
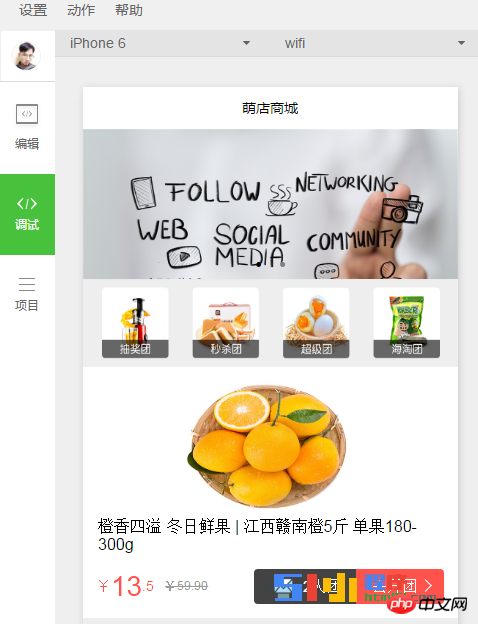
公式 Web サイトでカルーセルに関連する手順を確認できます。これは WeChat アプレットのカルーセル機能の実装効果を示す例です:
まずレンダリングを見てください:

JS コード:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})dataは設定するデータです。インジケータードットをドットで表示するかどうかを設定し、間隔で切り替えるミリ秒数を設定し、継続時間で切り替えの速度を設定します。すべての写真を繰り返し処理します。これらの値はデータを介して渡され、関数に設定されます。
WXMLコード:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper> 以上がこのカルーセルの処理であり、主なアプリケーションコンポーネントであり、autoplayは自動再生するかどうかを設定し、intervalは何ミリ秒で切り替えるかを設定し、durationは切り替え速度を設定します。すべての写真を繰り返し処理します。
カルーセル効果は、実装が非常に簡単なシンプルな設定で実現できます。
WeChat ミニプログラムのカルーセル機能に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。