image与HTML5的img最大的区别在于:小程序的image是按照background-image来实现的。
默认image的高宽是320*240。必须通过样式定义去覆盖这个默认高宽,auto在这里不生效。(开发者说这样设置的原因是:如果设置 auto ,页面布局会因为图片加载的过程有一个闪的现象(例如高度从 0 到 height ),所以要求一定要设置一个宽度和高度。)
最新的api支持获取图片的高宽。不过这里返回的高宽是px单位,不支持屏幕自适应;
图片包括三种缩放模式scaleToFill、aspectFit、aspectFill和9种裁剪模式,三种缩放模式的实现原理对应如下:
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}8、button
额外补充下button的实现方式,button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。不过这个应该会在最近的开发者工具中修复。
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}小程序不支持button:active这种样式的写法,button的点击态通过.button-hover{}的样式覆盖,也可修改hover-class为自定义的样式名。
9、css3动画
最新版的开发工具已经支持transition和keyframes动画,不用js苦哈哈的写动画队列了。
除了官方公布的小程序的组件之外,有一些标签比如,span、em、strong、b也是支持的,只是官方并不推荐使用。
第五、开发成本的不同。
这里我提出了一个问题,当我们面对一个HTML5 web开发需求时,我们需要考虑什么呢?抛去开发工具(vscode、sublimtext、Atom等)不谈,大到前端框架(Angular、react、vue、backbone等)、模块管理工具(Webpack 、Browserify 等)、任务管理工具(Grunt、Gulp等),小到UI库选择、接口调用工具(ajax、Fetch Api等)、浏览器兼容性等都要我们一一考略,再不济用jqery插件写H5,也要在开发过程中去寻找合适的jquery插件来配合项目。尽管这些工具可定制化非常高,并且提高了开发者的开发效率,但我相信项目开发的配置工作已经消耗了不少精力,尽管大部分开发者都有自己的配置模板,但长久以来对于项目中使用的各种外部库的版本迭代、版本升级所产生的成本应该也不低。
而当我们面对一个微信小程序的开发需求时,我们需要考虑什么呢?微信团队提供了开发者工具,并且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,相信上手应该是非常容易的;WXSS、JSON和JS文件中的写法稍有限制,但整体相差不多。在统一了这些标准之后,作为一个开发者,你会发现,自己只要专注写程序就可以了:
当需要调用后端接口时,调用发起请求API
当需要上传下载时,调用上传下载API
当需要数据缓存时,调用本地存储API
引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用
UI库方面,框架自然带有自家weui库加成
并且在使用这些API时,你不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
第六、获取系统级权限的不同。
微信小程序相对于HTML5 web应用能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接,也就是官方宣称的拥有Native App的流畅性能,而这一点恰巧是HTML5 web应用经常被诟病的地方,这也是HTML5的大多应用场景被定位在业务逻辑简单、功能单一的原因。
第四条便是应用在生产环境的运行流畅度。
这条无论对于用户还是开发者来说,都是最直观的感受。长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立,尽管同样用html+css+js去开发,但配合微信的解析器最终渲染出来的是原生组件的效果,自然体验上将会更进一步。你可以通过第三方开发商西里奥布科技获取微信小程序。
第七、组件封装不同
小程序独立出来了很多原生APP的组件,在HTML5需要模拟才能实现的功能,小程序里可以直接调用组件。
第八、浏览器内核不同
在iOS平台上,微信的浏览器渲染内核是wkwebview;
而在Android平台上,微信则采用了腾讯QQ浏览器2016年4月份发布的X5内核(blink内核)作为渲染引擎。
在小程序的开发工具上,小程序的JavaScript是运行在chrome内核(nwjs)中。
autoprefixer
小程序会在接下来的版本中加入自动补全css前缀,使用的插件是postcss的autoprefixer,设置的兼容级别是> ios 8及> android 4.1。
const browserOptions = {
browsers: [
'last 3 versions',
'ios >= 8',
'android >= 4.1',
]
}也就是说,我们在写css的时候只需要写没有前缀的写法。比如:display:flex,工具自动编译为display:flex;display:-webkit-flex。
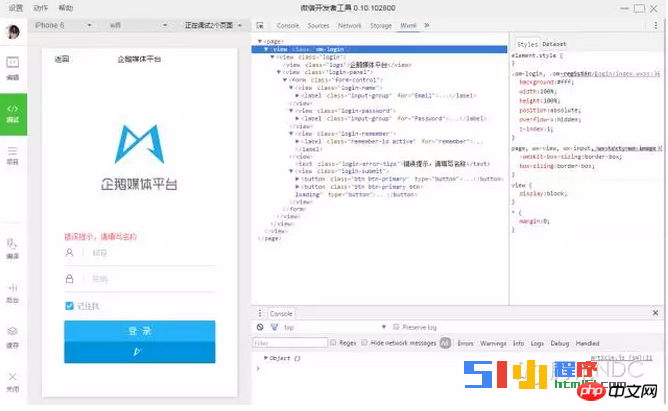
OM小程序实战举例分享

上图为OM小程序的开发界面。下面我们从布局、智能裁图和loading动画几个方面简单说下OM小程序具体的UI开发经验。
1、flex布局

以上图om的文章列表为例,文章的形态包括纯文字的和图文混合的。图文混合的文字不管是1行还是2行都需要相对于图片纵向居中。用flex的布局,就可以实现这3种状态不修改CSS文件,只按需隐藏DOM结构就搞定。
.media {
display: flex;
justify-content:center;//设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:center;//定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
}
.media .content {
flex: 1;
}在做传统H5的时候,为了兼容各种低端设备的机型,通常不太敢轻易尝试flex,但在小程序里就可以大胆的使用了。
2、智能裁图
正是由于小程序把图片处理成背景图片,OM的素材管理页面图片的实现方式在这里遇到了一个挑战。
简单列举下om各种不同尺寸图片在平台上的展示方案。
1、高<50px:
(1)宽<175px,原图居中显示;
(2)宽>175px,定宽等比上下居中显示;
2、50px<高<400px:
(1)宽<175px,原图居中显示;
(2)宽>175px,定宽等比显示;
3、高>400px:
(1)宽<175px,原图居中显示、超出400px高度隐藏;
(2)宽>175px,定宽等比显示、超出400px高度隐藏;
这种方案,用css和img实现起来,只需要设置外层盒子最大高宽,图片自适应缩放即可。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 4rem;
min-height: 0.5rem;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}
.pic img {
-webkit-box-flex: 1;
}然而因为小程序里是用背景图片的方式,简单的css设置并不能实现智能裁图的方案。需要配合js计算出不同尺寸图片对应的适配尺寸。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 800rpx;
min-height: 100rpx;
display:flex;
align-items:center;
justify-content:center;
}这里需要后台接口提供数据列表的图片高宽,js对拿到图片的不同尺寸进行算法计算,重新赋值再返回给数据。
3、css3动画改变默认loading
小程序默认提供的loading是普通的菊花loading,这里OM使用自定义的keyframes序列帧动画。
.icon-loading {
animation: loadingWhite 1.2s infinite linear;
animation-timing-function: steps(10);
}
@keyframes loadingWhite {
0% {
background-position:0 0;
}
100%{
background-position:-500rpx 0;
}
}小结:
微信小程序集成了很多原生APP的组件,从体验和页面流畅度来说,都会比HTML5要优秀很多。微信小程序相对于HTML5开发来说,除了熟悉API需要学习成本之外,开发难度指数3颗星,还是很容易上手的。开发者工具、组件和API目前刚刚对外公测,还不算太成熟,里面还有很多坑需要开发者去填。文章篇幅有限,在这里只能简单从UI开发角度介绍下小程序的开发经验
更多WeChat ミニプログラム開発、HTML5 開発、CSS3 開発の違い相关文章请关注PHP中文网!